javascript中常數池和堆的差別是什麼
- 青灯夜游原創
- 2022-02-08 14:54:592519瀏覽
javascript中常數池和堆的區別:1.常數池用來存放常數和基本資料類型,而堆用來儲存複雜資料類型;2、常數池的系統效率較高,而堆需要分配空間和位址,還要把位址存到堆疊中,所以效率低於堆疊(常數池)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript的記憶體分為棧內存,堆內存,常量池,常量池一般都歸結在棧中
- ##棧內存:用來存儲基本資料型別
- 常數池:用來存放常數 基本資料型別(一般把它歸類到堆疊記憶體中)
- 堆疊記憶體:用來儲存複雜資料類型
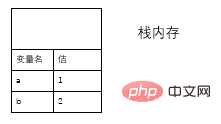
堆疊記憶體
由於基本數量型別佔用空間少,大小固定,且被頻繁使用,因此保存在堆疊記憶體中以基本資料型別之一的數值類型(Number)為例:當我們宣告一個基本資料型別變數時,會在堆疊記憶體中儲存變數名稱和具體值
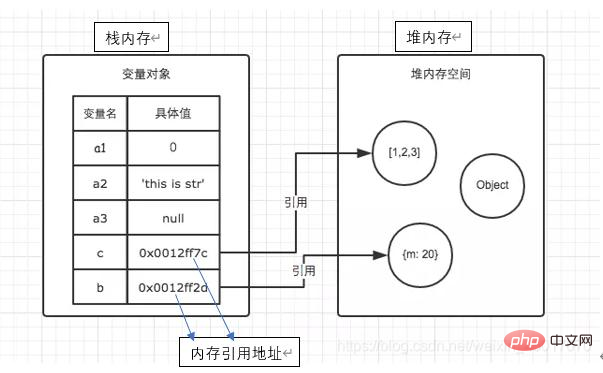
##堆記憶體由於複雜資料型別佔用空間大,大小不固定,存棧中影響效能,所以存放在堆記憶體中
 當我們宣告變數來儲存一個複雜資料型別時,會在堆疊記憶體中產生一個變數名和一個具體值,而這個具體值是JS分配的一個記憶體引用位址,這個位址指向了存放在堆疊記憶體中,我們所建立的複雜資料型別。當我們呼叫變數時,解析器會根據變數對應的引用位址,引用對應的物件。
當我們宣告變數來儲存一個複雜資料型別時,會在堆疊記憶體中產生一個變數名和一個具體值,而這個具體值是JS分配的一個記憶體引用位址,這個位址指向了存放在堆疊記憶體中,我們所建立的複雜資料型別。當我們呼叫變數時,解析器會根據變數對應的引用位址,引用對應的物件。
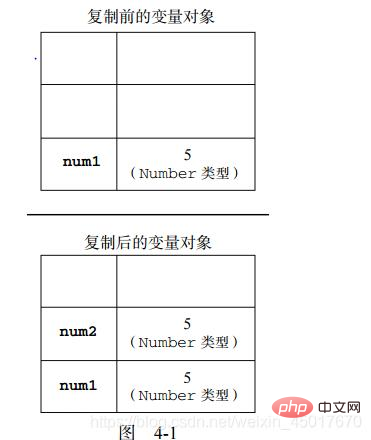
變數的複製基本資料型別的複製:
var num1=5; var num2=num1;
上述程式碼中,num1和num2其實是兩個不同的變量,它們之間的操作互不相關,這是因為在js中,這種變數複製其實是產生一個a變數的副本(即num2=1)
如圖
# 複雜資料類型的複製:
複雜資料類型的複製:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制
與基本資料類型變數的複製不同的是,當我們複製複雜資料類型物件時,其本質是複製該變數的記憶體引用位址,因此person和per引用位址是相同的,它們都引用了同一個對象,無論是操作person還是per,都是在操作記憶體中的同一個物件
#如圖:
函數參數的傳遞其實是一種變數複製var x=1;
function fun (x){
var y=x+1;
}【相關推薦:
以上是javascript中常數池和堆的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:javascript分為什麼下一篇:javascript分為什麼


