簡單講一講前後互動重點的Ajax
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-28 19:17:231551瀏覽
這篇文章為大家帶來了關於ajax的相關知識,其中包括json還有前後交互等等,希望對大家有幫助。

第一部分:JSON簡介
nbsp;html>
<meta>
<title>JSON</title><script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
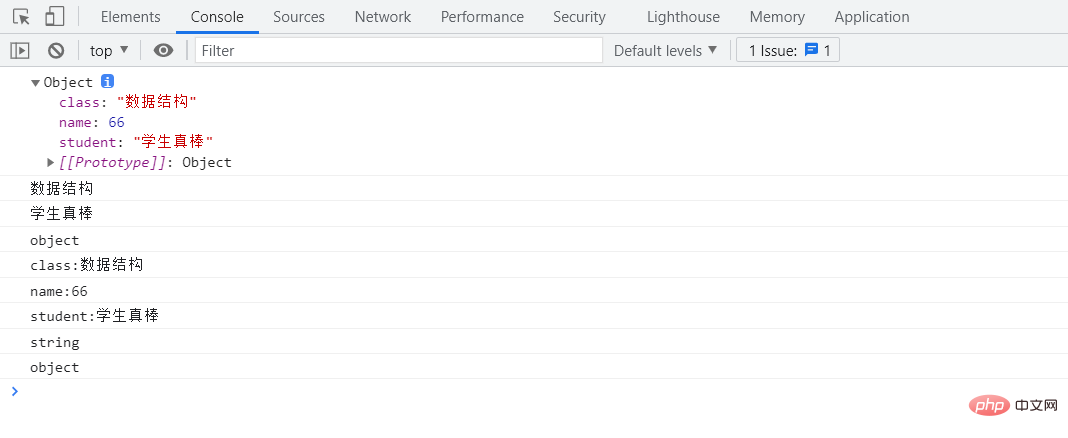
//可读性
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object</script>
效果顯示:

第二部分:前後互動
1.此處介紹前後互動的兩種方式:
(1)利用form表單裡的name屬性進行前後端互動
One:
##HTML程式碼:小提示:
import tornado.web
查看其原始碼:26-38行為tornado版本的hello world,拿過來改改就好了~
nbsp;html>
<meta>
<title>前后交互--form表单</title>
Python程式碼:import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html") #需要进行前后交互的HTML文件的路径
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,里面参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!") if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888) #端口号
tornado.ioloop.IOLoop.current().start()
拓展:#如何實作:如果報錯:NotImplementedError
看本文:https://blog.csdn.net/hank5658/article/details/106870245
首先:執行.py檔案效果展示:無錯誤錯誤後,執行HTML檔案
然後將前端介面的網址列改為:127.0.0.1:8888並回車
無報錯誤即為轉送成功
最後輸入使用者名稱和密碼,並點選提交按鈕,即可在pycharm控制台顯示使用者名稱和密碼。



- Ajax功能?
利用form表單進行前後端互動(傳統互動模式)在提交時會進行整個頁面的刷新;
而利用AJAX則是進行
非同步載入,可以在不重載整個頁面的前提下進行局部刷新。 - 什麼是Ajax?
全名為 Ansync JavaScript and XML,是一門非同步的載入技術,局部刷新。
- Ajax怎麼用?
Ajax的使用分為原生和jq(Jquery)兩種。原生的不咋用看,所以下面就講下JQ的。
import tornado.webimport tornado.ioloopimport tornado.webclass MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb # 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880) #端口号
tornado.ioloop.IOLoop.current().start()
如果報上面說的報錯,就加入以下程式碼:
# windows 系统下 tornado 使用 SelectorEventLoopimport platformif platform.system() == "Windows": import asyncio asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())HTML程式碼:
nbsp;html>
<meta>
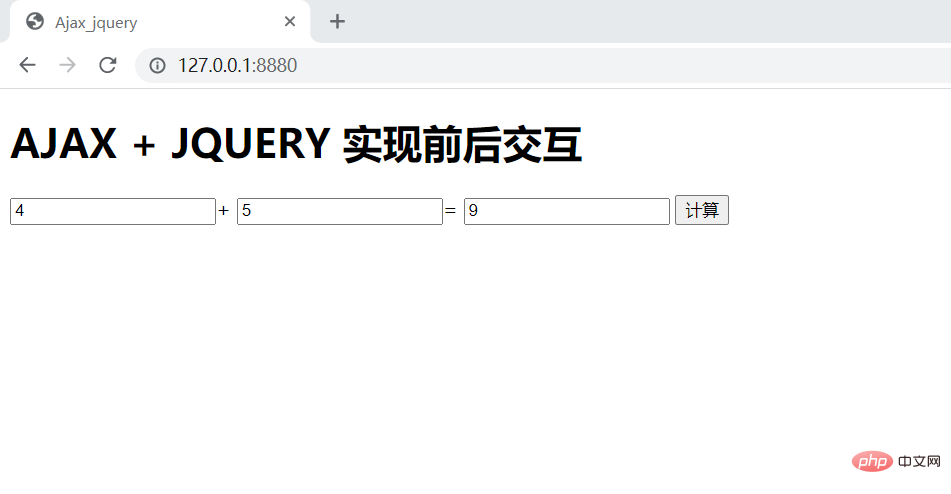
<title>Ajax_jquery</title><h1>AJAX + JQUERY 实现前后交互</h1><input>+<input>=<input><button>计算</button><script></script> <!--要用网址引用--><script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get "url":"/", //提交的路径 "data":{ //键值对形式 传输的数据(需要传输到后台的数据) "aa":a,
"bb":b },
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数 "success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置 },
// 失败之后的回调函数 "error":function (error) {
console.log(error);
}
})
})</script>
粗略講下同步非同步:
同步:傳送請求之後,需要等待伺服器回應結束完畢,才能發送第二個請求。如果沒有等待伺服器回應結束就發送別的請求,就會出現卡頓現象。效果展示:非同步:向伺服器發送請求之後,可以直接發送別的請求,它們之間沒有任何干擾。可以實現局部刷新。

AJAX影片教學】
以上是簡單講一講前後互動重點的Ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

