html中如何將邊框變成圓的
- 青灯夜游原創
- 2022-01-21 17:21:3017767瀏覽
方法:1、使用width和height屬性將元素設為正方形;2、使用「border: 邊框大小solid 顏色值;」為正方形元素新增邊框;3、使用「border-radius: 50% ;」語句將邊框變成圓的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中將邊框變成圓的
1、建立一個div元素,使用width和height屬性將其設定為正方形
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div></div>
</body>
</html> 
2、新增邊框
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
border: 2px solid black;
}
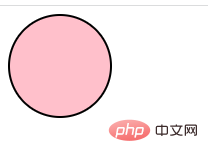
#3、將邊框變成圓的
div{
width: 100px;
height: 100px;
background-color: #FFC0CB;
border: 2px solid black;
border-radius: 50%;
}
相關推薦:《html影片教學》
以上是html中如何將邊框變成圓的的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

