html5行間距是什麼表示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-23 17:33:515133瀏覽
在html5中,行間距使用「line-height」來表示;使用該屬性可以設定文字的行高,該屬性會影響行框的佈局,當設定區塊級元素時,會定義了此元素中基線之間的最小距離,語法為「」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5行間距是什麼表示
line-height 屬性設定行間的距離(行高)。
註解:不允許使用負值。
說明
此屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
原始數字值指定了一個縮放因子,後代元素會繼承這個縮放因子而不是計算值。
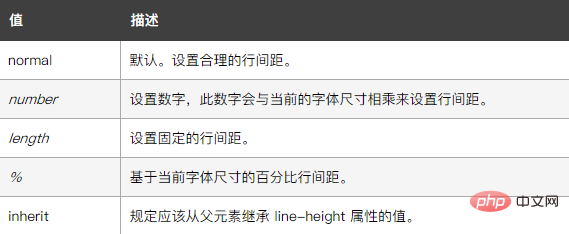
此屬性設定可能的值為:

#範例如下:
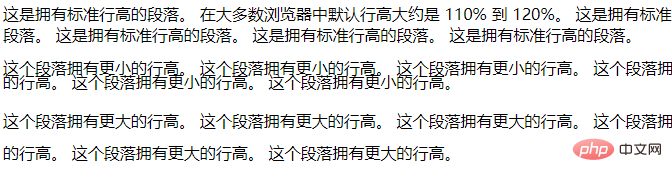
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
輸出結果:

推薦教學:《html影片教學》
以上是html5行間距是什麼表示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

