vue路由有哪兩種模式
- 青灯夜游原創
- 2022-01-10 16:57:4416303瀏覽
vue路由的兩種模式:1、hash模式,其原理是onhashchange事件,可以在window物件上監聽這個事件;2、history模式,可利用「history.pushState」的API來完成URL跳轉。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
前後端分離 ===> 利用Ajax,可以在不刷新瀏覽器的情況下非同步資料請求互動。
單頁應用程式(只有一個html文件,整個網站的所有內容都在這一個html裡,透過js來處理)不只是在頁面互動是無刷新的,連頁面跳轉都是無刷新的。為了實現單頁應用 ==> 前後端分離 前端路由。 (更新視圖但不重新請求頁面)
前端路由實現起來其實也很簡單,就是#匹配不同的url 路徑,進行解析,載入不同的元件,然後動態的渲染出區域html 內容。
hash模式
#後面hash 值的變化,並不會導致瀏覽器向伺服器發出請求,瀏覽器不發出請求,也就不會刷新頁面。每次 hash 值的變化,都會觸發hashchange 這個事件,透過這個事件我們就可以知道 hash 值發生了哪些變化。然後我們便可以監聽hashchange來實現更新頁面部分內容的操作:
hash模式背後的原理是onhashchange事件,可以在window物件上監聽這個事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的程式碼可以透過改變hash來改變頁面字體顏色。

當你選擇mode類型之後,程式會根據你選擇的mode 類型建立不同的history物件(hash:HashHistory 或history:HTML5History 或abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
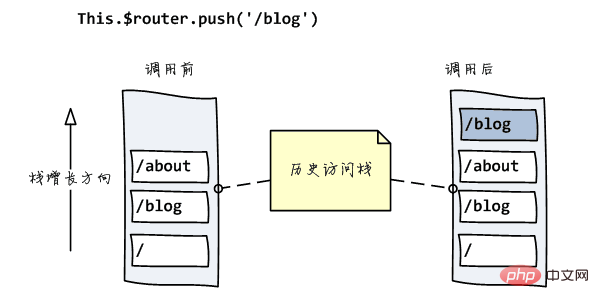
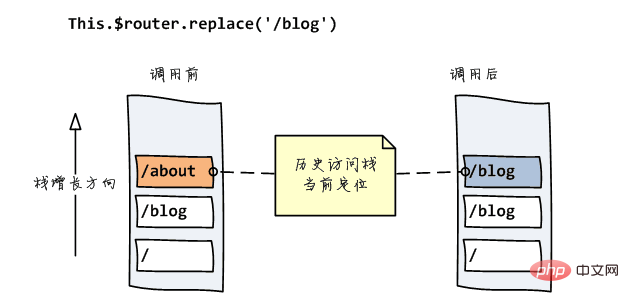
}HashHistory有兩個方法:<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push()將新路由加入瀏覽器存取歷史的棧頂和<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()替換掉落目前堆疊頂部的路由</span></span></span></span>


因為hash改變的url都會被瀏覽器記錄(歷史訪問堆疊)下來,從而你會發現瀏覽器的前進後退都可以用了。這樣一來,儘管瀏覽器沒有請求伺服器,但是頁面狀態和url一一關聯起來。
history模式
因為HTML5標準發布,多了兩個 API,pushState() 和 replaceState()。 透過這兩個API (1)可以改變url 位址且不會發送請求,(2)不僅可以讀取歷史記錄棧,還可以對瀏覽器歷史記錄棧進行修改。
除此之外,還有popState().當瀏覽器跳到新的狀態時,將觸發popState事件.
修改歷史狀態
包括了pushState,replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
切換歷史狀態
#包括back,forward,go三個方法,對應瀏覽器的前進forward,後退back,跳到go操作。有同學說了,(Google)瀏覽器只有前進和後退,沒有跳轉,嗯,在前進後退上長按滑鼠,會出來所有當前視窗的歷史記錄,從而可以跳轉(也許叫跳更合適):
history.go(-2);##//後退兩次
history.go (2);//前進兩次
-
#history.back(); //後退
###### hsitory.forward(); //前进
区别:
- 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
- history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(b988a8fd72e5e0e42afffd18f951b277传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
以上是vue路由有哪兩種模式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

