十分鐘詳解Vue之生命週期函數
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-20 11:44:002435瀏覽
這篇文章為大家帶來了vue宣告週期函數的相關知識,其中vue的宣告週期分成八個階段,建議大家配合vue官方週期圖進行閱讀,希望對大家有幫助!

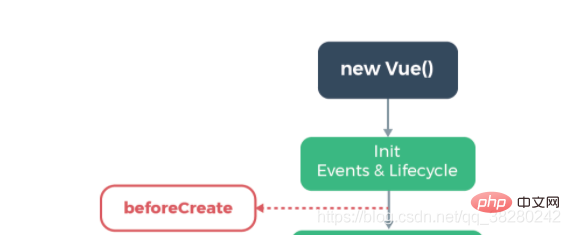
1.BeforeCreate()

Vue實例已經建立,但是data,和methods中的資料和方法都未被初始化。就是說你可以在beforeCreated(){}中取得到this,this指的是當前的Vue實例或元件,但是this.data,this.method都是取得不到的。
2.Created()

Vue中data和method都已經初始化好。一般在此鉤子函數中進行資料的初始化。

在此階段後和BeforeMounte之前執行了render函數。 Vue將程式碼渲染成記憶體中的DOM,也就是虛擬DOM。尚未掛載到頁面中。
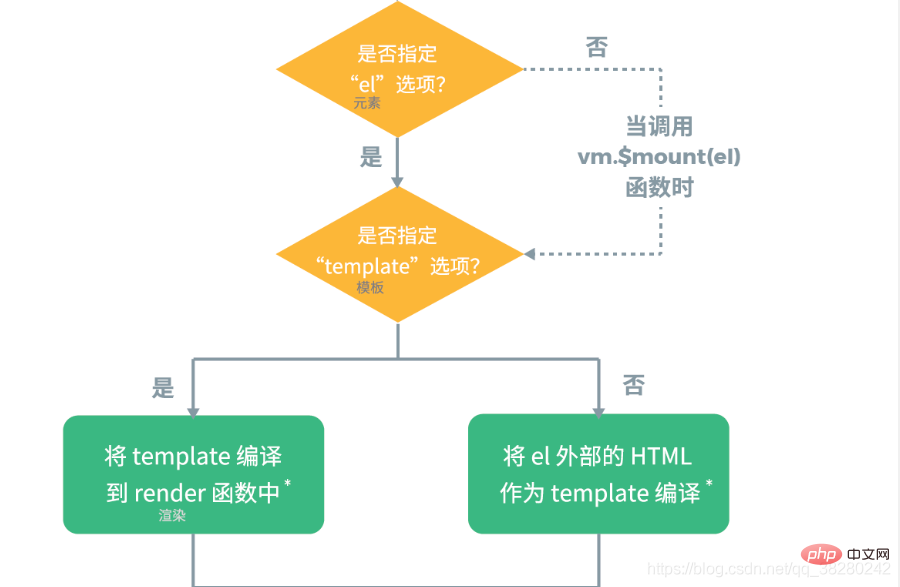
在此之後在beforeMount之前,Vue建構子會檢查配置項中有無el屬性。如果有則替換html文檔中的節點。再判斷是否指定了template選項,如果有則將template替換節點,如果沒有則依然是用el替換節點。
3.BeforeMount()
函數中,頁面中是沒有被虛擬dom取代之前的dom
打個栗子
let vm = new Vue({
el: '#app',
data: {
message: 'wxs',
arr:[1,2,3],
obj:{
name:'wxs',
age:21
}
},
beforeMount(){
console.log(document.querySelector("#app"))
},
mounted(){
console.log(document.querySelector("#app"))
},
methods:{
},
watch:{
},
template: `<p id="app"><p>{{message}}</p><p>{{arr[0]}}</p><p>{{obj.name}}</p><button>改变!</button></p>`,
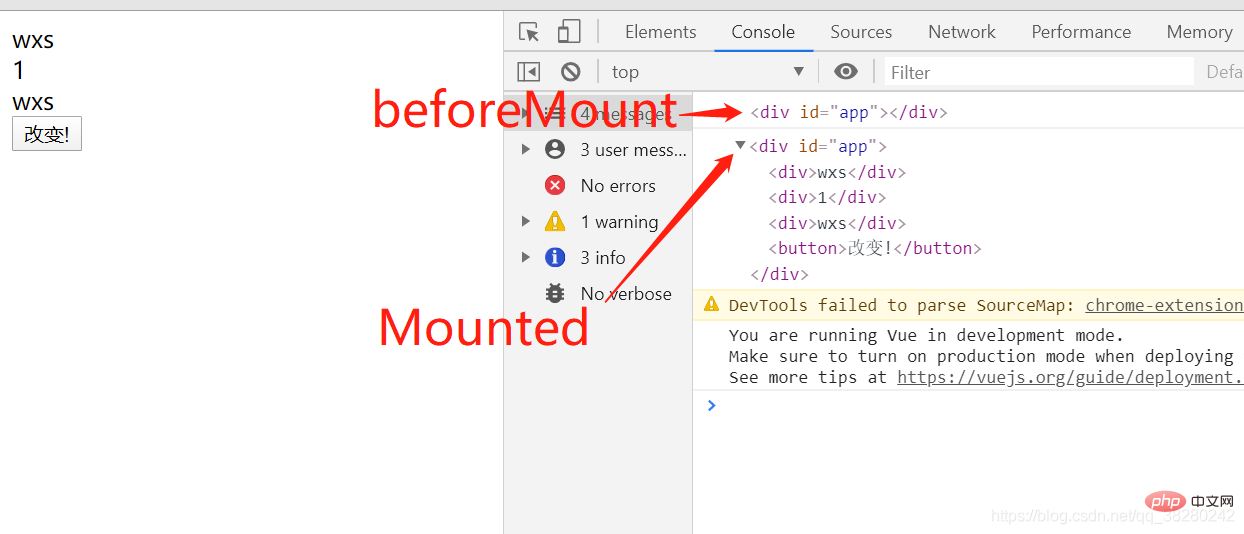
}) 再看列印結果

4.Mounted()
頁面顯示的是已經被取代之後的元素。
以上是Vue元件建立期間的鉤子函數
以下是元件運行期間的鉤子函數。
5.beforeUpdate()
觸發此鉤子函數的方法就是data中的值改變。在此鉤子函數中還能拿到更新先前的值。
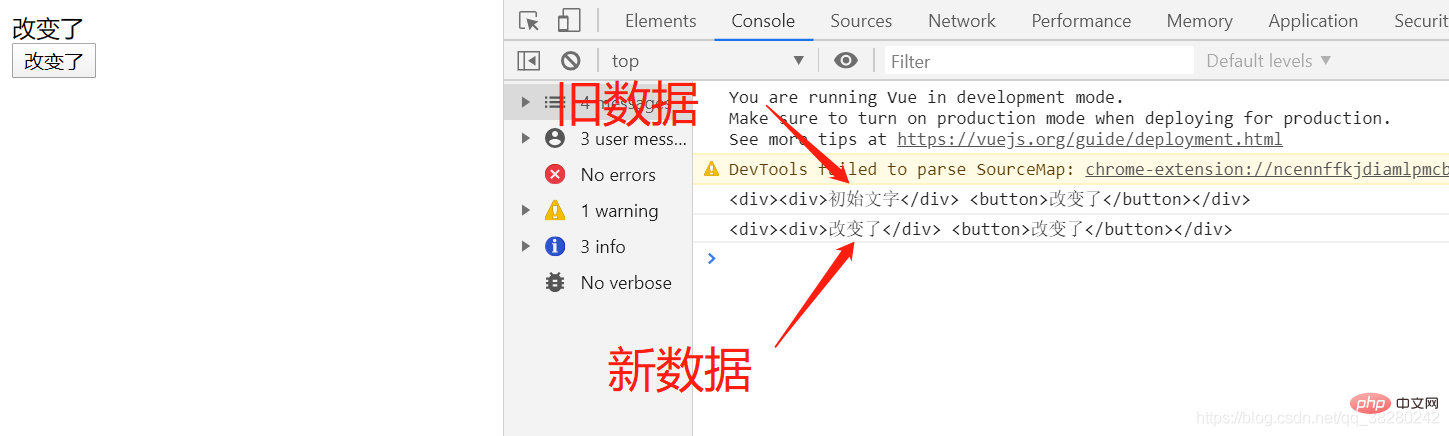
在此鉤子函數中,介面還沒有被更新,但是data值已經更新。 (總結:舊頁面,新資料)
在beforeupdate之後和update之前Vue在記憶體中偷偷執行了Virtual Dom的重新渲染和掛載。
6.update()
在此鉤子中能拿到新介面的值,和新的資料值。 (總結:新介面,新資料)
測試程式碼及截圖
let comp = {
template: "<p><p>{{msg}}</p> <button ref='btn' @click='change'>改变了</button></p>",
data() {
return {
msg: '初始文字'
}
},
methods: {
change: function () {
this.msg = '改变了'
}
},
beforeUpdate() {
console.log(document.getElementById('app').innerHTML)
},
updated(){
console.log(document.getElementById('app').innerHTML)
}
}
let vm = new Vue({
el: '#app',
data() {
return {}
},
components: {
comp
},
})
接下來就是銷毀階段
7.beforedestroy( )
進入到實例銷毀階段。實例中的所有資料和方法依舊可用。
8.destroyed()
函數實例已銷毀,所有資料和方法均不可用。

更多程式相關知識,請造訪:程式設計入門! !
以上是十分鐘詳解Vue之生命週期函數的詳細內容。更多資訊請關注PHP中文網其他相關文章!

