css3怎麼實現添加陰影
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-24 10:43:333002瀏覽
方法:1、利用「text-shadow:水平陰影垂直陰影模糊距離顏色;」語句為文字元素添加陰影;2、利用「box-shadow:水平陰影垂直陰影模糊距離模糊尺寸顏色內部陰影;”語句為框元素新增陰影。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實作新增陰影
text-shadow 屬性為文字設定陰影。
box-shadow 屬性會為框添加一個或多個陰影。
語法為:
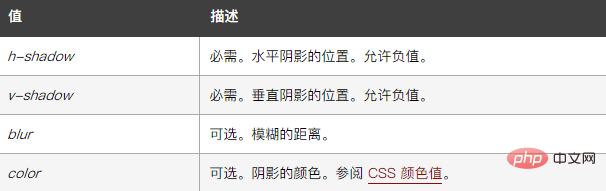
text-shadow: h-shadow v-shadow blur color;

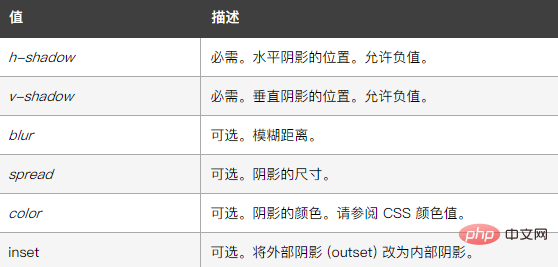
box-shadow: h-shadow v-shadow blur spread color inset;

範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div>框阴影效果!</div>
<h1>文本阴影效果!</h1>
</body>
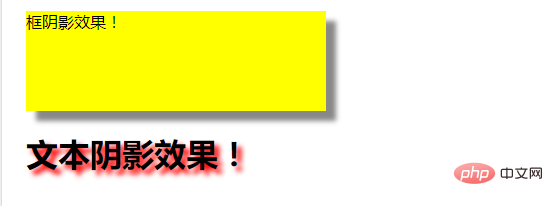
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3怎麼實現添加陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3的過渡效果名稱是什麼下一篇:css3的過渡效果名稱是什麼

