在jquery中有哪些層次選擇器
- 青灯夜游原創
- 2022-03-16 13:15:554078瀏覽
jquery中的層次選擇器有:1、後代選擇器,語法「$("M N")」;2、子代選擇器,語法「$("M>N")」;3 、兄弟選擇器,語法「$("M~N")」;4、相鄰選擇器,語法「$("M N")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
層次選擇器,就是透過元素之間的層次關係來選擇元素的一種基礎選擇器。層次選擇器在實際開發上也是相當重要的。常見的層級關係包括:父子、後代、兄弟、相鄰。
在 jQuery 中,層次選擇器共有 4 種,如下表 所示。
| 選擇器 | 說明 |
|---|---|
| M N | 後代選擇器,選擇M 元素內部的後代N元素(所有N 元素) |
| #M>N | 子代選擇器,選擇M 元素內部的子代N元素(所有第1 層N 元素) |
| M~N | 兄弟選擇器,選擇M 元素後面所有的同級N 元素 |
| M N | 相鄰選擇器,選擇M 元素相鄰的(下一個)元素(M、N 是同級元素) |
此外,我們還需要注意以下4 點:
$("M N")可以用$(M).find(N) 來代替;$("M>N")可以用$(M).children(N) 來取代;$("M~N")可以用$(M).nextAll(N) 來取代;##$("M N")
可以用$(M).next(N) 來代替。
後代選擇器
後代選擇器,用於選擇元素內部的所有某一種元素,包括子元素和其他後代元素。 語法:$("M N")「M元素」和「N元素」之間用空格隔開,表示選取 M 元素內部的後代 N 元素(即所有 N 元素)。 範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#first p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
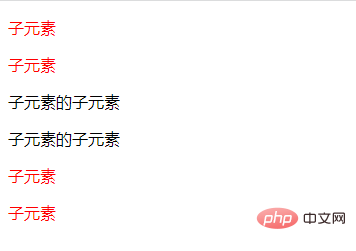
</html>程式運作效果如圖1 所示:
$("#first p") 表示選取id="first" 的元素內部的所有p 元素。因此,不管是子元素,或是其他後代元素,全部都會被選中。
子代選擇器
子代選擇器,用於選取元素內部的某一種子元素。子代選擇器與後代選擇器雖然很相似,但是也有明顯的差異。- 後代選擇器,選取的是元素內部所有的元素(包括子元素、孫元素等);
- 子代選擇器,選取的是元素內部的某一種子元素(只限子元素)。
$("M>N")「M 元素」和「N 元素」之間使用
>選擇符,表示選取M 元素內部的子元素N。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("#first>p").css("color","red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
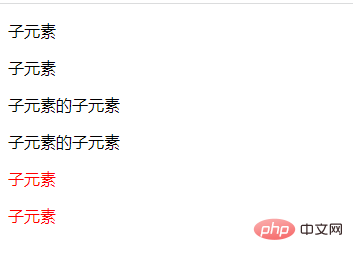
</html>預覽效果如圖2 所示:

#$("#first>p") 表示選取id="first" 的元素下的子元素p。我們將這個例子與後代選擇器的例子比較一下,就可以很清楚地知道:子代選擇器只選取子元素,不包括其他後代元素。
兄弟選擇器
兄弟選擇器,用於選取元素後面(不包括前面)的某一類兄弟元素。 語法:$("M~N")「M 元素」和「N 元素」之間使用
~選擇符,表示選取 M 元素後面所有的兄弟元素 N。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("#second~p").css("color", "red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
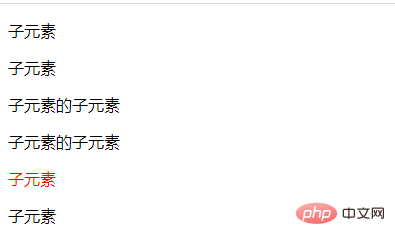
</html>程式執行結果如圖3 所示:

$("#second~p" ) 表示選取id="second" 的元素後面所有的兄弟元素p。記住,兄弟選擇器只選取後面所有的兄弟元素,不包括前面所有的兄弟元素。
相鄰選擇器
相鄰選擇器,用於選取元素後面(不包括前面)的某一個“相鄰”的兄弟元素。鄰近選擇器與兄弟選擇器也非常相似,不過也有明顯的差異。- 兄弟選擇器選取元素後面“所有”的某一類元素;
- 相鄰選擇器選取元素後面“相鄰”的某一個元素。
$("M+N")「M 元素」和「N 元素」之間使用 選擇符,表示選取M 元素後面的相鄰的兄弟元素N。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("#second+p").css("color", "red");
})
</script>
</head>
<body>
<div id="first">
<p>子元素</p>
<p>子元素</p>
<div id="second">
<p>子元素的子元素</p>
<p>子元素的子元素</p>
</div>
<p>子元素</p>
<p>子元素</p>
</div>
</body>
</html>程式運行效果如圖4 所示:

#$("#second p") 表示選取id="second" 的元素後面的「相鄰」的兄弟元素p。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("li+li").css("border-top", "2px solid red");
})
</script>
</head>
<body>
<ul>
<li>第1个元素</li>
<li>第2个元素</li>
<li>第3个元素</li>
<li>第4个元素</li>
<li>第5个元素</li>
</ul>
</body>
</html>程式執行效果如圖 5 所示。

$("li li") 使用的是相鄰選擇器,表示「選擇li 元素後面相鄰的(下一個)li元素」。由於最後一個 li 元素沒有下一個 li 元素,所以對於最後一個 li 元素,它是沒有下一個 li 元素可以選取的。 $("li li").css("border-top","2px solid red") 可以實現在兩兩li元素之間加入邊框的效果。
【推薦學習:jQuery影片教學、web前端開發影片】
以上是在jquery中有哪些層次選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

