css裡定位是什麼意思
- 青灯夜游原創
- 2022-01-20 11:16:264404瀏覽
在css中,定位的意思是指定一個元素在網頁上的位置,一般使用position屬性來設定。 css有5種定位方式:1、靜態定位(static);2、絕對定位(absolute);3、相對定位(relative);4、固定定位;5、黏性定位。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,定位的意思是指定一個元素在網頁上的位置,一般使用position屬性來設定。
css有5種定位方式,即position屬性主要有五個值。
靜態定位(static)
絕對定位(absolute)
#相對定位(relative )
固定定位(fixed)
#黏性定位(sticky)
下面就依次介紹這五個數值。最後一個sticky是2017年瀏覽器才支援的,本文將重點介紹。
static 屬性值
static是position屬性的預設值。如果省略position屬性,瀏覽器就認為該元素是static定位。
這時,瀏覽器會依照原始碼的順序,決定每個元素的位置,稱為"正常的頁面流"(normal flow)。每個區塊級元素佔據自己的區塊(block),元素與元素之間不產生重疊,這個位置就是元素的預設位置。

注意,static定位所導致的元素位置,是瀏覽器自主決定的,所以這時top、bottom、left、right這四個屬性無效。
relative,absolute,fixed
relative、absolute、fixed這三個屬性值有一個共同點,都是相對於某個基點的定位,不同之處僅在於基點不同。所以,只要了解它們的基點是什麼,就很容易掌握這三個屬性值。
這三種定位都不會對其他元素的位置產生影響,因此元素之間可能產生重疊。
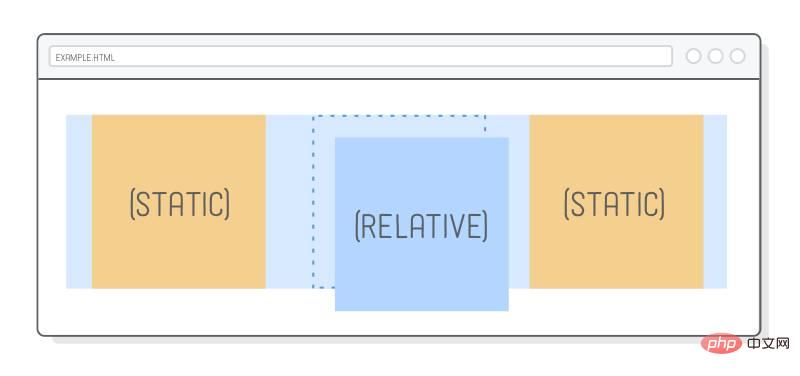
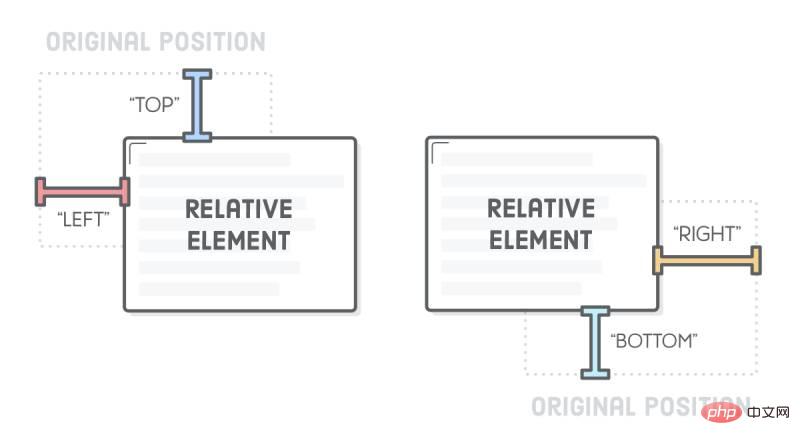
relative 屬性值
relative表示,相對於預設位置(即static時的位置)進行偏移,即定位基點是元素的預設位置。


它必須搭配top、bottom、left、right這四個屬性一起使用,用來指定偏移的方向和距離。

div {
position: relative;
top: 20px;
}上面程式碼中,div元素從預設位置向下偏移20px(即距離頂部20px)。
absolute 屬性值
absolute表示,相對於上級元素(一般是父元素)進行偏移,即定位基點是父元素。
它有一個重要的限制條件:定位基點(一般是父元素)不能是static定位,否則定位基點就會變成整個網頁的根元素html。另外,absolute定位也必須搭配top、bottom、left、right這四個屬性一起使用。

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}上面程式碼中,父元素是relative定位,子元素是absolute定位,所以子元素的定位基點是父元素,相對於父元素的頂部向下偏移20px。如果父元素是static定位,上例的子元素就是距離網頁的頂端向下偏移20px。
注意,absolute定位的元素會被"正常頁面流"忽略,即在"正常頁面流"中,該元素所佔空間為零,週邊元素不受影響。
fixed 屬性值
fixed表示,相對於視窗(viewport,瀏覽器視窗)進行偏移,即定位基點是瀏覽器視窗。這會導致元素的位置不隨頁面滾動而變化,好像固定在網頁上一樣。

它如果搭配top、bottom、left、right這四個屬性一起使用,表示元素的初始位置是基於視口計算的,否則初始位置就是元素的預設位置。
div {
position: fixed;
top: 0;
}上面程式碼中,div元素總是在視窗頂部,不隨網頁滾動而變化。
sticky 屬性值
sticky跟前面四個屬性值都不一樣,它會產生動態效果,很像relative和fixed的結合:有些時候是relative定位(定位基點是自身預設位置),有些時候自動變成fixed定位(定位基點是視埠)。
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky 的应用
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
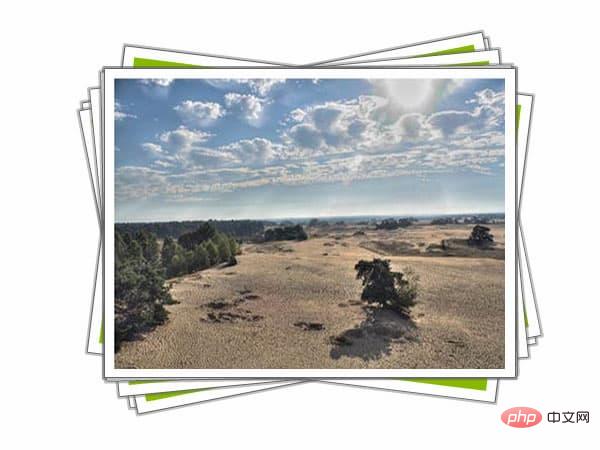
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghwm/default1.png" data-src="piccss裡定位是什麼意思" class="lazy" alt="css裡定位是什麼意思" ></div> <div><img src="/static/imghwm/default1.png" data-src="pic2.jpg" class="lazy" alt="css裡定位是什麼意思" ></div> <div><img src="/static/imghwm/default1.png" data-src="pic3.jpg" class="lazy" alt="css裡定位是什麼意思" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
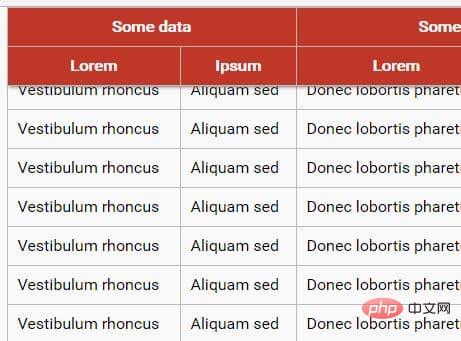
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
以上是css裡定位是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

