javascript怎麼實現滑鼠懸停變色效果
- 青灯夜游原創
- 2022-01-18 18:15:4310443瀏覽
javascript實作滑鼠懸停變色的方法:1、元素綁定onmouseover事件,並設定事件處理函數;2、在事件處理函數中,使用「元素物件.style.顏色屬性名="顏色值";”語句設定當觸發懸停事件時,元素顏色會改變效果。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
想法:對於上一層元素、父元素實作下級元素、子元素變色。只需 :hover 及 css 選擇器便可完成。下級元素對上級操作,現使用 JavaScript 中 onmouseover、onmouseout 事件
onmouseover 事件會在滑鼠指標移到指定的元素上時發生。
onmouseout 事件會在滑鼠指標移出指定的物件時發生。
一、HTML 程式碼
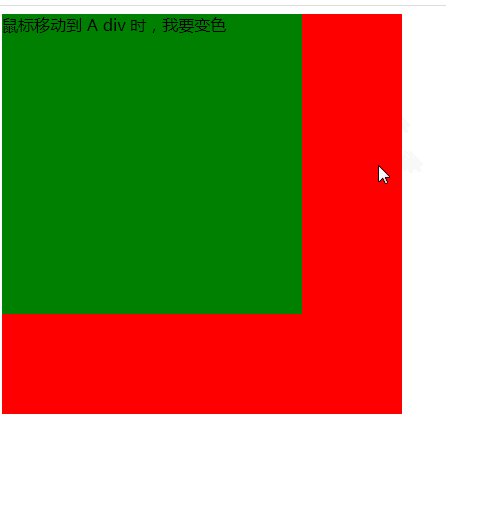
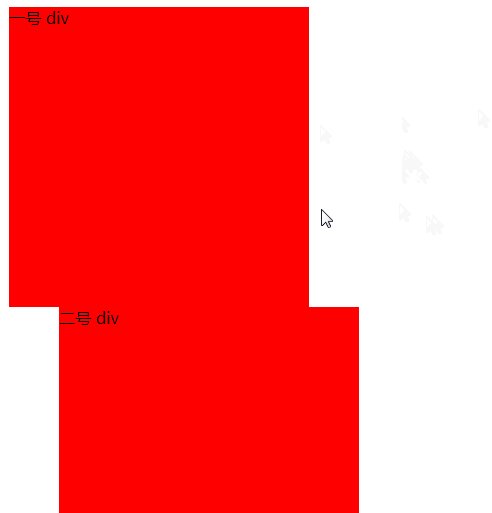
#<body> <div id="A"> <div id="B"> 鼠标移动到 A div 时,我要变色 </div> </div> <hr /> <div id="AB"> <div id="a"> 一号 div </div> <div id="b"> 二号 div </div> </div> </body>
二、JavaScript 程式碼
#  #:建議寫在body 的結束標籤前
#:建議寫在body 的結束標籤前
<script type="text/javascript">
document.getElementById("b").onmouseover=function(){
document.getElementById("a").style.backgroundColor="green";
}
document.getElementById("b").onmouseout=function(){
document.getElementById("a").style.backgroundColor="red";
}
</script>
三、CSS 程式碼# <style type="text/css">
#A{
height: 400px;
width: 400px;
background-color: red;
}
#B{
height: 300px;
width: 300px;
background-color: green;
display: none;
}
#A:hover #B{
display: block;
}
#a{
height: 300px;
width: 300px;
background-color: red;
}
#b{
margin-left: 50px;
height: 300px;
width: 300px;
background-color: red;
}
#a:hover+#b {
background-color: green;
}
</style>
以上是javascript怎麼實現滑鼠懸停變色效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

