一起聊聊postcss插件之自動轉換px到rem
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-01-27 17:42:552925瀏覽
這篇文章跟大家分享postcss的相關知識,postcss是一個透過js 外掛程式轉換css 的工具,透過這些外掛程式可以支援變數和混合,可以透過追加瀏覽器前綴產生相容性的樣式,希望對大家有幫助。

postcss 是 css 的 transpiler,它對於 css 就像 babel 對於 js 一樣,能夠做 css 程式碼的分析和轉換。同時,它也提供了插件機制來做自訂的轉換。
這一節,我們透過一個 px 自動轉 rem 的功能來入門 postcss 的插件。
postcss 的原理
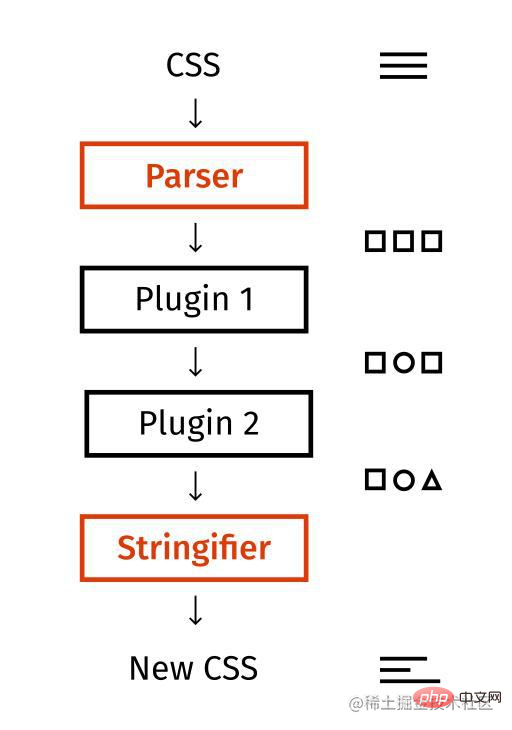
postcss 是 css 到 css 的轉譯器,它也和 babel 一樣,分成 parse、transform、generate 3個階段。各種轉換插件都是工作在 transform 階段,基於 AST 做分析和轉換。

css 的AST 比js 的簡單多了,主要有這麼多種:
atrule:以@ 開頭的規則,例如:
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
rule:選擇器開頭的規則,例如:
ul li {
padding: 5px;
}
decl:具體的樣式,例如:
padding: 5px;
比起js parser 的那幾十種AST 是不是簡單的多?
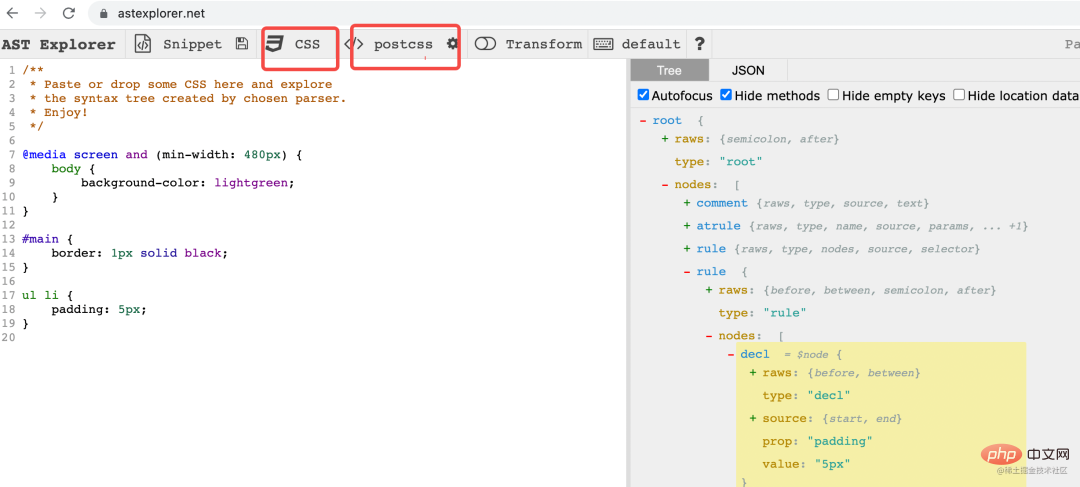
這些可以透過 astexplorer.net 來視覺化的檢視

postcss 外掛程式的寫法
postcss 外掛程式是工作在transform 階段,處理ast 節點,插件的形式是這樣的:
const plugin = (options = {}) => {
return {
postcssPlugin: '插件名字',
Rule (node) {},
Declaration (node) {},
AtRule (node) {}
}
}
外層函數接受options,返回一個插件的對象,聲明對什麼節點做處理的listener,然後在對應的listener 裡寫處理邏輯就行。
還可以這樣寫:
module.exports = (opts = {}) => {
return {
postcssPlugin: '插件名字',
prepare (result) {
// 这里可以放一些公共的逻辑
return {
Declaration (node) {},
Rule (node) {},
AtRule (node) {}
}
}
}
}
在 prepare 裡回傳各種 listener,這樣比起第一種來,好處是可以存放一些公共的邏輯。
然後可以這樣來運行插件:
const postcss = require('postcss');
postcss([plugin({
// options
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})
下面我們來寫一個簡易的 px 自動轉 rem 的插件來練練手。
實戰案例
需求描述
px 是固定的長度單位,而設備視窗的尺寸是各種各樣的,我們想透過一套樣式來適配各種設備的顯示,就需要相對的單位,常用的是rem。
rem 的本質就是等比縮放,相對於 html 元素的 font-size。
例如 html 的 font-size 設定為 100px,那 1rem 就等於 100px,之後的樣式如果是 200px 就寫為 2rem。
這樣我們只需要修改 html 的 font-size 就可以適配各種螢幕寬度的顯示,具體的單位會做等比縮放。
我們要根據html 的font-size 值來把所有的px 轉換為rem,一般都是手動來做這件事情的,但比較繁瑣,知道了計算方式之後,完全可以用postcss 插件來自動做。
接下來我們就實作下這個postcss 外掛
程式碼實作
我們搭一下外掛程式的基本結構,只需要宣告對Declaration 處理的listener:
const plugin = (options) => {
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
}
}
} 然後要做的就是把decl 的樣式值中的px 轉換為rem,簡單的正則替換就行:
const plugin = (options) => {
const pxReg = /(\d+)px/ig;
return {
postcssPlugin: 'postcss-simple-px2rem',
Declaration (decl) {
decl.value = decl.value.replace(pxReg, (matchStr, num) => {
return num/options.base + 'rem';
});
}
}
}
透過字串的replace 方法來做替換,第一個參數是匹配的字串,後面的參數是分組,第一個分組就是px 的值。
計算 px 對應的 rem 需要 1rem 對應的 px 值,可以支援透過 options 來傳入。
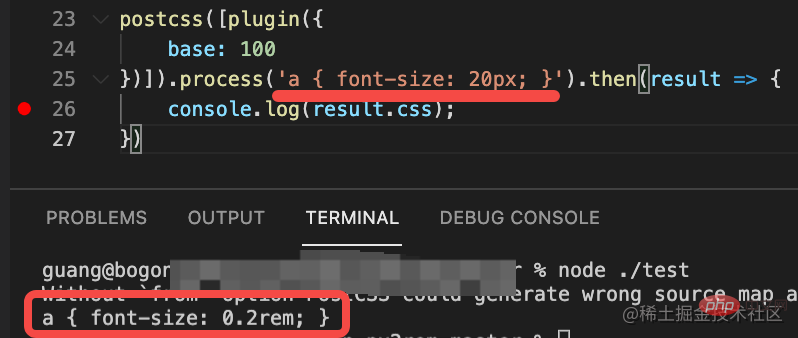
然後我們測試下:
postcss([plugin({
base: 100
})]).process('a { font-size: 20px; }').then(result => {
console.log(result.css);
})
可以看到,已經正確的做了轉換:

當然,我們這個外掛只是案例,還不夠完善,要做的完善的話需要更複雜的正規。
總結
postcss 是css 的transpiler,就像babel 是js 的transpiler 一樣,而且postcss 的AST 只有幾種節點,比較簡單,也可以透過astexplorer.net 來視覺化的查看。
postcss 也提供了外掛功能,可以做一些自訂的分析和轉換。
我們實作了簡單的px 自動轉rem 的外掛:
rem 是透過等比縮放的方式來達到一套樣式適配不同裝置寬度的顯示的方案,需要做px到rem 的轉換,這件事可以用postcss 外掛來自動來做。
其實 postcss 外掛程式的分析和轉換功能還有很多的應用,像是切換主題色,從白到黑,完全就可以用 postcss 自動分析顏色的值,然後做轉換。
postcss 分析和轉換 css 的能力還是很強大很有用的,有很多在業務中的應用場景等你去發掘。
(學習影片分享:css影片教學)
以上是一起聊聊postcss插件之自動轉換px到rem的詳細內容。更多資訊請關注PHP中文網其他相關文章!

