
Circlr是一款可以對產品圖片進行360度全方位旋轉展示的jQuery插件。 Circlr透過以一定角度規律拍攝的產品圖片,製作出可以使用滑鼠拖曳、滑鼠滾輪和移動觸控來進行圖片逐格旋轉的效果。比先前的Rollerblade,動畫順暢了許多,也更易於控制,該插件非常適合於商品的展示。
它的特點有:
支援水平或垂直方向旋轉。
支援移動觸控事件。
支援滾動事件。
圖片預載處理。
可以反向和循環旋轉圖片。
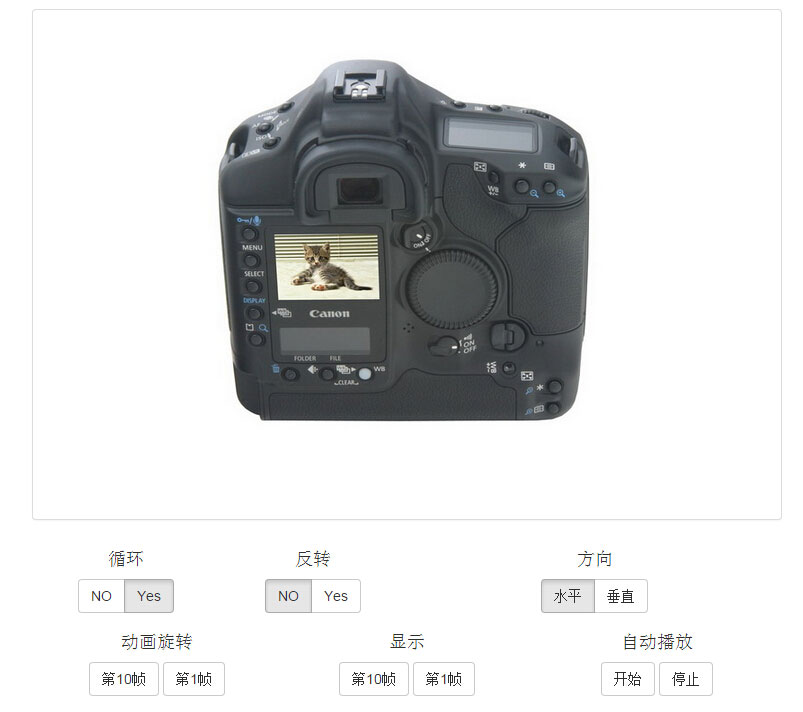
jQ酷實例教學:jQuery產品圖片360度旋轉Circlr
引入核心檔案
<script src='js/jquery.js'></script> <script src='js/circlr.js'></script>
建立html,只要建立一個放置圖片的DIV容器,當然也可以加入一個載入的DIV來提高體驗性。
<div id="circlr"> <img src="/static/imghwm/default1.png" data-src="picture/00.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/01.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/02.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/03.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/04.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/05.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/06.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/07.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/08.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/09.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/10.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/11.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/12.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/13.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/14.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <img src="/static/imghwm/default1.png" data-src="picture/15.jpg" class="lazy" data- alt="基於jQuery Circlr外掛實現產品圖片360度旋轉_jquery" > <div id="loader"></div> </div>
寫入JS,初始化外掛程式
var crl = circlr(element, options); //调用方法
//element:放置图片的容器元素的ID。
//options:参数对象。
//实例
var crl = circlr('circlr', {
scroll : true,
loader : 'loader'
});
參數
mouse:是否透過滑鼠進行圖片旋轉,預設值為true。
scroll:是否透過scroll進行圖片旋轉,預設值為false。
vertical:是否在垂直方向上移動滑鼠時旋轉圖片,預設值為false。
reverse:是否反轉方向,預設值為false。
cycle:是否循環旋轉圖片,預設值為true。
start:開始動畫幀,預設值為0。
speed:動畫影格透過circlr.turn(i)切換的速度,預設值為50毫秒。
autoplay:是否自動進行圖片360度旋轉播放,預設值為false。
playSpeed:動畫序列的播放速度,預設值為100毫秒。
loader:預先載入DOM元素的ID。
ready:圖片載入完成後的回呼函數。
change:動畫幀改編之後的回調函數(以當前幀和總幀數為參數)。
方法
crl.el:傳回物件的DOM元素節點。
crl.length:傳回物件的總的動畫幀數。
crl.turn(i):動畫旋轉到第i幀。
crl.go(i):動畫跳到第i幀。
crl.play():開始動畫序列的播放。
crl.stop():停止動畫播放。
crl.hide():隱藏物件的DOM元素節點。
crl.show():顯示物件的DOM元素節點。
crl.set(options):在插件初始化之後改變物件的參數:
vertical
reverse
cycle
speed
playSpeed
以上內容是本文介紹給大家的基於jQuery Circlr外掛實現產品圖片360度旋轉,希望大家喜歡。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版






