javascript中點號「.」是什麼意思
- 青灯夜游原創
- 2022-01-26 14:26:249490瀏覽
javascript中點號“.”的意思:1、表示算術中的小數點(浮點數),例如“2.5”;2、表示對象的屬性或方法,例如“obj.a”,這裡的點表示a是obj物件的屬性。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
點號「.」在JavaScript中有兩種語意
語意1、表示算術中的小數點(浮點數),如2.5
#語意2、表示物件的屬性、方法,如[].push(2)
這幾乎沒有任何難理解的地方,但下面這個問題則很有趣。
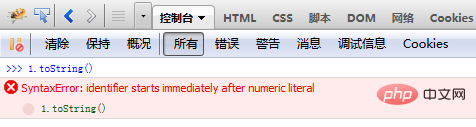
// 这行代码会如何执行 1.toString();
Firebug 中如下

#這裡的點號表達的是上述的語義1,因此點號後面必須跟一個數字,這裡跟的是toString,報語法錯了。
解決方法很簡單,如加個小括號
(1).toString();
還可以這麼寫,但很難理解些
1..toString();
之所以瀏覽器中都能運行,是因為各瀏覽器JS引擎都把「1..toString()」理解成了「1.0.toString()」。這裡第一個點號是語意1,第二個點號是語意2。
還有更奇怪的寫法,竟然也沒有報錯
1 .toString(); // 注意点号前面有一个空格
#顯然,這裡的點號是語意2,也就是JS引擎會忽略點運算子前邊的空格,其實無論前後的空格都會忽略。如下
1 . toString(); // 点号前后都有一个空格 1 . toString(); // 点号前后各有两个空格 1 .toString(); // 点号前有一个tab 1 . toString(); // 点号前后各有一个tab
JS引擎不但會忽略空格,也會忽略tab。
【相關推薦:javascript學習教學】
以上是javascript中點號「.」是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

