javascript失去焦點的事件是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-17 16:14:2516015瀏覽
在JavaScript中,失去焦點事件是blur()事件,該方法規定當元素失去焦點時發生blur事件,或規定當發生blur事件時運行的函數,語法為“$(selector). blur()」或「$(selector).blur(函數)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript失去焦點的事件是什麼
#當元素失去焦點時發生 blur 事件。
blur() 方法觸發 blur 事件,或規定發生 blur 事件時執行的函數。
提示:此方法常與 focus() 方法一起使用。
語法
為被選元素觸發blur 事件:
$(selector).blur()
新增函數到blur 事件:
$(selector).blur(function)
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>輸出結果:

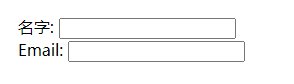
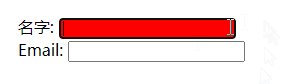
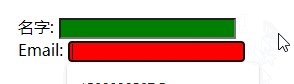
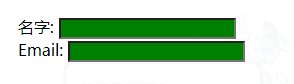
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>輸出結果:

以上是javascript失去焦點的事件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

