一文你帶快速認識Vue-Router路由
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-30 17:55:412301瀏覽
這篇文章帶給大家Vue-Router路由的相關知識,Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,可以非常方便的SPA應用程式的開發。希望對大家有幫助。

一.速識概念:
#1. 後端路由:
1.根據不同的使用者URL請求,傳回不同的內容,本質上是URL請求位址與伺服器資源之間的對應關係。
2.但是呢,後端渲染存在效能問題。
2. 前端路由:
3.所以出現了Ajax前編渲染 ,前端渲染能提升效能,但是不支援瀏覽器的前進後退操作。
4.這時又出現了SPA (Single Page Application)單頁應用程序,整個網站只有一個頁面,內容的變化透過Ajax局部更新實現、同時支援瀏覽器網址列的前進和後退操作。
5.SPA實作原理之一就是基於URL位址的 hash (hash的變更會導致瀏覽器記錄存取歷史的變更、但是hash的變更不會觸發新的URL請求) 。在實作SPA過程中, 其中最核心的技術點就是前端路由。
6.前端路由就是根據不同的使用者事件,顯示不同的頁面內容。本質就是使用者事件與事件處理函數之間的對應關係。
3.Vue Router:
這是官方使用文件連結。 :https://router.vuejs.org/zh/guide/#javascript
Vue Router是Vue.js 官方的路由管理器。它和Vue.js的核心深度集成,可以非常方便的SPA應用程式的開發。
它的功能如下:
1.支援HTML5歷史模式或hash模式。
2.支援嵌套路由。
3.支援路由參數。
4.支援編程式路由。
5.支援命名路由。
二.基本使用:
前提:
下面將會以一個HTML單頁示範Vue Router的基本使用步驟。在vue專案裡也是一樣的原理。目前單一頁面基本程式碼:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<p>
</p>
<script>
const app = new Vue({
el:"#app",
data: {}
})
</script>
可以看到什麼都沒有:

以下開始使用的具體步驟:
1.引入相關的文件:
單一頁面肯定得先導入vue文件與vue-router文件,這樣我們才能夠使用路由。
<script></script> <script></script>
2.新增路由連結:
以下是vue提供的標籤,預設會被渲染為a標籤。其中有一個to屬性,這個to屬性會被渲染為href屬性,預設值被渲染為 # 開頭的hash位址。簡單來說就是當使用者點擊不同時跳轉不同內容,而這個標籤就是使用者要點擊的東西,相當於a標籤嘛。
<router-link>...</router-link>
在我們的單一頁面上加上一個page1和一個page2的連結:
<p> <router-link>Page1</router-link> <router-link>Page2</router-link> </p>
3.新增路由填入位元:
下面這個標籤叫路由填位,就是說未來透過我們的路由規則來配對到的元件,將會被渲染到router-view所在位置。簡單來說,就是用戶點擊路由鏈接,那得跳轉內容吧,我們知道的是肯定不是整個頁面都跳轉,只是頁面內相關的局部發生內容改變,這個局部就是router-view所在顯示的區域。
<router-view></router-view>
為我們的頁面新增:
Page1 Page2 <router-view></router-view>
4.定義路由元件:
既然要顯示不同的內容,那肯定是用一個組件保存一份內容。下面我們給單頁面定義page1,page2這兩個元件。
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const app = new Vue({
el:"#app",
data: {}
})
</script>
5.設定路由規則井建立路由實例:
routes是路由規則陣列。每個路由規則都是一個配置對象, 其中至少包含path 和component 兩個屬性,path 表示目前路由規則匹配的hash 位址,component 表示目前路由規則對應要展示的元件。簡單來說就是你點擊那個連結對應的地址要對應的是哪個內容的元件。 path跟router-link標籤裡的地址要一樣,別寫錯了。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})
6.把路由掛載到Vue根實例中:
為了能夠讓路由規則生效,必須把路由物件掛載到vue 實例物件上。
const app = new Vue({
el:"#app",
data: {},
router
})
7.效果與單一頁面程式碼:
以上我們就大工告成~

上面的完整程式碼:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: '<h1>我是北极光之夜2号' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
三.路由重定向:
路由重定向指的是使用者在存取位址A的時候,強制使用者跳到位址B,從而展示特定的元件頁面。
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}
其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 },
{path:'/',redirect:'/page1'}
]
})
看效果,我没点击就默认进入page1了:

四.嵌套路由:
功能如下:
- 点击父级路由链接显示模板内容。
- 模板内容中又有子级路由链接。
- 点击子级路由链接显示子级模板内容。
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
1.首先给page2组件添加两个子路由链接:
const Page2 = {
template: `
<p>
</p><h1>我是北极光之夜2号</h1>
<hr>
<router-link>Star</router-link>
<router-link>Moon</router-link>
<hr>
`
}
此时页面也把显示子路由链接出来了:

2.给两个子路由链接添加路由填充位:
const Page2 = {
const Page2 = {
template: `
我是北极光之夜2号
Star
Moon
<router-view></router-view>
`
}
3.设置两个子组件star与moon的内容:
const Star = {
template: '<h2>我是北极光之夜2号下的star</h2>'
}
const Moon = {
template: '<h2>我是北极光之夜2号下的Moon</h2>'
}
4.配置路由规则:
page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{
path:'/page2',
component:Page2,
children: [
{path: '/page2/star',component:Star},
{path: '/page2/moon',component:Moon}
]
}
]
})
5.效果与单页面代码:

完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号 <hr/> <router-link to="/page2/star">Star <router-link to="/page2/moon">Moon <hr/> <router-view> ` } const Star = { template: '<h2>我是北极光之夜2号下的star' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
五. 动态路由匹配:
1.动态匹配路由基本使用:
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({
routes: [
{path:'/page/1',component:Page},
{path:'/page/2',component:Page},
{path:'/page/3',component:Page}
]
})
这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page },
]
})
在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link> <router-view></router-view>
2.动态配置路由,参数id:
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page1 },
]
})
3.设置组件内容,并显示当前路由的参数:
const Page1 = {
template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>'
}
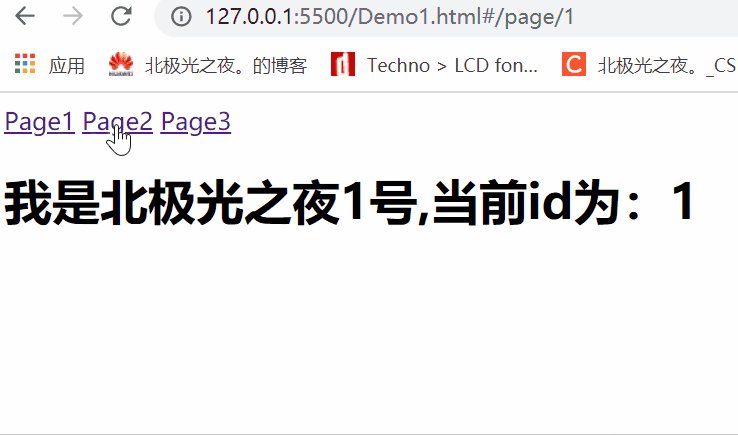
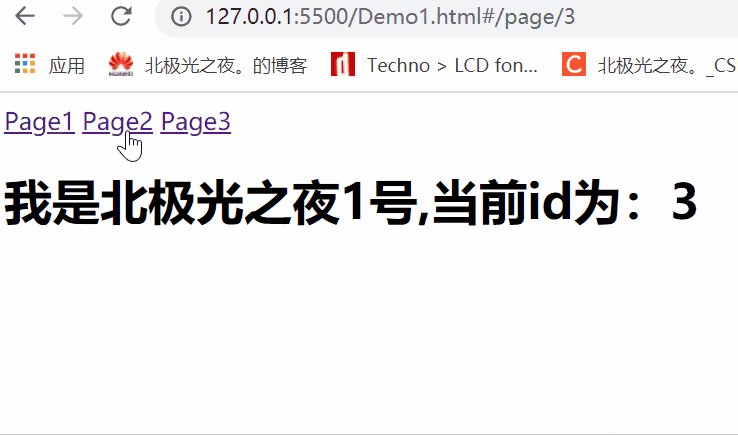
看效果:

2.路由组件传参:
上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({
routes: [
// 设置props,如果props为true,router.params会被设置为组件属性
{path:'/page/:id',component:Page1,props: true },
]
})
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数id和使用它
props: ['id'],
template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>'
}
能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

2.2 当props为对象类型:
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数对象 并显示
props: ['name','age'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为一个参数对象,它会原样设置为组件属性,
// 里面的自定义的参数都能传过去,但是id传不了了
{path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} }
]
})
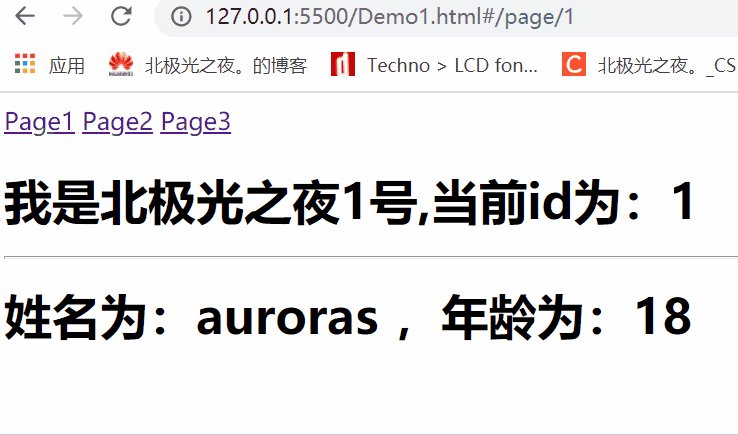
效果,对象props对象里的能获取,id就不行了:
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数
props: ['name','age','id'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为函数,这个对象接收router对象为自己形参,
// 里面的自定义的参数和id都能传过去
{path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
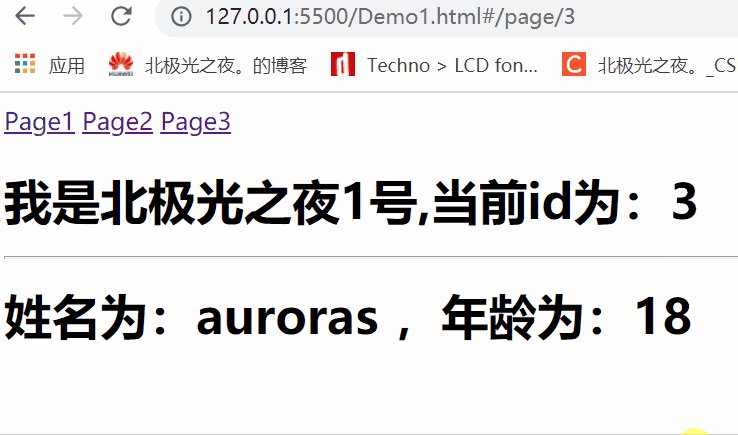
效果:

当前完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} ` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
六.Vue-Router命名路由:
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({
routes: [
{
name: 'user',
path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
2.在路由链接中使用:
Page1 Page2 Page3 <router-view></router-view>
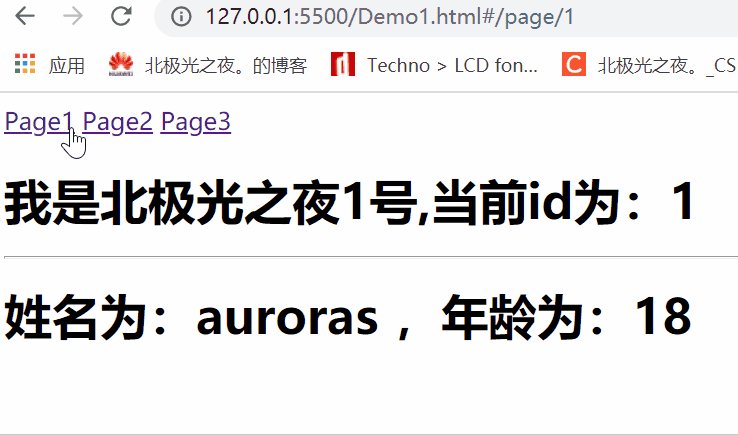
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
七.编程式导航:
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
- 常用的编程式导航API如下:
this.$router.push('要跳转的hash地址')
this.$router.go(n)
push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
1. this.$router.push(’ '):
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
Page1 Page2 Page3 <router-view></router-view>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = {
template: `<h1>我是北极光之夜1号</h1>`
}
const Page2 = {
template: `<h1>我是北极光之夜2号</h1>`
}
const Page3 = {
template: `<p>
</p><h1>我是北极光之夜3号</h1>
<button>返回page1</button>
`,
methods: {
goPage1(){
this.$router.push('/page/1')
}
},
}
3.路由规则:
const router = new VueRouter({
routes: [
{path:'/page/1',component: Page1},
{path:'/page/2',component: Page2},
{path:'/page/3',component: Page3}
]
})
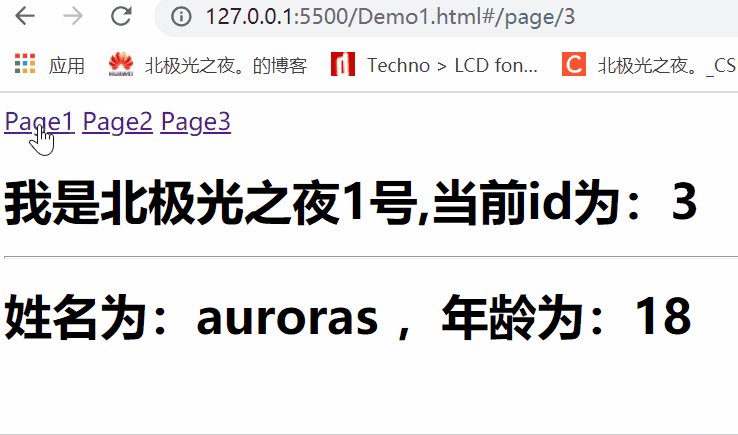
4.看效果:

5.完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: `<h1>我是北极光之夜1号` } const Page2 = { template: `<h1>我是北极光之夜2号` } const Page3 = { template: `<p> <h1>我是北极光之夜3号 <button @click="goPage1">返回page1 `, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称)
router.push('/page1')
//对象的形式
router.push({path: '/page1'})
//也可以传递参数,命名的路由
router.push({name: '/page1',parmas:{id: 1}})
//带查询参数,变成 /page1?p=id
//这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息
router.push({parh: '/page1',query:{p: 'id' }})
2. this.$router.go(n):
改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = {
template: `<p>
</p><h1>我是北极光之夜1号</h1>
<button>返回</button>
`,
methods: {
goBack(){
this.$router.go(-1)
}
}
}
效果:

【相关推荐:《vue.js教程》】
以上是一文你帶快速認識Vue-Router路由的詳細內容。更多資訊請關注PHP中文網其他相關文章!

