手把手教你使用CSS製作動態餅圖(附程式碼)
- 青灯夜游轉載
- 2022-01-20 19:29:504059瀏覽
CSS如何製作圓餅圖?下面這篇文章手把手教你使用CSS製作動態圓餅圖,希望對大家有幫助!

圓餅圖是常見的元件,可讓你顯示整體的各個部分,你可以將它們用於許多不同的場景。 你會發現很多關於建立這樣一個元件的文章,但它們通常要么依賴 SVG,要么依賴大量的 HTML 元素。在這篇文章中,我將向你展示如何使用 CSS 和僅一個元素來建立一個圓餅圖。
接下來我們製作一個靜態圓餅圖,一個動畫餅圖,我們也可以有圓角。然而這一切都只有一個<div>元素。 <p>除此之外,我們可以使用 CSS 變數輕鬆調整不同的值,因此我們不必為更改 CSS 程式碼而煩惱。 </p>
<h2 data-id="heading-0">餅圖的HTML 結構</h2>
<p>正如我上面提到的,我們有一個單一的<code><div>,我們加入百分比值(餅圖的進度)作為主要內容:<pre class="brush:html;toolbar:false;"><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><p>我們也將CSS 變數新增為內聯樣式。 </p>
<ul>
<li>
<code>--p:這個變數應該包含百分比值作為一個數字(不含%符號)。它應該與內容相同。
--b:這個變數將定義邊框的粗細。 --c:這個變數將定義主要顏色。 為了本文和演示,我使用單字元變數來保持程式碼簡短。但在生產環境中使用程式碼時,最好考慮更明確的變數。範例:--percentage、--border-thickness和--main-color。
餅圖的 CSS 設定
我們先從樣式化我們的內容開始。這部分很簡單,程式碼如下:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}我將元素定義為inline-grid使用place-content: center. 我們aspect-ratio: 1用來確保元素保持方形。我們也可以使用height: var(--w),但學習和使用新的 CSS 屬性總是好的。
你可能想知道為什麼我使用變數來定義寬度而不是簡單地設定 width: 150px. 我需要知道寬度的值以備將來使用,因此我將其定義為變數。
剩下的所有 CSS 都是非常基本的文字樣式。隨意更新它。
讓我們繼續討論有趣的部分—我們組件的主要形狀。為此,我們將使用具有以下樣式的偽元素:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}一個覆蓋所有區域的偽元素,position: absolute這要歸功於inset: 0 . 是的,它又是一個新的CSS 屬性,它是top, right, bottom, and的簡寫right。
您可以在此處閱讀更多資訊
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
然後我們把它變成一個圓圈( border-radius: 50%) 並應用一個conic-gradient(). 請注意我們定義為內聯樣式的CSS 變數的使用(--c用於顏色和--p百分比)。
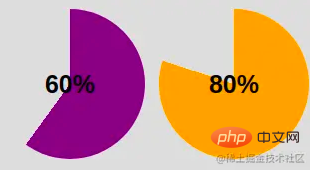
到目前為止,這將為我們提供以下結果:

我們越來越親近了!這conic-gradient()是給我們一個雙色漸層。從0%到p%主色,其餘部分為透明色(以十六進位值定義#0000)。
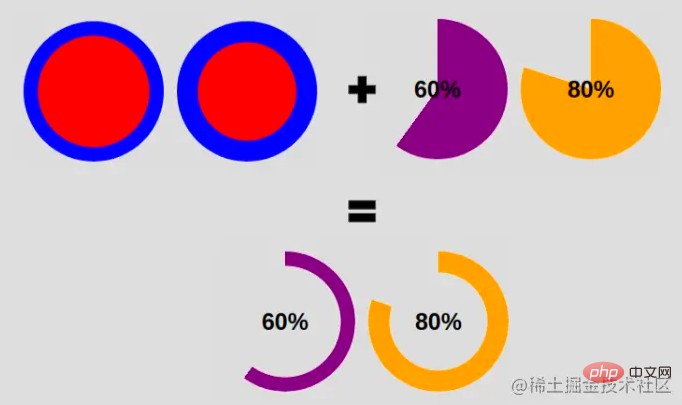
為了只保留邊框部分,我們將使用 amask來隱藏中間部分。這次我們將使用radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
以上作為背景應用將為我們提供以下資訊:
注意定義邊框粗細的變數的使用--b(在上面顯示為藍色)。
現在想像紅色部分是不可見部分,藍色部分是可見部分。如果我們對屬性使用相同的漸變,這就是我們將得到的mask:

#我們的餅圖包含一個元素和幾行CSS 程式碼。
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}與HTML:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
如何新增圓角邊緣
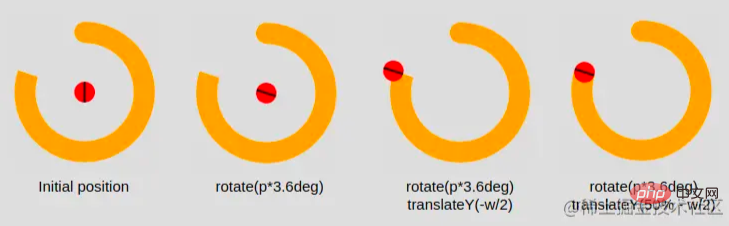
為此,我將新增一個額外的漸變層來圓頂邊緣,並添加一個偽元素來圓另一個邊緣。這是一個理解技巧的插圖:
)
(1) 圓頂邊緣的程式碼:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}除了,conic-gradient()我們也加入了一個radial-gradient()放置在頂部的,其大小等於定義的邊框厚度--b。
(2) 將另一邊倒圓的程式碼:
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
如何为饼图制作动画
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
以上是手把手教你使用CSS製作動態餅圖(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

