css3貝塞爾曲線函數有幾個參數
- 青灯夜游原創
- 2022-03-17 17:05:262355瀏覽
css3貝塞爾曲線函數cubic-bezier()有4個參數,分別指定曲線兩個相互分離的中間點的座標,語法為「cubic-bezier(x1,y1,x2,y2) 」;參數x1、y1、x2、y2的取值範圍為0到1。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3貝塞爾曲線(cubic-bezier)
cubic-bezier 又稱三次貝塞爾,主要是為animation 產生速度曲線(貝塞爾曲線)的函數,是 animation-timing-function 和 transition-timing-function 中的一個重要值。
語法:
cubic-bezier(x1,y1,x2,y2)
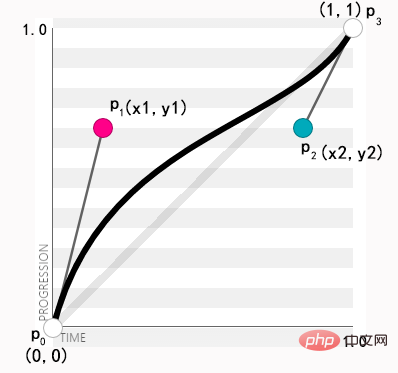
我們來看看圖片說話:

從上圖我們可以明確的知道 cubic-bezier 的值範圍:
p0:預設值(0,0)
#p1:取值(x1,y1)
p2:取值(x2,y2)
p3:預設值(1,1)
在 cubic -bezier 中,p0和p3是預設的點,所以我們只需要定義p1和p2兩個點,同時x1、y1、x2、y2的值範圍為[0,1]
#注意:當取值超出範圍時, cubic-bezier 就會失效。
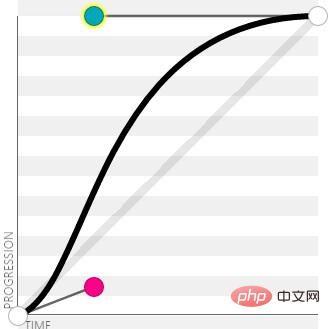
在CSS3的動畫中,有幾個常用的固定值。
ease: cubic-bezier(.25, .1, .25, 1)
linear: cubic-bezier(0, 0 , 1, 1)
ease-in:cubic-bezier(.42,0,1,1)
ease-out: cubic-bezier(0,0,.58,1)
ease-in-out:cubic-bezier(.42,0,.58,1)
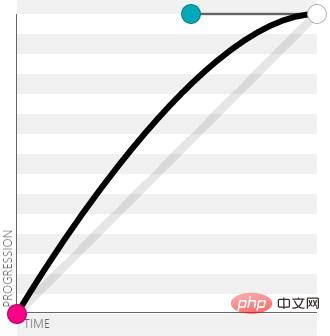
ease: cubic-bezier(.25, .1, .25, 1)

linear: cubic-bezier(0, 0, 1, 1)
ease-in:cubic-bezier(.42,0,1,1)

ease-out:cubic-bezier(0,0,.58,1)

ease-in-out:cubic-bezier(.42,0,.58,1)
以上是css3貝塞爾曲線函數有幾個參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!



