html5底線用什麼標籤
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-17 11:54:4512455瀏覽
html5底線標籤:1、“u”標籤,語法為“文字”,使用“u”標籤可以定義下劃線文字;2、“ins”標籤,語法為“文本”,“ins”標籤用於定義已經被插入文檔中的文本,這個文本的樣式會帶有下劃線。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5底線用什麼標籤
#在html中,可以利用u標籤和ins標籤來為文字設定下劃線樣式。
使用 標籤為文字新增底線,語法如下:
<u>下划线文本</u>
也可以使用ins標籤新增底線,語法如下:
<ins>下划线文本</ins>
範例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <ins>ins标签可以设置下划线</ins> <u>u标签也可以设置下划线</u> </body> </html>
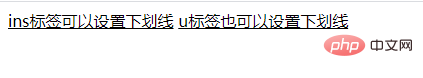
輸出結果:

推薦教學:《html影片教學》
以上是html5底線用什麼標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5語言有什麼好處下一篇:html5語言有什麼好處

