javascript怎麼去掉class
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-19 14:58:167480瀏覽
方法:1、利用「document.getElementsByTagName("元素")」語句取得需要去掉class的元素物件;2、利用「元素物件.removeAttribute("class")」語句去掉指定元素的class即可。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼去掉class
removeAttribute() 方法能夠刪除指定的屬性
語法為:
element.removeAttribute(attributename)
其中attributename用來規定要刪除的屬性的名稱。
此方法沒有回傳值。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
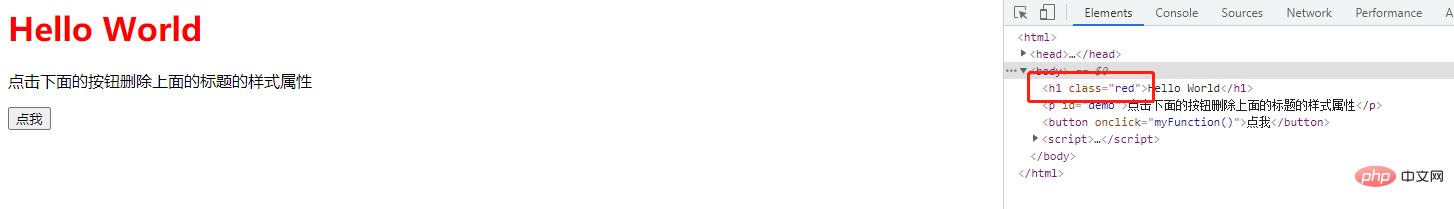
</html>#輸出結果:

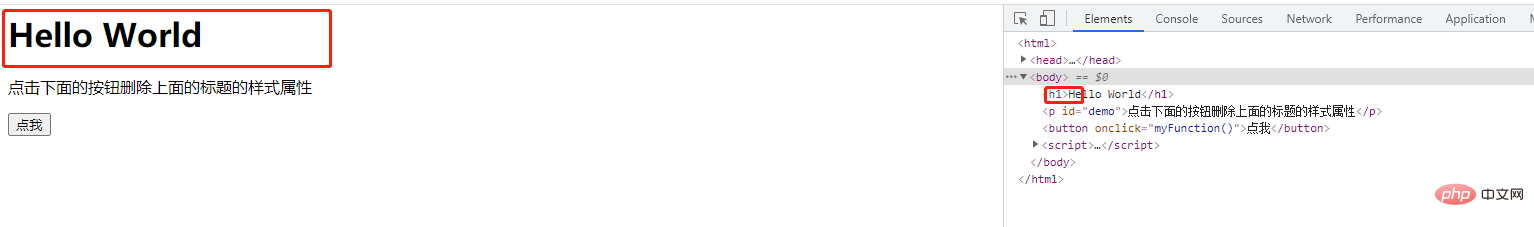
點擊按鈕後:

相關推薦:javascript學習教學
以上是javascript怎麼去掉class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

