css定位position屬性應如何用(實例詳解)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-20 16:26:333183瀏覽
這篇文章帶給大家css中position定位屬性的相關知識,position用來當屬性規定元素的定位類型,不同的屬性值有著不同的定位樣式,希望對大家有幫助。

定位(position)
#background-position 背景定位
如果,說浮動, 關鍵在一個「浮」 字上面, 那麼我們的定位,關鍵在於一個「位」 上。
PS: 定位是我們CSS算是數一數二難點的了,但是,你務必要學好它,我們CSS離不開定位,特別是後面的js特效,天天和定位打交道。不要抵觸它,反而要愛上它,它可以讓我們工作更輕鬆!
為什麼要用定位?
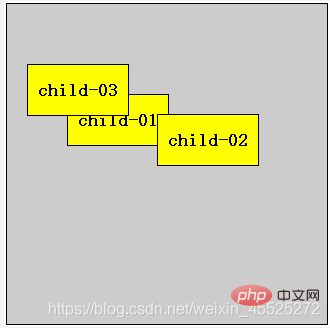
那麼定位,最長運用的場景再在那裡呢?來看幾幅圖片,你一定會有感悟!
小黃色區塊可以再圖片上移動:

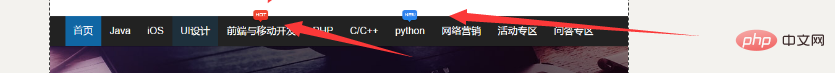
#左右箭頭壓住圖片:

#hot 再盒子外面多出一塊,更加突出:

以上三個小地方,如果用標準流或浮動,實作會比較複雜或者難以實現,此時我們用定位來做。
元素的定位屬性
元素的定位屬性主要包括定位模式和邊偏移兩部分。
1、邊偏移
| 邊偏移屬性 | 描述 |
|---|---|
| #top | 頂端偏移量,定義元素相對於其父元素上邊線的距離 |
| bottom | #底部偏移量,定義元素相對於其父元素下邊線的距離 |
| left | 左側偏移量,定義元素相對於其父元素左邊線的距離 |
| right | 右邊偏移量,定義元素相對於其父元素右邊線的距離 |
也就說,以後定位要跟這邊偏移搭配使用了,top: 100px; left: 30px; 等等
2、定位模式(定位的分類)
#在CSS中,position屬性用於定義元素的定位模式,其基本語法格式如下:
選擇器{position:屬性值;}
position屬性的常用值
| 值 | 描述 | ||
|---|---|---|---|
| static | #自動定位(預設定位方式) | ||
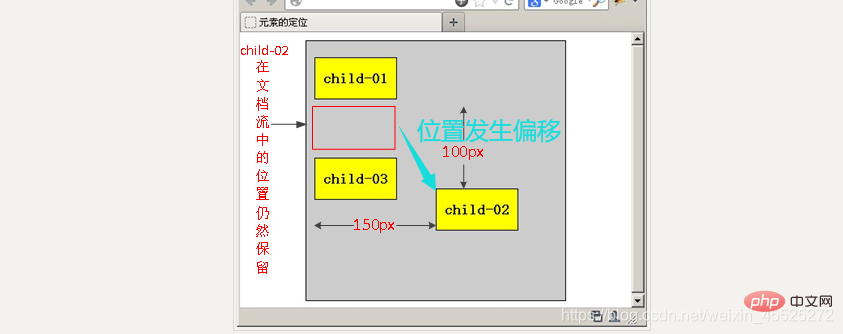
| relative | 相對定位,相對於其原始文件流的位置進行定位 | ||
| 絕對定位,相對於其上一個已定位的父元素進行定位 | |||
| 固定定位,相對於瀏覽器視窗進行定位 |
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
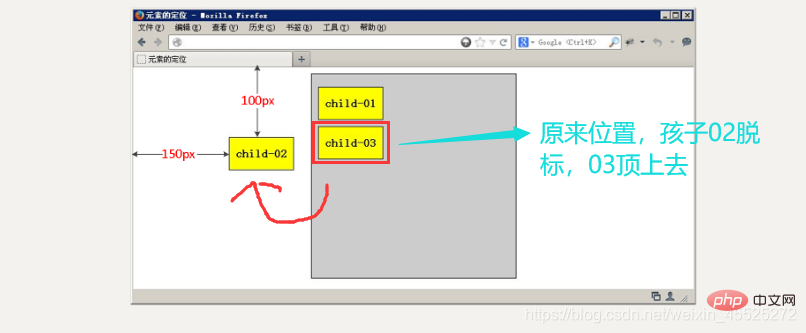
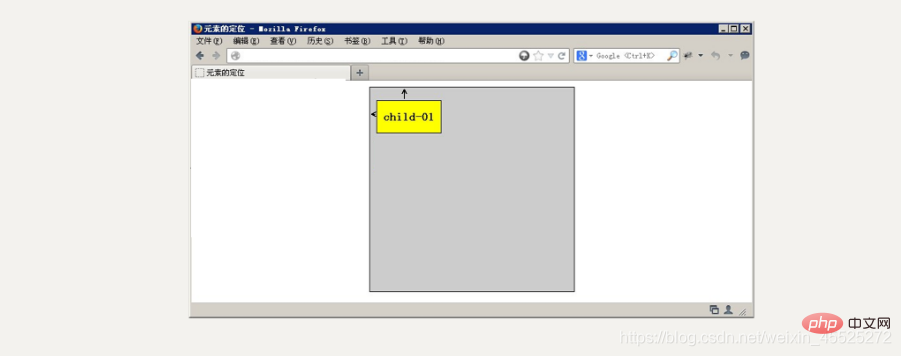
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
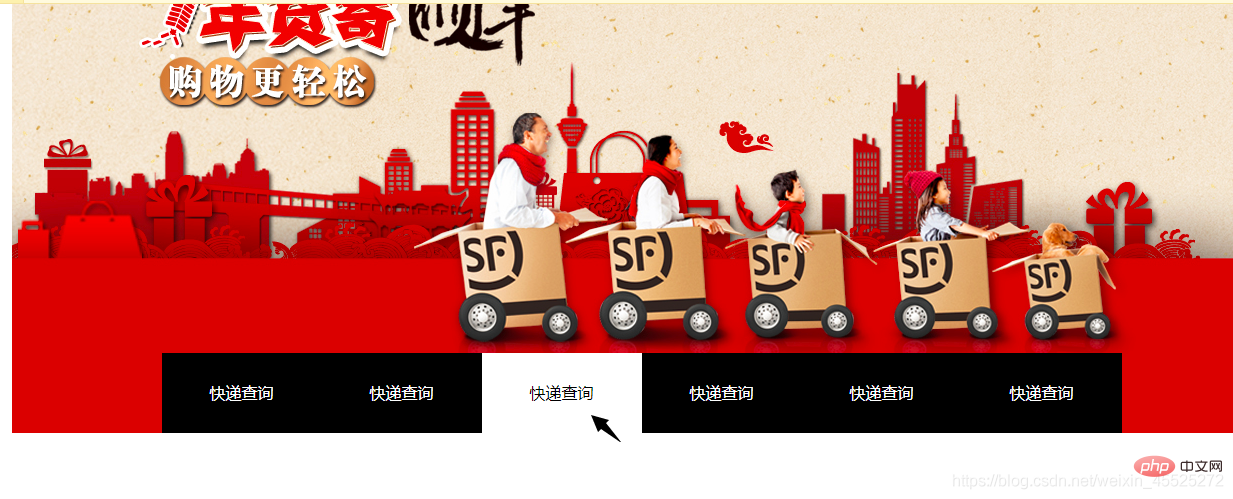
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghwm/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
以上是css定位position屬性應如何用(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!