html5中新增加的屬性是什麼
- 青灯夜游原創
- 2022-03-15 17:48:243795瀏覽
html5中新增加的屬性有:placeholder、calendar、Draggable、autocomplete、novalidate、autofocus、override、list、multiple、pattern、required等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5中新增的屬性
#placeholder
- ##calendar
- contentEditable(來描述標籤中的內容是否可編輯)
- Draggable
- Hidden
- Context-menu
- Data-val(自訂屬性)
- autocomplete
- novalidate
- autofocus
- override
- list
- multiple
- pattern
- required
html5中新增兩個表單屬性,分別autocomplete和novalidate屬性
1.autocomplete屬性
# 此屬性用於控制自動完成功能的開啟和關閉。可以設定表單或input元素,有兩個屬性值,當設定為on時,啟動該功能;當設定off時,關閉該功能。啟用功能後,當使用者在自動完成網域開始輸入時,瀏覽器就會在該網域中顯示填寫的選項。使用者每提交一次,就會增加一個選擇的選項<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" autocomplete="on"> 请输入:<input type="text" name="txt" /><br/> <input type="submit" /> </form> </body> </html>

#2.novalidate屬性## input輸入類型,當提交表單時,會對這些輸入內容進行驗證。而novalidate屬性用於在提交表單時不對form或input進行驗證:
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>
新增的input屬性
1.autofocus屬性autofocus屬性用於自動取得焦點。在html5中input元素設定該屬性後,當頁面載入時,input元素會自動獲得遊標焦點。
<input type="text" name="myTxt" autofocus />2.form屬性
form屬性用來設定input元素屬於哪個表單。在html4中,表單中的所以元素都必須在這個表單的開始標籤和結束標籤之間,而在html5中,如果要將表單開始和結束標籤之外的元素歸屬到該表單,只需要設定form屬性
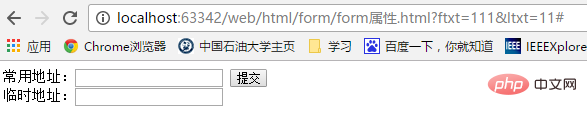
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" id="myForm"> 常用地址:<input type="text" name="ftxt" /> <input type="submit" /> </form> 临时地址:<input type="text" name="ltxt" form="myForm" /> </body> </html>
 在設定form屬性時,需要知道表單的id屬性值,將form屬性的值也設為表單id的屬性值
在設定form屬性時,需要知道表單的id屬性值,將form屬性的值也設為表單id的屬性值
3.表單重寫屬性override
override屬性用於重寫表單元素的某些屬性,在html5中,可以重寫的表單屬性有formaction、formmethod、formenctype、formnovalidate和formtarget,這些屬性分別用於重寫表單的action、enctype、method、novalidate和target屬性
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="a.jsp" method="get"> 用户名:<input type="text" name="fname" /><br /> <input type="submit" value="张三的提交" /><br/> <input type="submit" formaction="b.jsp" value="李四的提交" /> </form> </body> </html>
第一個input元素會將輸入的資料提交a.jsp頁面,而第二個input元素設定formaction屬性,重寫了action屬性,設定提交頁面到b.jsp頁面
#4.list屬性:list屬性用於設定輸入域的datalist元素,為list屬性設定datalist的id屬性值,可以將datalist元素與input元素相關聯:
list屬性適應以下類型的input元素:text、search、url、telephone、email、date , pickers、number、range和color;
<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.1</title> </head> <body> <input type="url" list="url_list" name="myUrl" /> <datalist id="url_list"> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Google" value="http://www.google.com" /> <option label="百度" value="http://www.baidu.com" /> </datalist> </body> </html>5.multiple屬性
multiple屬性用來設定input元素是否可以有多個值。此屬性只適用於email和file類型的input元素。如果為email類型的input元素設定multiple屬性,那麼在輸入框中可以輸入多個email位址,多個email位址之間會用逗號隔開。
如果為file類型的input元素設定multiple屬性,那麼在開啟的選擇檔案對話方塊中就可以選擇對個檔案
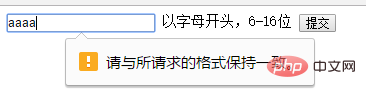
E-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />6.pattern正規表示式
正規表示式由一系列字元和數字組成,用於符合某個句法規則。此屬性適應於text、search、url、telephone、email和password類型的input元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>

在頁面中有一個文字輸入框,但不知道應該輸入什麼內容時。
<input type="text" name="myAddress" placeholder="输入您的常住地址" />

使用者必須填寫內容才能提交,為空時提交不上
<form> <input type="text" name="myAddress" placeholder="输入您的常住地址" required /> <input type="submit"/> </form>
#
以上是html5中新增加的屬性是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

