JavaScript正規表示式,這篇就夠了
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-03-21 18:02:363199瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了正規表示式的相關問題,而正規表示式是一個特定的格式化模式,用於驗證各種字串是否符合這個特徵,進而實現高階的文字查找、取代、截取內容等操作,希望對大家有幫助。

相關推薦:javascript教學
#什麼是正規表示式
##正規表示式(Regular Expression,簡稱regexp)
- 是一種描述字串結構的語法規則。
- 是一個特定的格式化模式,用來驗證各種字串是否符合這個特徵,進而實現進階的文字尋找、取代、截取內容等操作。
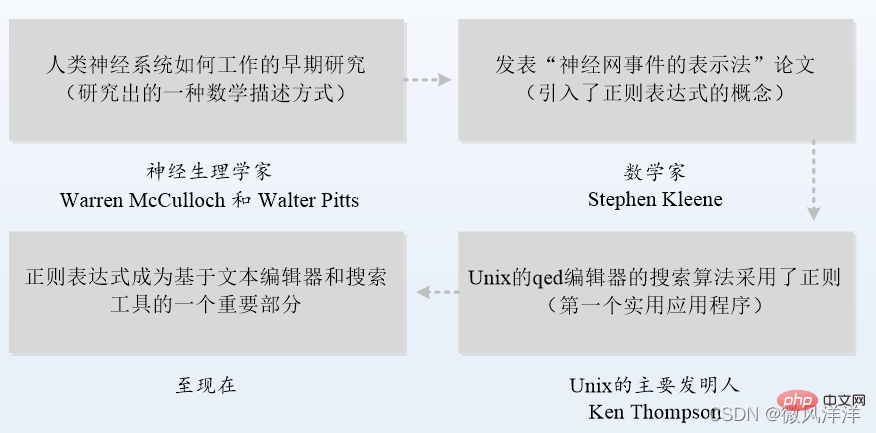
正規表示式的發展史
#正規表示式的表現形式
- #一種是POSIX規範相容的正規表示式,用於確保作業系統之間的可移植性。
- 一種是當Perl(功能豐富的程式語言)發展起來後,衍生出來了Perl正規表示式,JavaScript中的正規語法就是基於Perl的。

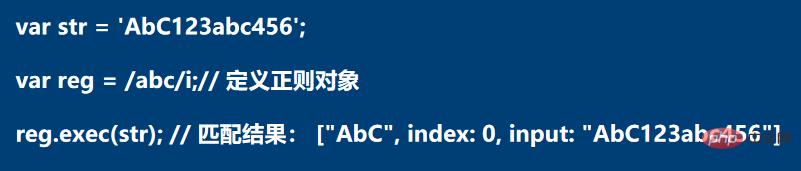
- #exec()方法用於在目標字串中搜尋匹配,一次只傳回一個匹配結果。 例如,在指定字串str中搜尋abc。

- 「/abc/i」中的「/」是正規表示式的定界符,「abc」表示正規表示式的模式文本,「i」是模式修飾標識符,表示在str中忽略大小寫。
- exec()方法的參數是待符合的字串str,當匹配成功時,該方法的回傳值是一個數組,否則傳回null。
- 從exec()的回傳結果可以看出,該陣列保存的第1個元素(AbC)表示符合的字串;第2個元素index表示符合到的字元位於目標字串中的索引值(從0開始計算);第3個參數input表示目標字串(AbC123abc456)。
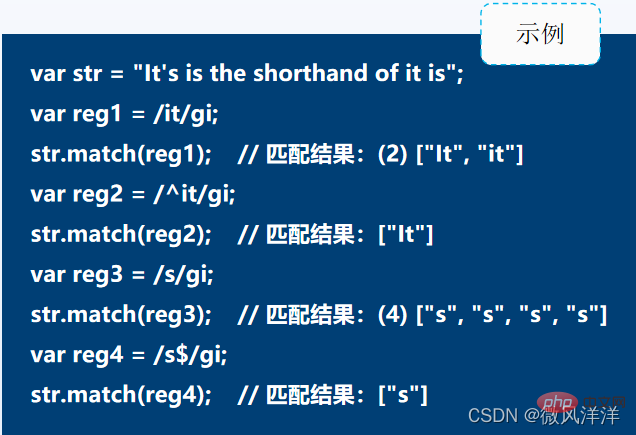
String物件中的match()方法除了可在字串內檢索指定的值外,還可以在目標字串中根據正規符合所有符合要求的內容,符合成功後將其儲存到陣列中,符合失敗則傳回false。

- 定位符號“^”,可用來符合字串開始的位置。
- 定位符“$”,可用來符合字串結尾的位置。
- g表示全域匹配,用於在找到第一個匹配之後仍然繼續尋找。

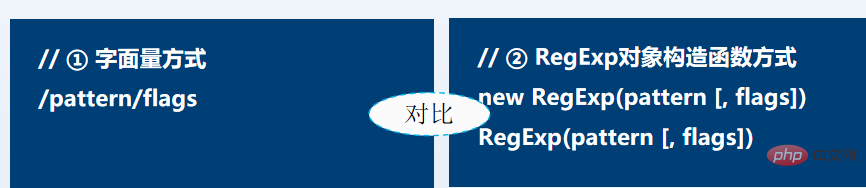
- pattern是由元字元和文字字元組成的正規表示式模式文字。
- 元字符是具有特殊意義的字符,如“^”、“.”或“*”等。
- 文字字元就是普通的文本,如字母和數字等。
- flags表示模式修飾標識符,用於進一步對正規表示式進行設定。
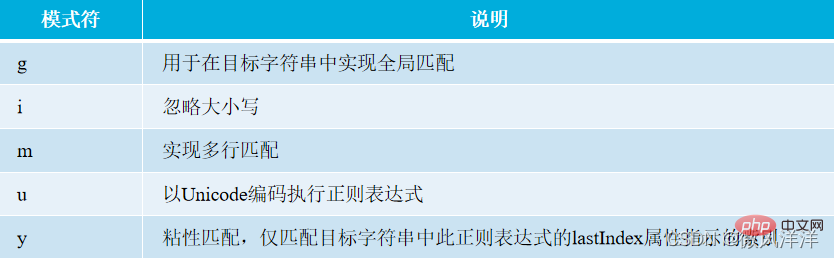
-

- 模式修飾符,也可以依照實際需求多個組合在一起使用。
- 例如,既要忽略大小寫又要進行全域匹配,則可以直接使用gi,並且在編寫多個模式修飾符時沒有順序要求。
- 因此,模式修飾符的合理使用,可使正規表示式變得更加簡潔、直觀。
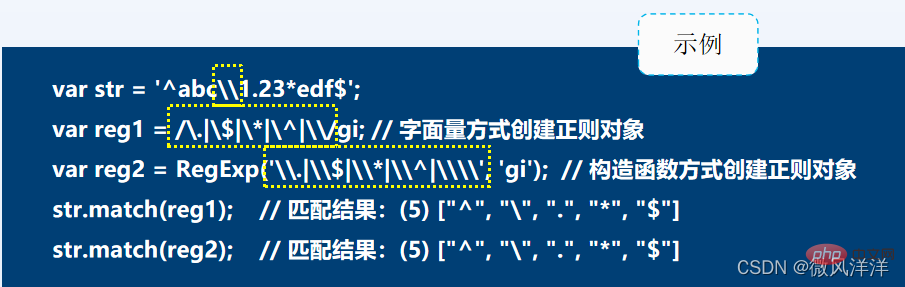
為了讓讀者更好的理解正規物件的獲取,以匹配特殊字元「^」、「$」、「*」、「.」和「\」為例進行比較講解。

- 選擇符“|”表示“或”,查找條件只要其中一個條件滿足即可成立。
- JavaScript中字串有轉義問題,因此程式碼中str裡的「\」表示反斜線「\」。
- 在正則中符合特殊字元時,也需要反斜線(\)對特殊字元進行轉義。例如,“\\”經過字串轉義後變成“\”,然後正規表示式再用“\”去符合“\”。
注意
建構函數方式與字面量方式建立的正則對象,雖然在功能上完全一致,但它們在語法實作上有一定的區別,前者的pattern在使用時需要對反斜線(\)進行轉義。而後者的pattern在編寫時,要放在定界符“/”內,flags標記則放在結尾定界符之外
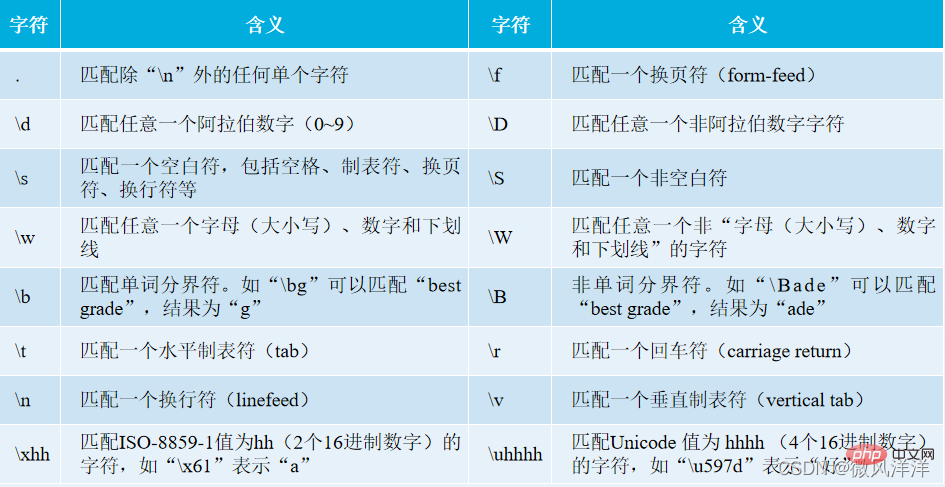
字符類別
##好處:有效的使用字符類別可以讓正規表示式更簡潔,方便閱讀。 舉例1:大寫字母、小寫字母和數字可以使用「\w」直接表示。 案例2:若要符合0到9之間的數字可以使用「\d」表示。

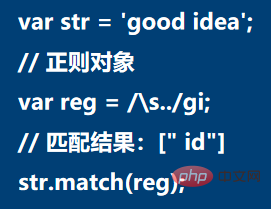
- 正規物件reg用於匹配空白符號後的任兩個字元(除換行外)。
- 因此在控制台查看到的結果中,id前面有一個空格。

注意
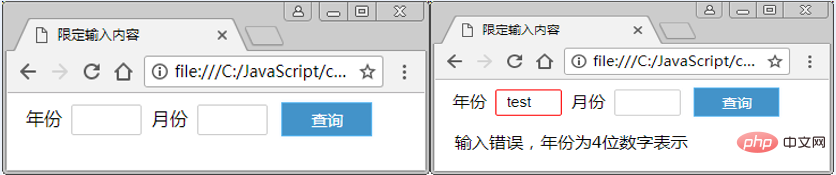
字元“-”在通常情況下只表示一個普通字符,只有在表示字符範圍時才作為元字元來使用。 「-」連字符表示的範圍遵循字元編碼的順序,如「a-Z」、「z-a」、「a-9」都是不合法的範圍。【案例】限定輸入內容

程式碼實作想法:
寫HTML,設定一個年(份)和月(份)的文字框,以及一個查詢按鈕。 取得操作的元素對象,對表單的提交進行驗證。 驗證年份, 正規:/^\d{4}/ 。 驗 證 月 份 , 正 則 : / ( ( 0 ? [ 1 − 9 ] ) ∣ ( 1 [ 012 ] ) ∣ ( 1 [ 012 ] ) 文字方塊取得焦點,去除提示方塊的顏色。文字方塊失去焦點,去除輸入內容的兩端的空白,並進行驗證。程式碼實作
nbsp;html>
<meta>
<title>限定输入内容</title>
<style>
input[type=text]{width: 40px;border-color: #bbb;height: 25px;font-size: 14px;border-radius: 2px;outline: 0;border: #ccc 1px solid;padding: 0 10px;-webkit-transition: box-shadow .5s;margin-bottom: 15px;}
input[type=text]:hover, input[type=text]:focus,input[type=submit]:hover{border: 1px solid #56b4ef; box-shadow: inset 0 1px 3px rgba(0,0,0,.05),0 0 8px rgba(82,168,236,.6); -webkit-transition: box-shadow .5s;}
input::-webkit-input-placeholder {color: #999; -webkit-transition: color .5s;}
input:focus::-webkit-input-placeholder, input:hover::-webkit-input-placeholder {color: #c2c2c2; -webkit-transition: color .5s;}
input[type=submit]{height: 30px; width: 80px; background: #4393C9; border:1px solid #fff;color: #fff;font:14px bolder; }
</style>
<script>
function checkYear(obj) {
if (!obj.value.match(/^\d{4}$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '输入错误,年份为4位数字表示';
return false;
}
result.innerHTML = '';
return true;
}
function checkMonth(obj) {
if (!obj.value.match(/^((0?[1-9])|(1[012]))$/)) {
obj.style.borderColor = 'red';
result.innerHTML = '输入错误,月份为1~12之间';
return false;
}
result.innerHTML = '';
return true;
}
var form = document.getElementById('form'); // <form>元素对象
var result = document.getElementById('result'); // <p>元素对象
var inputs = document.getElementsByTagName('input'); // <input>元素集合
form.onsubmit = function() {
return checkYear(inputs.year) && checkMonth(inputs.month);
};
inputs.year.onfocus = function() {
this.style.borderColor = '';
};
inputs.month.onfocus = function() {
this.style.borderColor = '';
};
if (!String.prototype.trim) {
String.prototype.trim = function() {
return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, '');
// \uFEFF字节顺序标记;\xA0不换行空白
};
}
inputs.year.onblur = function() {
this.value = this.value.trim();
checkYear(this);
};
inputs.month.onblur = function() {
this.value = this.value.trim();
checkMonth(this);
};
</script>
RegExp類別中的方法test()方法:偵測正規表示式與指定的字串是否相符。

符合成功時,test()方法的回傳值為true,否則傳回false。
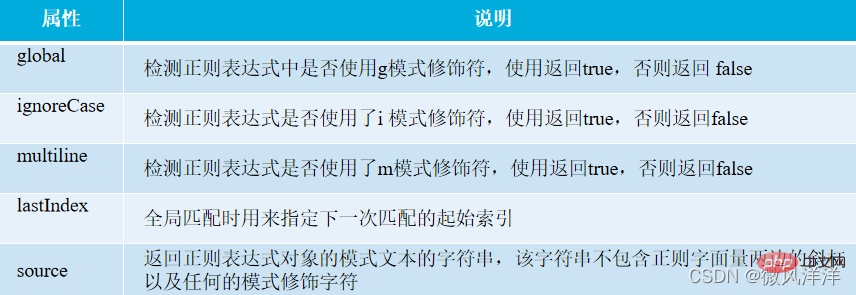
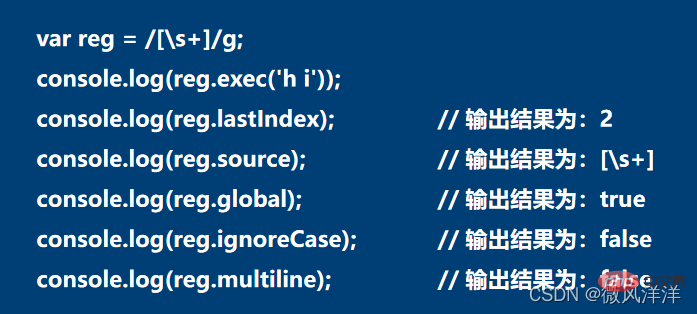
偵測正規物件的模式修飾符
#RegExp類別中還有一些屬性,用於偵測目前正規物件所使用的模式修飾符,以及指定下一次符合的起始索引等。
以下為了讀者更好的理解這些屬性的使用,以實作空格的匹配為例進行示範。

String類別中的方法
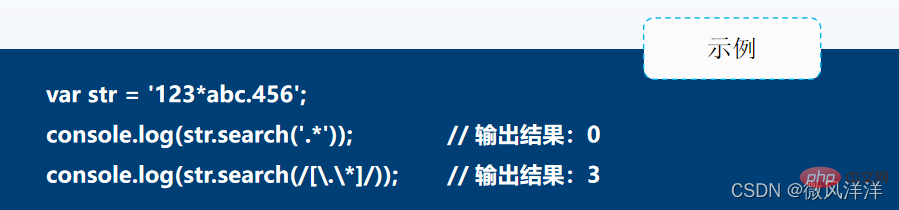
search()方法:可以傳回指定模式的子字串在字串首次出現的位置,相對於indexOf()方法來說功能更強大。

- search()方法的參數是一個正規對象,如果傳入一個非正規表示式對象,則會使用「new RegExp(傳入的參數)」隱式地將其轉換為正規表示式物件。
- search()方法符合失敗後的回傳值為-1。
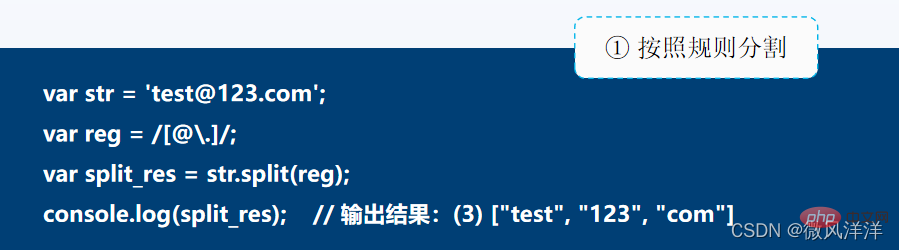
split()方法:用於根據指定的分隔符號將字串分割成字串數組,其分割後的字串陣列中不包括分隔符號。
當分隔符號不只一個時,需要定義正規物件才能夠完成字串的分割操作。

- 依照字串中的「@」和「.」兩個分隔符號分割。
- split()方法的參數為正規表示式模式設定的分隔符,傳回值是以陣列形式儲存的分割後的結果。
注意
當字串為空時,split()方法傳回的是一個包含一個空字串的陣列“[“”]” ,如果字串和分隔符號都是空字串,則傳回一個空數組“[]”。

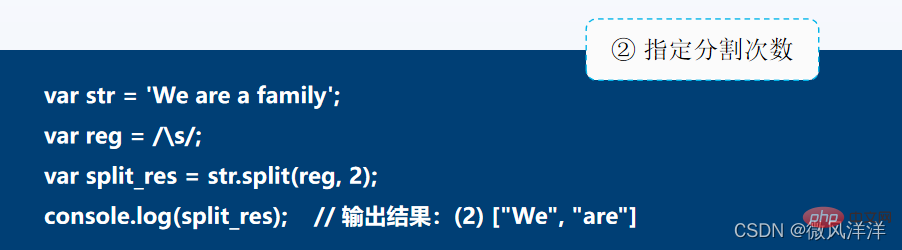
- 使用正規符合方式分割字串時,也可以指定字串分割的次數。
- 當指定字串分割次數後,若指定的次數小於實際字串中符合規則分割的次數,則最後的回傳結果中會忽略其他的分割結果。
動手實作
密碼強度驗證
#密碼強度驗證條件:
① 長度
②長度>6位,而且包含數字、字母或其他字元中的一種,密碼強度為「低」。
③長度>6位,而且包含數字、字母或其他字元中的二種,密碼強度為「中」。
④長度>6位,而且包含數字、字母或其他字元中的三種及以上,密碼強度為「高」。
字符限定
字符限定-限定符
提出問題:符合一個連續出現的字符,如 6個連續出現的數字「458925」。
解決方案1:正規物件/\d\d\d\d\d\d/gi。
存在的問題:重複出現的「\d」既不便於閱讀,書寫又繁瑣。
解決方案2:使用限定符(?、 、*、{ })完成某個字元連續出現的匹配。正規物件/\d{6}/gi。

字符限定-貪婪與懶惰匹配
當點字符(.)和限定符連用時,可以實現匹配指定數量範圍的任意字符。
- 範例:「^hello.*world$」。
- 說明:可符合從hello開始到world結束,中間包含零個或多個任意字元的字串。
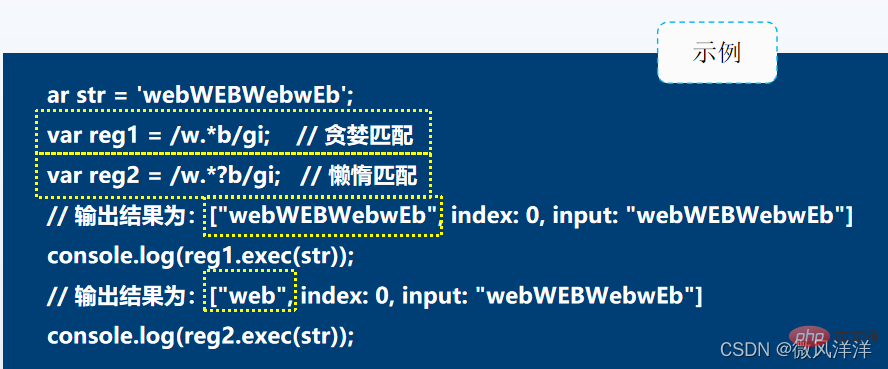
正規在實現指定數量範圍的任意字元匹配時,支援貪婪匹配和惰性匹配兩種方式。
- 所謂貪婪表示匹配盡可能多的字符,而惰性表示盡可能匹配更少的字符。在預設情況下,是貪婪匹配。
- 若想要實作惰性匹配,需在上一個限定符的後面加上「?」符號。

#括號字元
在正規表示式中,被括號字元「()」括起來的內容,稱為“子表達式”。

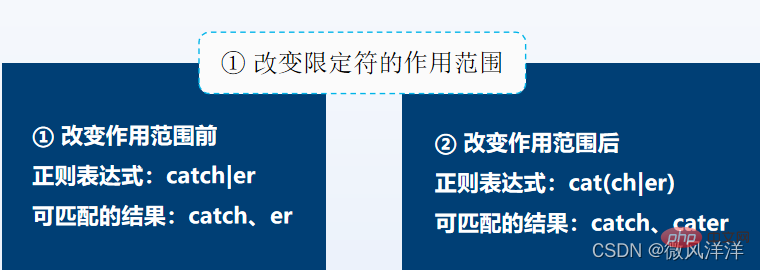
作用

#小括號實作了符合catch和cater,如果不使用小括號,則變成了catch和er
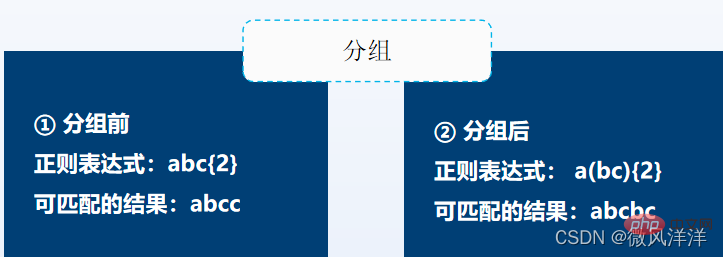
未分組時,表示符合2個c字元;而分組後,表示符合2個「bc」字串。
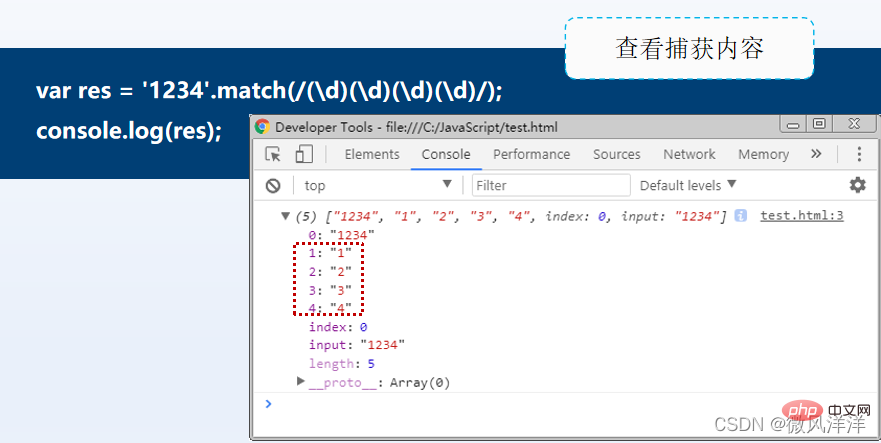
捕獲與非捕獲
捕獲:將子表達式匹配到的內容儲存到系統的快取區的過程。
非捕獲:不將子表達式的匹配內容存放到系統的快取中,使用(?:x)實作。

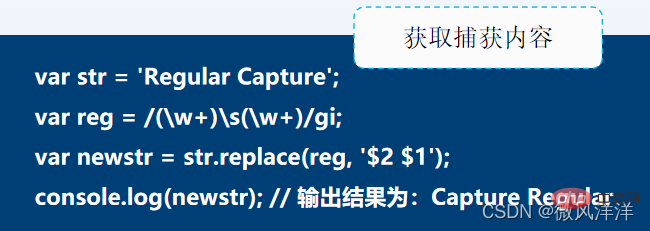
String对象的replace()方法,可直接利用$n(n是大于0的正整数)获取捕获内容,完成对子表达式捕获的内容进行替换的操作。

- 第1个参数为正则表达式,用于与str字符串进行匹配,将符合规则的内容利用第2个参数设置的内容进行替换。
- $2表示reg正则表达式中第2个子表达式被捕获的内容“Capture”。
- $1表示第1个子表达式被捕获的内容“Regular”。
- 返回值是替换后的新字符串,因此,并不会修改原字符串的内容。
可以使用”(?:x)”的方式实现非捕获匹配

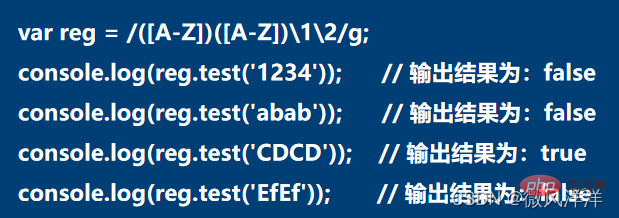
反向引用
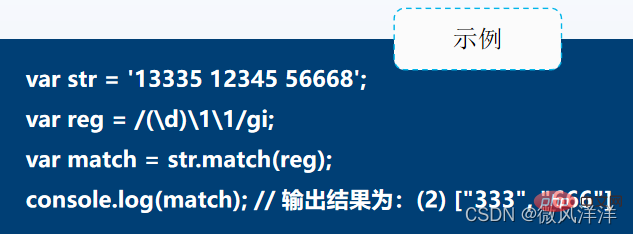
在编写正则表达式时,若要在正则表达式中,获取存放在缓存区内的子表达式的捕获内容,则可以使用“\n”(n是大于0的正整数)的方式引用,这个过程就是“反向引用”。
- “\1”表示第1个子表达式的捕获内容。
- “\2”表示第2个子表达式的捕获内容,以此类推。

- “\d”用于匹配0~9之间的任意一个数字。
- 为其添加圆括号“()”后,即可通过反向引用获取捕获的内容。
- 因此,最后的匹配结果为333和666。
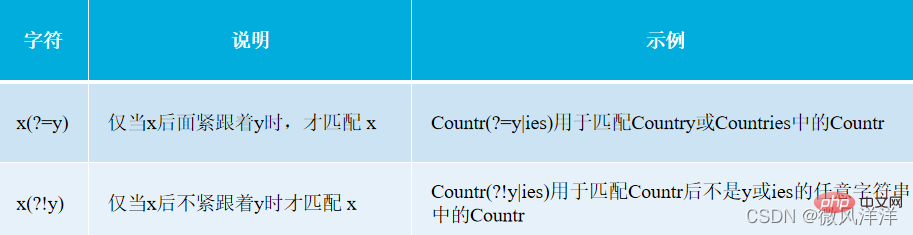
零宽断言
零宽断言:指的是一种零宽度的子表达式匹配,用于查找子表达式匹配的内容之前或之后是否含有特定的字符集。
分类:分为正向预查和反向预查,但是在JavaScript中仅支持正向预查,即匹配含有或不含有捕获内容之前的数据,匹配的结果中不含捕获的内容。

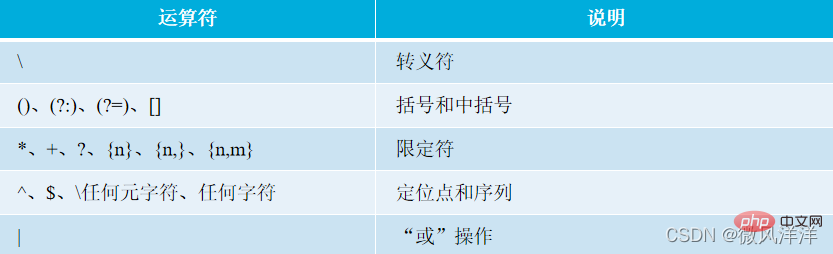
正则运算符优先级
正则表达式中的运算符有很多。在实际应用时,各种运算符会遵循优先级顺序进行匹配。正则表达式中常用运算符优先级,由高到低的顺序如下表。

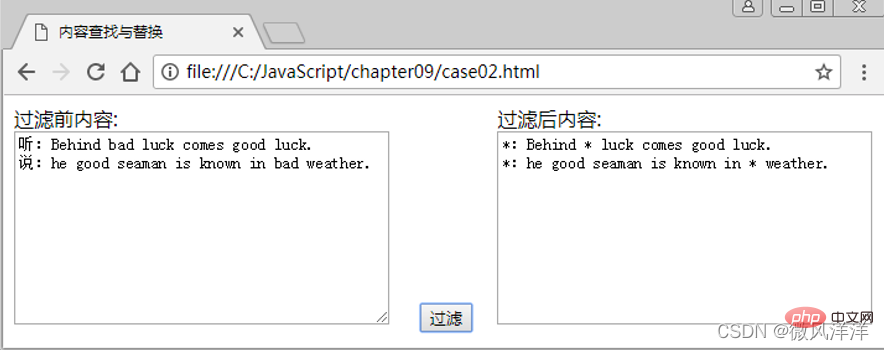
【案例】内容查找与替换

代码实现思路:
- 编写HTML,定义两个文本域,一个用于用户输入,另一个用于显示按照要求替换后的过滤内容。
- 用户输入只要含有bad和任意中文字符,就利用*替换。
- 查找并替换的内容规则:/(bad)|[\u4e00-\u9fa5]/gi。
代码实现
nbsp;html>
<meta>
<title>内容查找与替换</title>
<style>
p{float:left;}
input{margin:0 20px;}
</style>
<p>过滤前内容:<br>
<textarea></textarea>
<input>
</p>
<p>过滤后内容:<br>
<textarea></textarea>
</p>
<script>
document.getElementById('btn').onclick = function () {
// 定义查找并需要替换的内容规则,[\u4e00-\u9fa5]表示匹配任意中文字符
var reg = /(bad)|[\u4e00-\u9fa5]/gi;
var str = document.getElementById('pre').value;
var newstr = str.replace(reg, '*');
document.getElementById('res').innerHTML = newstr;
};
</script>
相关推荐:javascript学习教程
以上是JavaScript正規表示式,這篇就夠了的詳細內容。更多資訊請關注PHP中文網其他相關文章!

