CSS3兄弟選擇器的語法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-22 10:54:433562瀏覽
css3中兄弟選擇器的語法:1、“”兄弟選擇器,語法為“指定元素選擇元素{css代碼}”,該選擇器表示選擇某元素後相鄰的兄弟元素;2 、“~”兄弟選擇器,語法為“指定元素~選擇元素{css代碼}”,該選擇器表示某元素後所有同級的指定元素。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
CSS3兄弟選擇器的語法是什麼
CSS3兄弟選擇器( 、~)
兄弟選擇器用來選擇與某元素位於同在一個父元素之中,且位於該元素之後的兄弟元素。兄弟選擇器分為臨近兄弟選擇器和一般兄弟選擇器兩種。對它們的講解如下。
1. 臨近兄弟選擇器
此選擇器使用加號「」來連結前後兩個選擇器。選擇器中的兩個元素有同一個父親,而第二個元素必須緊跟著第一個元素。
下面透過一個案例對臨近兄弟選擇器的用法進行示範。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3紧邻兄弟选择器用法-http://web.itheima.com</title>
<style type="text/css">
p + h2{
color: green;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<p>桃花潭水深千尺,</p>
<h2>不及汪伦送我情。</h2>
</body>
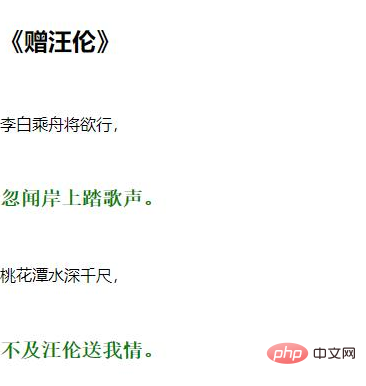
</html>在上述程式碼中,第7~11行程式碼用於為p元素後緊鄰的第一個兄弟元素h2定義樣式。從結構中看出p元素後緊鄰的第一個兄弟元素所在位置為第17行程式碼,因此第17行程式碼的文字內容將以所定義好的樣式顯示。

從圖中可以看出,只有緊接p元素的h2元素應用了程式碼中設定的樣式。
2.一般兄弟選擇器
一般兄弟選擇器使用「~」來連結前後兩個選擇器。找出某一個指定元素的後面的所有兄弟結點。
下面透過一個案例對普通兄弟選擇器的用法進行演示,如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3普通兄弟选择器~用法-http://web.itheima.com</title>
<style type="text/css">
p ~ h2{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
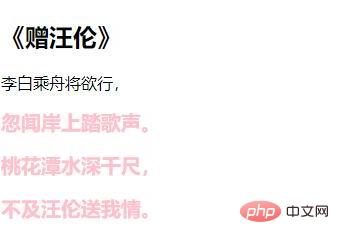
從圖中可以看出,p元素後面的所有兄弟元素h2都套用了程式碼中所設定的樣式。
(學習影片分享:css影片教學)
以上是CSS3兄弟選擇器的語法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

