gulp是基於node的嗎
- 青灯夜游原創
- 2022-03-22 19:01:332328瀏覽
gulp是基於node的。 Gulp是基於node平台開發的前端建置工具,是一個自動化建置工具,開發者可以使用它來建立自動化工作流程。利用Gulp,可以簡化工作,讓開發者把重點放在功能的開發上,同時減少人為失誤,提高開發的效率和品質。

本教學操作環境:windows7系統、nodejs 12.19.0版,DELL G3電腦。
gulp是基於node的。
Gulp是基於node平台開發的前端建置工具,是基於node的一個自動化建置工具,開發者可以使用它來建立自動化工作流程(前端整合開發環境)。例如:網頁自動刷新,CSS預處理,程式碼偵測,圖片壓縮等功能,只需要簡單的命令列就可以全部完成。
使用Gulp,可以簡化工作,讓你把重點放在功能的開發上,同時減少人為失誤,提高開發的效率和品質。
Gulp 能做什麼
當專案上線時,將HTML、CSS、JS檔案壓縮合併
-
語法轉換(es6、less…)
#公用檔案抽離
修改檔案瀏覽器自動刷新
gulp的安裝和使用
gulp的安裝是基於node的,所以安裝gulp之前需要查看此電腦安裝node沒有。
(1)win R開啟執行窗口,然後輸入cmd點選確定進入命令提示行。

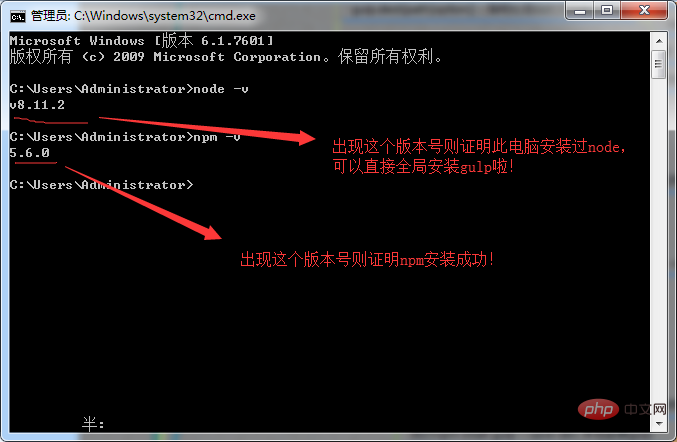
#1
#1 )
如果你電腦上面沒有安裝過node,你需要去node官網下載安裝才能繼續學習和安裝gulp。安裝node:https://nodejs.org/en/ (4)node安裝完成後,就可以安裝gulp!
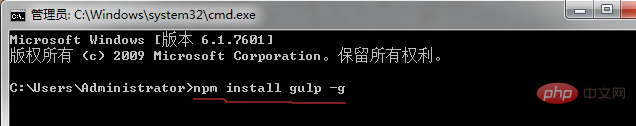
安裝gulp

## (2)輸入命令列gulp -v來查看gulp是否安裝成功! 
gulp在安裝成功之後就可以建立專案進行工作囉!
(1)建立工程目錄
# (2)cd到工程目錄下



var gulp = require("gulp") //引入gulp包### 核心API有:############### (6)執行作業可執行專案即可執行#####更多node相關知識,請造訪:###nodejs 教學###! ###以上是gulp是基於node的嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:node.js的引擎是什麼下一篇:node.js的引擎是什麼