es6中怎麼將set轉換為數組
- 青灯夜游原創
- 2022-03-07 17:41:303872瀏覽
es6中將set轉換為陣列的方法:1、使用擴充運算子“...”,語法“[...set物件]”;2、使用Array.from()方法,語法「Array.from(set物件)」。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在JavaScript中,想要將Set(集合)轉換為Array數組,可以透過以下方式實現。
方法一:使用擴充運算子(三點運算子)「...」
使用擴充運算子「... 」也可以幫助我們將Set轉換為陣列。
語法:
var variablename = [...value];
範例:
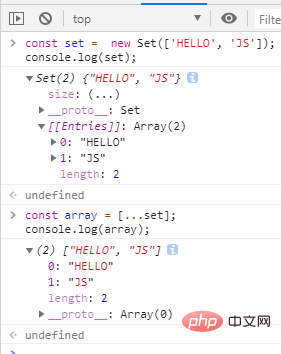
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
#方法二:使用Array.from()方法
Array.from()方法從物件或可迭代物件(如Map,Set等)傳回一個新陣列。
語法:
Array.from(arrayLike object);
範例:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>#【相關推薦:javascript影片教學、 web前端】
以上是es6中怎麼將set轉換為數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn


