css3中陰影分為幾類
- 青灯夜游原創
- 2022-03-18 17:51:552808瀏覽
css3中陰影分為2類:1、文字陰影,設定語法「text-shadow:水平位置垂直位置模糊距離顏色;」;2、盒子陰影,設定語法「box-shadow:水平位置垂直位置模糊距離spread 顏色inset;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3中陰影分為兩種:文字陰影text-shadow和盒子陰影box-shadow,這兩個屬性可以在不添加背景圖片的情況下實現陰影的效果,在我們美化網頁時提供了很大的便利。那這兩個屬性分別怎麼用呢?
1. text-shadow
#該屬性的語法規格是text-shadow: 1px 1px 1px #666 ;
在講css陰影屬性之前我們先來了解陰影有關的常識。
陰影的產生是光照在物體上,會在背光的地方產生陰影。
如下圖,是像右與向下產生的陰影:

#下圖是向上和向左的陰影

下面再來看text-shadow屬性,屬性包括四個值,第一個值是陰影的水平偏移量,第二個值表示垂直偏移量,第三個值表示陰影發散範圍,第四個值表示陰影顏色。
一,預設向右和向下的陰影使用正值,向左和向上使用負值。
text-shadow: 1px 1px 1px #666;表示向右和向下偏移一個像素的陰影,text-shadow: -1px -1px 1px #666;表示向左和向上偏移的陰影。 text-shadow: 0px 0px 1px #666;表示不偏移,這個時候四周會有同等的陰影,如下圖

##二,多組屬性值可以用逗號隔開
text-shadow: 1px 1px 1px #666,-1px -1px 1px #666;表示四周都有偏移一個像素的陰影。 利用text-shadow屬性我們可以製作精美的凹凸文字效果。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #cccccc;
}
p{
text-align: center;
font-size: 60px;
margin-top: 50px;
font-weight: bold;
color: #cccccc;
}
.tu{
text-shadow: -1px -1px 1px #fff,1px 1px 1px #000;
}
.ao{
text-shadow: 1px 1px 1px #fff,-1px -1px 1px #000;
}
</style>
</head>
<body>
<p>好好学习</p>
<p>天天向上</p>
</body>
</html> 運行如下:

#2. box-shadow
box-shadow和文字陰影的屬性很相似,一個是給文字加陰影,一個是為容器加上陰影。 box-shadow的六個值,如下:- h-shadow 水平陰影的位置,值可以是負數(不可省略)
- v-shadow 垂直陰影的位置,值可以是負數(不可省略)
- #blur 模糊的距離(可選) ##spread 陰影的距離(可選)
- color 陰影的顏色(可選)
- inset 將外部陰影(outset )改成內部陰影(可選)
- none 預設值(box-shadow:none 可以取消邊框的陰影效果)
#註解:可在框中新增一個或多個陰影。此屬性是由逗號分隔的陰影列表,每個陰影由 (2~4) 個長度值、1個可選的顏色值以及可選的 inset 關鍵字來規定。省略長度的值是 0。
實例:新增多個陰影樣式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3边框阴影</title>
<style>
#box1{
margin-top: 100px;
margin-left:100px;
background-color: #fff;
width: 100px;
height: 100px;
box-shadow:
2px 2px 10px red,
5px 5px 20px blue;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
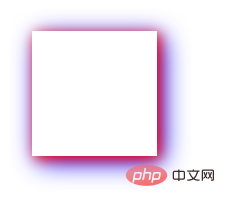
</html>運行效果
 #(學習影片分享:
#(學習影片分享:
、web前端)
以上是css3中陰影分為幾類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

