html中ol是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-21 09:26:3810254瀏覽
html中ol是「ordered lists」的縮寫,是有序列表的意思,ol標籤與li列表項配合使用可定義了一個有序列表,列表排序以數字來顯示,語法為“
<ol><li>...</li></ol>」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中ol是什麼意思
- 標籤定義了一個有序列表.列表排序以數字來顯示。使用
- 標籤定義清單選項。
語法為:
<ol><li>...</li></ol>
範例如下:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
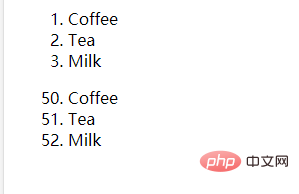
輸出結果:

推薦教學: 《html影片教學》
以上是html中ol是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn