jquery怎樣設定數組轉字串
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-01-14 10:11:226549瀏覽
方法:1、利用toString()方法,此方法能夠將陣列轉換成字串,語法為「陣列元素.toString()」;2、利用join()方法,該方法能夠將陣列元素連接起來以建構一個字串,語法為「數組元素.join(分隔符號)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼設定陣列轉字串
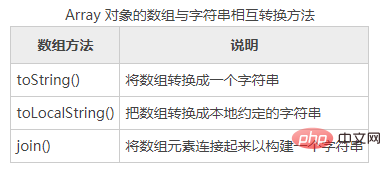
#jquery允許陣列與字串之間相互轉換。其中 Array 方法物件定義了 3 個方法,可以把陣列轉換為字串,如表所示。

範例1
下面使用 toString() 方法讀取陣列的值。
數組中 toString() 方法能夠把每個元素轉換為字串,然後以逗號連接輸出顯示。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
當陣列用於字串環境中時,JavaScript 會自動呼叫 toString() 方法將陣列轉換成字串。在某些情況下,需要明確地呼叫這個方法。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() 在把陣列轉換成字串時,首先要將陣列的每個元素轉換為字串。當每個元素都轉換為字串時,才使用逗號進行分隔,以列表的形式輸出這些字串。
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
其中數組 a 是一個多維數組,JavaScript 會以迭代的方式呼叫 toString() 方法把所有數組轉換為字串。
範例2
下面使用 toLocalString() 方法讀取陣列的值。
toLocalString() 方法基本上與 toString() 方法用法相同,主要差異在於 toLocalString() 方法能夠使用使用者所在地區特定的分隔符號把產生的字串連接起來,形成一個字串。
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
在上面範例中,toLocalString() 方法根據中國的使用習慣,先把數字轉換為浮點數之後再執行字串轉換運算。
範例3
下面使用 join() 方法可以把陣列轉換為字串。
join() 方法可以把陣列轉換為字串,不過它可以指定分隔符號。在呼叫 join() 方法時,可以傳遞一個參數作為分隔符號來連接每個元素。如果省略參數,預設使用逗號作為分隔符,這時與 toString() 方法轉換操作效果相同。
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”範例4
下面使用 split() 方法把字串轉換為陣列。
split() 方法是 String 物件方法,與 join() 方法運算正好相反。此方法可以指定兩個參數,第 1 個參數為分隔符,指定從哪裡分隔的標記;第 2 個參數指定要傳回陣列的長度。
var s = "1==2== 3==4 ==5";
var a = s.split("==");
console.log(a);
console.log(a.constructor == Array);相關影片教學推薦:jQuery影片教學
以上是jquery怎樣設定數組轉字串的詳細內容。更多資訊請關注PHP中文網其他相關文章!

