從0開始了解16個Vue指令到手動封裝自訂指令
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-01-30 06:00:314533瀏覽
這篇文章為大家帶來了關於Vue指令和手動封裝自訂指令的相關知識,希望對大家有幫助。

在前端基礎面試中,Vue的指示算是一個高頻面試題
面試官問:Vue有哪些指令?
你就告訴他:截止到Vue3.2,Vue一共有16個自帶指令,包含了:
v-text、v-html、v-show、v-if 、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is ,其中v-memo是3.2新增的,v-is在3.1.0中廢棄
若面試官進一步問:如何封裝一個自訂指令?
你就告訴他:自訂指令要分全域自訂指令和局部指令;在Vue3中可以透過應用實例身上的directive()註冊一個全域自訂指令,如果想註冊局部指令,可在元件中設定directives選項來註冊局部指令
看完本文,你將全面了解16個Vue指令以及掌握如何自訂一個指令
1. 簡介
##1.1 什麼是Vue指令
在Vue中,指令其實就是特殊的屬性Vue會根據指令,背後做些事,至於具體做什麼事,Vue根據不同的指令會執行不同的操作,具體後面會說##1.2 有什麼特點Vue指令有個明顯的特點就是,都是以v-開頭,例如:v-text
<span v-text="msg"></span>
2. 內建指令
2.1 Vue有哪些內建指令呢內建指令指的就是Vue自帶指令,開箱即用
Vue一共有16個自帶指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、 v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中廢棄
下面我們來了解一下這些內建指令的基本使用
2.2 了解16個內建指令的基本使用
2.2.1 v-text#v-text的作用是,用於更新元素的textContent,例如:
<h1 v-text="msg"></h1>
h1元素的內容最終取決於msg的值

與v-text很像,只是v-html用來更新元素的innerHTML,例如
<div v-html="'<h1>Hello LBJ</h1>'"></div>
 要注意的是,裡頭內容必須是按普通HTML 插入
要注意的是,裡頭內容必須是按普通HTML 插入
v-show可以根據表達式的真假值,切換元素的display值,用於控制元素的展示和隱藏,例如:
 #可以看到,當條件變化時該指令觸發顯示或隱藏的過渡效果
#可以看到,當條件變化時該指令觸發顯示或隱藏的過渡效果
需要注意:v-show 不支援 元素,也不支援v-else
2.2.4 v-if#v-if用於根據表達式的真假值來有條件地渲染元素
與v-show相比,v-if在切換時是元素的銷毀或重建,而不是簡單的顯示隱藏
 可以看到當表達式為假時,v-if是直接銷毀元素,而v-show只是視覺上隱藏了而已
可以看到當表達式為假時,v-if是直接銷毀元素,而v-show只是視覺上隱藏了而已
且v-if可以是,如果元素是,將提取它的內容作為條件區塊
2.2.5 v-else#v-else無需表達式,表示新增一個“else 區塊”,相當於v-if滿足條件時展示v-if的元素,否則展示v-else的元素,例如:
 要注意:v-else前一個兄弟元素必須有v-if 或v-else-if
要注意:v-else前一個兄弟元素必須有v-if 或v-else-if
同理,表示v-if 的“else if 區塊”,和v-else一樣,前一個兄弟元素必須有v-if或v-else-if,例如:

v-for一個用於迭代的指令,可以根據來源資料多次渲染元素或模板區塊,例如:
 也可以為陣列索引指定別名或用於物件的鍵
也可以為陣列索引指定別名或用於物件的鍵
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>2.2.8 v-on
v-on用於給元素綁定事件,可以縮寫為:@
修飾符
- #.stop - 呼叫event.stopPropagation()
- #
.prevent - 调用 event.preventDefault()
.capture - 添加事件侦听器时使用 capture 模式
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
.{keyAlias} - 仅当事件是从特定键触发时才触发回调
.once - 只触发一次回调
.left - 只当点击鼠标左键时触发
.right - 只当点击鼠标右键时触发
.middle - 只当点击鼠标中键时触发
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
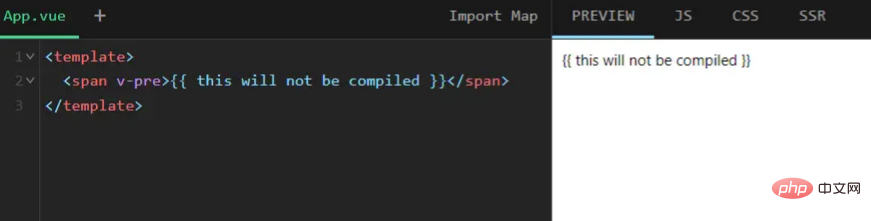
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
3. 自定义指令
3.1 如何自定一个指令
3.1.1 全局自定义指令
前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input v-focus />
3.1.2 注册局部指令
如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}3.1.3 疑问
通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
3.1.4 钩子函数(7个)
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
created:在绑定元素的 attribute 或事件监听器被应用之前调用
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用
mounted:在绑定元素的父组件被挂载后调用
beforeUpdate:在更新包含组件的 VNode 之前调用
updated:在包含组件的 VNode及其子组件的 VNode更新后调用
beforeUnmount:在卸载绑定元素的父组件之前调用
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次
3.1.5 钩子函数的4个参数
钩子函数的4个参数都是可选,分别是
el:用于直接操作 DOM,表示指令绑定到的元素
binding对象:包含以下6个属性
instance:使用指令的组件实例
value:传递给指令的值
oldValue:先前的值
arg:传递给指令的参数
modifiers:传递给指令的修饰符
dir:一个对象,其实就是注册指令时传递的配置对象
vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应el
prevNode:上一个虚拟节点
3.2 手动封装自定义指令
了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
3.2.1 创建Vue项目
首先,使用vite搭建Vue3项目
npm init vite@latest
最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
3.2.2 实现效果
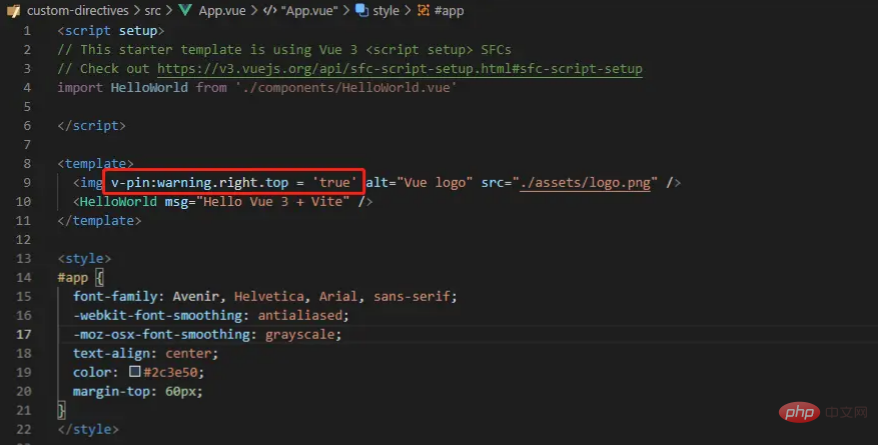
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')使用也很简单,如下

结果如图:

3.2.3 完善结构
为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')刷新之后,结果还是一样

好处是,以后再写自定义指令就方便太多了
相关推荐:vue.js视频教程
以上是從0開始了解16個Vue指令到手動封裝自訂指令的詳細內容。更多資訊請關注PHP中文網其他相關文章!

