vue組件化開發是什麼意思
- 青灯夜游原創
- 2021-12-27 16:15:147794瀏覽
在vue中,元件化開發指的是將複雜的業務拆分為多個元件,每個元件依賴的CSS、JS、模板、圖片等資源放在一起開發和維護。因為元件是資源獨立的,所以元件在系統內部可重複使用,且可以大幅簡化程式碼量,對後期的需求變更和維護也更友善。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue 元件化開發
什麼叫做元件化
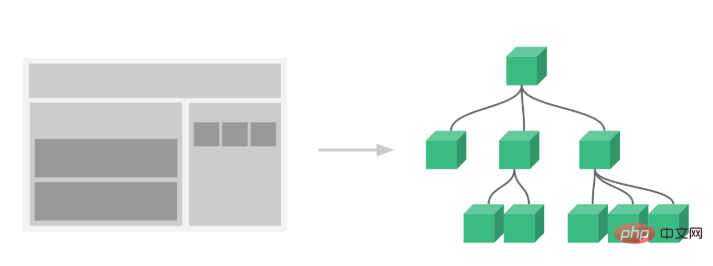
vue.js 有兩大法寶,一個是數據驅動,另一個是組件化,那麼問題來了,什麼叫做組件化,為什麼要組件化?接下來我就針對這兩個問題一一解答,所謂元件化,就是把頁面拆分成多個元件,每個元件依賴的CSS、JS、模板、圖片等資源放在一起開發與維護。 因為元件是資源獨立的,所以元件在系統內部可重複使用,元件和元件之間可以嵌套,如果專案比較複雜,可以極大簡化程式碼量,並且對後期的需求變更和維護也更加友好。
1、元件化開發指的是將複雜的業務拆分為一個又一個的元件
2、元件化開發的元件一般來說要靈活
# 3.元件化開發涉及到了Vue的js元件封裝,需要掌握Vue基礎、Vue實例方法與屬性、Vue.extend、Vue外掛程式等知識

如何進行元件化開發
先看下圖:

這是vue.js 中的一個報錯,原因是使用了一個未經註冊的元件lx-xxx ,這個報錯告訴我們一個道理:使用自訂元件之前必須註冊。
那麼如何註冊一個元件呢? Vue.js 提供了 2 種元件的註冊方式,全域註冊和局部註冊。
1. 全域註冊
在vue.js 中我們可以使用Vue.component(tagName, options) 進行全域註冊,例如
Vue.component('my-component', {
// 选项
})2. 局部註冊
Vue.js 也同樣支援局部註冊,我們可以在一個元件內部使用components 選項做元件的局部註冊,例如:
import HelloWorld from './components/HelloWorld'
export default {
components: {
HelloWorld
}
}區別:全域元件是掛載在Vue.options.components 下,而局部元件是掛載在vm.$options.components 下,這也是全域註冊的元件能被任意使用的原因。
元件化開發必備知識
所謂工欲善其事,必先利其器,在正式開發一個元件之前,我們先要掌握一些必備的知識,這裡我只會簡單介紹一下,詳情參考官網。
name
元件的名稱,在必填
<lx-niu/> <lx-niu></lx-niu/> name: 'lxNiu'
js 中使用駝峰式指令,HTML 使用kebab-case命名。
props
元件屬性,用於父子元件通信,可透過this.msg存取
<div>{{msg}}</div>
props: {
msg: {
type: String,
default: ''
}
}
show: Boolean // 默认false
msg: [String, Boolean] // 多种类型computed
處理data或props中的屬性,並傳回一個新屬性
<div>{{newMsg}}</div>
computed: {
newMsg() {
return 'hello ' + this.msg
}
},註:因為props,data和computed在編譯階段都會作為vm的屬性合併,所以不可重名
render
用render函數描述template
<lx-niu tag='button'>hello world</lx-niu>
<script type="text/javascript">
export default {
name: 'lxNiu',
props: {
tag: {
type: String,
default: 'div'
},
},
// h: createElement
render(h) {
return h(this.tag,
{class: 'demo'},
this.$slots.default)
}
}
</script>render 中的h 其實是createElement,它接受三個參數,回傳一個vnode
h 參數解釋:
args1: {string | Function | Object} 用來提供DOM的html內容
args2: {Object} 設定DOM樣式、屬性、綁定事件之類
args3: {array} 用來設定分發的內容
註:vue編譯順序:template–> compile --> render --> vnode -- > patch --> DOM
slot

<lx-niu>
<div slot='header'>header</div>
<div class="body" slot='body'>
<input type="text">
</div>
<div slot='footer'>footer</div>
<button class='btn'>button</button>
</lx-niu>
<template>
<div>
<slot name='header'></slot>
<slot name='body'></slot>
<slot name='footer'></slot>
<slot></slot>
</div>
</template>
<script>
export default {
name: 'lxNiu',
mounted() {
this.$slots.header // 包含了slot="foo"的内容
this.$slots.default // 得到一个vnode,没有被包含在具名插槽中的节点,这里是button
}
}
</script>class
定義子元件的類別名稱
// 父组件
<lx-niu round type='big'/>
// 子组件
<div :class="[
type ? 'lx-niu__' + type : '',
{'is-round': round},
]">控制</div>
//真实DOM
<div class='lx-niu__big is-round'>hello</div>#style
向子元件傳遞樣式
// 父组件
<lx-niu :bodyStyle='{color: "red"}'/>
// 子组件
<template>
<div :style='bodyStyle'>hello world</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
bodyStyle: {},
},
}
</script>其他屬性
$attrs
v-bind="$attrs" 將除class和style外的屬性加入到父元件上,如定義input:
<input v-bind="$attrs">
v-once
元件只渲染一次,後面即使資料變更也不會重新渲染,例如例子中val不會變成456
<template>
<div>
<button @click="show = !show">button</button>
<button @click="val = '456'">button</button>
<div v-once v-if="show">
<span>{{val}}</span>
</div>
</div>
</template>
<script>
export default {
data() {
return{
show: false,
val: '123'
}
},
};
</script>mixins
// mixin.js
export default {
data() {
return{
msg: 'hello world'
}
},
methods: {
clickBtn() {
console.log(this.msg)
}
},
}
// index.vue
<button @click="clickBtn">button</button>
import actionMixin from "./mixin.js";
export default {
methods: {},
mixins: [actionMixin]
}实例演示
比如我们要注册一个 lx-button 这样一个组件,那么目录和伪代码如下:

index.vue
<template>
<button>lxButton</button>
</template>
<script>
export default {
name: 'lxButton'
}
</script>index.js
import lxButton from './src/index'
lxButton.install = (Vue) => {
Vue.component(lxButton.name, lxButton)
}
export default lxButton其中 install 是 Vue.js 提供了一个公开方法,这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象。MyPlugin.install = function (Vue, options){}
参考: 开发插件
https://cn.vuejs.org/v2/guide/plugins.html#%E5%BC%80%E5%8F%91%E6%8F%92%E4%BB%B6
watch-弹窗实现原理
<button @click="dialogVisible = true">显示</button>
<lx-niu :visible.sync="dialogVisible"></lx-niu>
<script>
export default {
data() {
return {
dialogVisible: false
}
},
watch: {
dialogVisible(val) {
console.log('father change', val)
}
}
}
</script>定义组件
<template>
<div v-show="visible">
<button @click="hide">关闭</button>
</div>
</template>
<script>
export default {
name: 'lxNiu',
props: {
visible: Boolean
},
watch: {
visible(val) {
console.log('child change:', val)
}
},
methods: {
hide() {
this.$emit('update:visible', false);
}
},
}
</script>点击父组件中的显示按钮,改变传入子组件中的值,点击子组件中的关闭,改变父组件中值。
注:@click=“dialogVisible = true” 点击时将dialogVisible的值改为true
注::visible.sync: 双向数据绑定,配合update:visible使用,实现子组件修改父组件中的值
官网解释: sync
col组件实例
export default {
name: 'ElCol',
props: {
span: {
type: Number,
default: 24
},
tag: {
type: String,
default: 'div'
},
offset: Number,
pull: Number,
push: Number,
xs: [Number, Object],
sm: [Number, Object],
md: [Number, Object],
lg: [Number, Object],
xl: [Number, Object]
},
computed: {
gutter() {
let parent = this.$parent;
while (parent && parent.$options.componentName !== 'ElRow') {
parent = parent.$parent;
}
return parent ? parent.gutter : 0;
}
},
render(h) {
let classList = [];
let style = {};
if (this.gutter) {
style.paddingLeft = this.gutter / 2 + 'px';
style.paddingRight = style.paddingLeft;
}
['span', 'offset', 'pull', 'push'].forEach(prop => {
if (this[prop] || this[prop] === 0) {
classList.push(
prop !== 'span'
? `el-col-${prop}-${this[prop]}`
: `el-col-${this[prop]}`
);
}
});
['xs', 'sm', 'md', 'lg', 'xl'].forEach(size => {
if (typeof this[size] === 'number') {
classList.push(`el-col-${size}-${this[size]}`);
} else if (typeof this[size] === 'object') {
let props = this[size];
Object.keys(props).forEach(prop => {
classList.push(
prop !== 'span'
? `el-col-${size}-${prop}-${props[prop]}`
: `el-col-${size}-${props[prop]}`
);
});
}
});
return h(this.tag, {
class: ['el-col', classList],
style
}, this.$slots.default);
}
};col组件使用render函数,而不是template来实现组件,原因有两个:
该组件有大量的类判断,如果采用template代码比较冗余,使用js代码更加简洁
直接render描述性能更好
官网解释: render-function
button组件实例
<template>
<button
class="el-button"
@click="handleClick"
:disabled="buttonDisabled || loading"
:autofocus="autofocus"
:type="nativeType"
:class="[
type ? 'el-button--' + type : '',
buttonSize ? 'el-button--' + buttonSize : '',
{
'is-disabled': buttonDisabled,
'is-loading': loading,
'is-plain': plain,
'is-round': round,
'is-circle': circle
}
]"
>
<i class="el-icon-loading" v-if="loading"></i>
<i :class="icon" v-if="icon && !loading"></i>
<span v-if="$slots.default"><slot></slot></span>
</button>
</template>
<script>
export default {
name: 'ElButton',
inject: {
elForm: {
default: ''
},
elFormItem: {
default: ''
}
},
props: {
type: {
type: String,
default: 'default'
},
size: String,
icon: {
type: String,
default: ''
},
nativeType: {
type: String,
default: 'button'
},
loading: Boolean,
disabled: Boolean,
plain: Boolean,
autofocus: Boolean,
round: Boolean,
circle: Boolean
},
computed: {
_elFormItemSize() {
return (this.elFormItem || {}).elFormItemSize;
},
buttonSize() {
return this.size || this._elFormItemSize || (this.$ELEMENT || {}).size;
},
buttonDisabled() {
return this.disabled || (this.elForm || {}).disabled;
}
},
methods: {
handleClick(evt) {
this.$emit('click', evt);
}
}
};
</script>局部组件实例
<template>
<div class="login">
<login-header />
<login-request />
<login-footer />
</div>
</template>
<script>
import loginHeader from './login-header';
import loginRequest from './login-request';
import loginFooter from './login-footer';
export default {
components: {
[loginHeader.name]: loginHeader,
[loginRequest.name]: loginRequest,
[loginFooter.name]: loginFooter
}
};
</script>8. 分享总结
- 首先介绍了什么是组件化开发,以及为什么要进行组件化
- 其次介绍了组件开发的两种方式和适用场景,以及进行组件化开发的必备知识
- 最后实例演示了全局组件和局部组件的开发
【相关推荐:《vue.js教程》】
以上是vue組件化開發是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

