html中內聯元素和區塊級元素的區別和聯繫是什麼
- 青灯夜游原創
- 2022-01-21 16:43:454286瀏覽
區別:1、區塊級元素會獨佔一行顯示,行內元素不會,相鄰行內元素可在一行顯示;2、區塊級元素可設定寬高,行內元素不能。聯絡:區塊級元素可用「display:inline」樣式轉為內嵌元素,內嵌元素可用「display:block」樣式轉為區塊級元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html中內聯元素和區塊級元素的區別
| #區塊級元素 | |
| #行內元素 | |
| 獨佔一行,預設情況下,其寬度自動填滿其父元素寬度 | 相鄰的行內元素會排列在同一行裡,直到一行排不下,才會換行,其寬度隨元素的內容而變化 |
| 可以設定width,height屬性 | 行內元素設定width,height屬性無效 |
| 可以設定margin和padding屬性 | #行內元素起邊距作用的只有margin-left、margin- right、padding-left、padding-right,其它屬性不會起邊距效果。 |
對應display:block
#對應display:inline;

#內嵌元素和區塊級元素可以相互轉換
#區塊級元素可使用「display:inline」樣式轉為內嵌元素
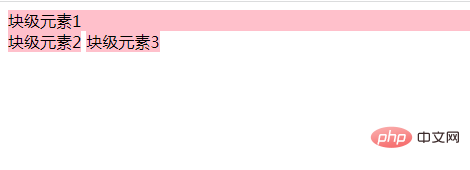
#######內聯元素可使用「display:block」樣式轉為區塊級元素## ##########範例1:###<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
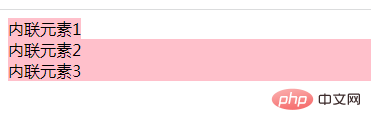
</html>#############範例2:###<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>############相關推薦:《###html影片教學###》###以上是html中內聯元素和區塊級元素的區別和聯繫是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html的style放在哪裡下一篇:html的style放在哪裡

