VSCode中怎麼設定同步?這篇文章跟大家分享下VSCode官方的設定同步方案,簡簡單單同步你的VSCode全部配置,希望對大家有幫助!

這幾天在遷移電腦工作環境,對於VSCode,我實在不想從頭做下載插件、配置程式碼規則這樣的事情,於是求助百度,搜尋結果靠前的解決方案基本上都是使用Setings Sync插件,於是我就從了。
經過好一番折騰,甚至還踩了網路上都很難找到解決方案的坑,誠意滿滿地寫了一篇同步的文章。然後就有朋友留言留言告訴我說官方有解決方案。
?x-oss-process=image/resize,p_40)
?x-oss-process=image/resize,p_40)
於是為了讓更多的朋友知道這個方案,我查了VSCode的官方文檔,決定再寫一篇VSCode配置同步的文章。
VSCode Settings Sync和Settings Sync 插件有什麼關係?
還是得肯定Settings Sync插件的功能的,雖然我踩了不少坑,但是確實是滿足了我的需求。名字都是Settings Sync,兩者有啥關係嗎?
官方的解釋是:一毛錢關係都沒有!
兩種方式我都體驗了,我的體會就是:還是官方的香,方便地不是一點半點,強烈推薦直接本文介紹的官方同步方案! 【推薦學習:《vscode入門教學》】
?x-oss-process=image/resize,p_40)
#接下來介紹VSCode官方的設定同步方案,正文開始。
開啟Settings Sync功能
Settings Sync功能預設是關閉的,點選VSCode左下方的齒輪,開啟Settings Sync功能
?x-oss-process=image/resize,p_40)
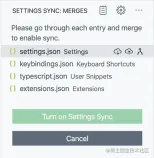
接下來會出現如下介面,讓你選擇你想同步的內容,包含下列5種(嫌麻煩直接全選就可以了) :
- #Settings(設定)
- Keyboard Shortcuts(快速鍵)
- Extensions(外掛程式)
- User Snippets(使用者程式碼片段)
- UI State(介面狀態)
?x-oss-process=image/resize,p_40)
點選Sign in & Turn on 按鈕,選擇登陸的方式,選擇哪一種不重要,只要你以後都使用同一個帳號登陸就可以。

這裡我選擇Sign in with your GitHub。
選擇登陸方式並登陸成功之後,Settings Sync就是開啟狀態了,VSCode會在後台自動同步你剛才所選的內容。
Merge 還是 Replace?
沒錯,到目前為止已經配置完了,是不是超級簡單。現在VSCode就已經默默地在後台給你同步配置了,當你同步其他設備上傳的配置的時候,可能會彈出以下對話框,按照自己的需求進行處理即可。

- Merge: 此項目會將遠端的設定和本機設定合併
- Replace Local: 遠端配置會取代本機配置
- Merge Manually...: 手動合併

同步配置的時候衝突了怎麼辦?
在多台裝置之間同步資料的時候,可能會出現衝突的情況。衝突發生的時候,會出現以下幾個提示:
- Accept Local: 使用本機設定覆寫遠端設定
- ##Accept Remote : 使用遠端設定覆寫本機設定
- Show Conflicts: 手動處理衝突
Settings Sync,然後使用另一個帳號開啟Settings Sync就可以了。
配置錯了能回退嗎
VSCode會在同步資料的同時保存你本地和遠端的資料備份,當遇到設定錯誤問題的時候,你可以進行回退。
在指令面板中使用Settings Sync: Show Synced Data 指令,你可以看到3種同步記錄的視圖
- SYNC ACTIVITY( REMOTE):遠端的同步記錄
- SYNC ACTIVITY(LOCAL):本地的同步記錄
- SYNCED MACHINES#:同步過的設備
需要注意的是,**SYNC ACTIVITY(LOCAL)**視圖預設是關閉的,可以參考下圖的方式進行展示。
?x-oss-process=image/resize,p_40)
版本回退
在**SYNC ACTIVITY(REMOTE)或SYNC ACTIVITY(LOCAL) **視圖中選擇你想回退的版本,點擊右側的圖示回退就可以了。
?x-oss-process=image/resize,p_40)
查看歷史設備
#SYNCED MACHINES檢視中顯示的是你曾經同步過配置的所有設備,並根據VSCode的版本(內測版/穩定版)以及設備作業系統自動命名。你可以點選「鉛筆」按鈕修改名字。你也可以在對應的裝置上右鍵選擇 Turn off Settings Sync 選單來停用該裝置的同步功能。
?x-oss-process=image/resize,p_40)
我想刪除所有配置怎麼辦?
點擊齒輪按鈕,再選擇Settings Sync is On 選單,記得勾選圖中的複選框,就可以刪除所有已儲存的配置。下次再開啟Settings Sync設定等於一切重新開始。
?x-oss-process=image/resize,p_40)
VSCode官方同步的方案就簡單介紹到這裡,足夠大部分的小伙伴使用了,如果有更多同步方面的問題,可以參考VSCode官方文件。
本文轉載自:https://juejin.cn/post/7066622158184644621
作者:蟬沐風
#更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是VSCode中怎麼配置同步?官方同步方案分享(強烈建議)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 使用VSCode編寫JavaScript代碼的最佳實踐May 15, 2025 pm 09:45 PM
使用VSCode編寫JavaScript代碼的最佳實踐May 15, 2025 pm 09:45 PM在VSCode中編寫JavaScript代碼的最佳實踐包括:1)安裝Prettier、ESLint和JavaScript(ES6)codesnippets擴展,2)配置launch.json文件進行調試,3)使用現代JavaScript特性和優化循環來提高性能。通過這些設置和技巧,你可以在VSCode中更高效地開發JavaScript代碼。
 利用VSCode進行代碼的版本回退操作May 15, 2025 pm 09:42 PM
利用VSCode進行代碼的版本回退操作May 15, 2025 pm 09:42 PM在VSCode中可以使用Git進行代碼版本回退。 1.使用gitreset--hardHEAD~1回退到上一個版本。 2.使用gitreset--hard回退到特定提交。 3.使用gitrevert安全回退而不改變歷史記錄。
 VSCode插件市場的使用技巧與推薦May 15, 2025 pm 09:39 PM
VSCode插件市場的使用技巧與推薦May 15, 2025 pm 09:39 PM要更好地利用VSCode插件市場,首先使用高級搜索功能篩選插件,其次安裝和卸載插件,最後充分利用插件功能並定期維護。 1.使用關鍵詞和高級搜索功能(評分、下載量、發布日期)篩選插件。 2.點擊“Install”安裝插件,點擊“Uninstall”卸載插件。 3.推薦使用Prettier、GitLens和LiveShare插件,並定期審查和更新插件以優化性能。
 解決VSCode中Git提交衝突的有效方法May 15, 2025 pm 09:36 PM
解決VSCode中Git提交衝突的有效方法May 15, 2025 pm 09:36 PM在VSCode中處理Git提交衝突可以通過以下步驟高效解決:1.識別衝突文件,VSCode會用紅色高亮顯示。 2.手動編輯衝突標記間的代碼,決定保留、刪除或合併。 3.保持分支小而專注,減少衝突發生。 4.使用GitLens擴展理解代碼歷史。 5.利用VSCode內置Git命令,如gitmerge--abort或gitreset--hard。 6.避免依賴自動合併工具,仔細檢查合併結果。 7.刪除所有衝突標記,避免編譯錯誤。通過這些方法和技巧,你可以在VSCode中高效處理Git衝突。
 如何在VSCode中手動安裝插件包May 15, 2025 pm 09:33 PM
如何在VSCode中手動安裝插件包May 15, 2025 pm 09:33 PM在VSCode中手動安裝插件包的步驟是:1.下載插件的.vsix文件;2.打開VSCode並按Ctrl Shift P(Windows/Linux)或Cmd Shift P(Mac)調出命令面板;3.輸入並選擇Extensions:InstallfromVSIX...,然後選擇.vsix文件並安裝。手動安裝插件提供了一種靈活的安裝方式,特別是在網絡受限或插件市場不可用時,但需要注意文件安全和可能的依賴問題。
 在VSCode中運行Ruby代碼的環境配置May 15, 2025 pm 09:30 PM
在VSCode中運行Ruby代碼的環境配置May 15, 2025 pm 09:30 PM在VSCode中配置Ruby開發環境需要以下步驟:1.安裝Ruby:從官方網站或使用RubyInstaller下載並安裝。 2.安裝插件:在VSCode中安裝CodeRunner和Ruby插件。 3.設置調試環境:安裝DebuggerforRuby插件,並在.vscode文件夾下創建launch.json文件進行配置。這樣,你就可以在VSCode中高效地編寫、運行和調試Ruby代碼。
 批量安裝VSCode插件的高效方法May 15, 2025 pm 09:27 PM
批量安裝VSCode插件的高效方法May 15, 2025 pm 09:27 PM批量安裝VSCode插件的高效方法是使用命令行工具。具體步驟包括:1.導出插件列表:運行code--list-extensions>extensions.txt。 2.批量安裝插件:運行catextensions.txt|xargs-n1code--install-extension,這樣可以輕鬆在不同環境間同步插件配置。
 在VSCode中查看Git歷史記錄和更改May 15, 2025 pm 09:24 PM
在VSCode中查看Git歷史記錄和更改May 15, 2025 pm 09:24 PM在VSCode中查看Git歷史記錄和更改的方法包括:1.打開VSCode,確保項目已初始化Git倉庫。 2.點擊左側邊欄“源代碼管理”圖標。 3.選擇“...(更多選項)”並點擊“Git:ShowGitOutput”。 4.查看提交歷史和文件更改。 5.右鍵文件選擇“Git:ShowFileHistory”查看文件更改歷史。通過這些步驟,你可以在VSCode中高效地查看Git歷史記錄和更改,提升開發效率。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






