css3球體怎麼實現
- 青灯夜游原創
- 2022-01-20 16:47:233936瀏覽
css3實作球體的方法:1、建立一個寬高相等的正方形元素,使用border-radius屬性將其設為圓形;2、使用“background:radial-gradient(...)”語句為圓形元素添加一個徑向漸層的背景顏色即可達到球體效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3實作球體的步驟:
#1、基本形狀
我們先來實現一個基本的圓,HTML 程式碼如下:
<figure class="circle"></figure>
這裡使用的是HTML5 新增標籤figure,也可以用其它標籤。 figure 標籤專門用於顯示網頁中的圖片或其它圖表內容。為了實現圓型效果,加入一些基礎的樣式:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
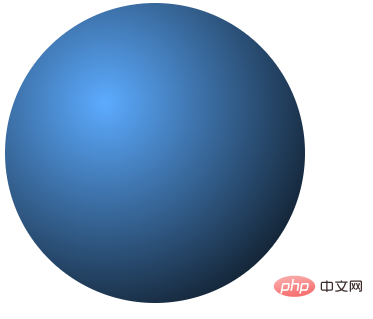
#2、徑向漸層
##上面實作了基本的圓形效果,這裡增加徑向漸層效果來實現更逼真的球體。.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}

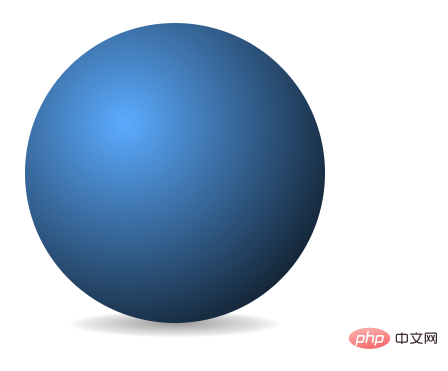
3、添加陰影增強立體感
上節已經有基本的球體效果出來了,為了增加立體效果,我們在球的底部加個陰影,這樣立體感就更強了。 這裡用到的HTML 程式碼如下:<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>CSS 程式碼如下:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}

css影片教學)
以上是css3球體怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

