css3中什麼屬性用來建立圓角
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-16 11:25:473792瀏覽
在css3中,「border-radius」屬性用於建立圓角,該屬性是一個簡寫屬性,可以用於設定元素的四個圓角樣式,語法為「border-radius: 1- 4 length|% / 1-4 length|%」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中什麼屬性用於建立圓角
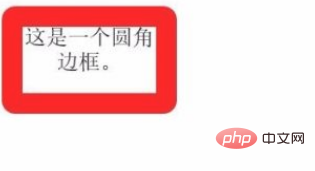
第一,設定圓角邊框,主要使用CSS3屬性border-radius屬性定義圓角效果。具體語法如下:
{ border-raidus : none | length | length ;} 其中參數none為預設值,表示沒有圓角效果;參數length是浮點數和單位識別碼組成的長度值,不可為不可值,表示沒有圓角效果;參數length是浮點數和單位標識符組成的長度值,不可為不可為負值。


第二,指定兩個圓角半徑。 border-radius屬性可以包含兩個參數值:第一個參數值表示圓角的水平半徑,第二個參數表示圓角的垂直半徑,兩個參數使用斜線(/)隔開。


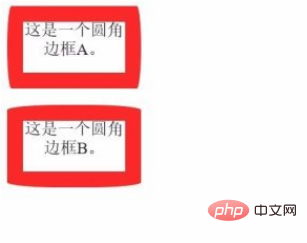
第三,繪製四個不同角的圓角邊框。 border-radius可以繪製四個不同角的圓角邊框,具體語法如下:
{ border-radius : top-left | top-right | bottom-right | bottom-left bot} 其中的參數;表示左上角圓角半徑、右上角圓角半徑、右下角圓角半徑、左下角圓角半徑。


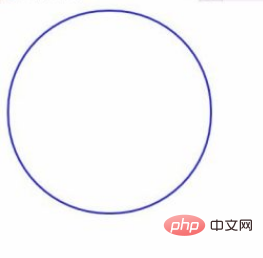
第四,繪製一個圓形邊框。 border-radius屬性可以依照不同的半徑值,來繪製不同的圓角邊框,也可以繪製正圓形。


#開發者可依自己的需求,設定border-radius的大小。
(學習影片分享:css影片教學)
以上是css3中什麼屬性用來建立圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3中scale裡面填什麼下一篇:css3中scale裡面填什麼

