html5表單元素包括哪些基本控件
- 青灯夜游原創
- 2021-12-16 16:31:457476瀏覽
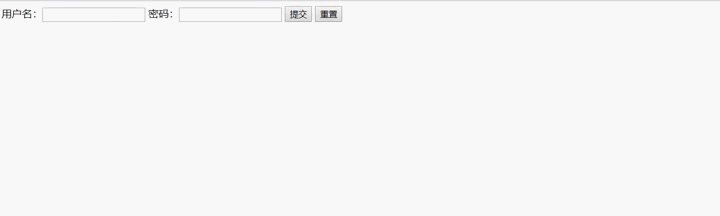
html5表單元素包含的基本控制項:1、單行文字輸入框;2、密碼輸入框;3、多行文字輸入框(文字網域);4、下拉清單;5、單選框; 6、複選框;7、提交按鈕;8、重置按鈕;9、fieldest控制;10、legend控制等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
表單概述
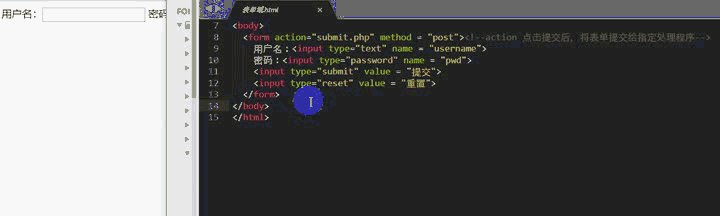
表單一般用來收集使用者信息,讓使用者填寫、選擇,提交相關資訊;在網頁中, 我們也需要跟使用者進行交互,收集使用者資料,此時也需要表單;供使用者輸入的HTML 表單透過<form></form> 標籤來建立
在HTML 中,一個完整的表單通常由表單控制項(表單元素)、提示資訊與表單域三部分構成
表單控制項
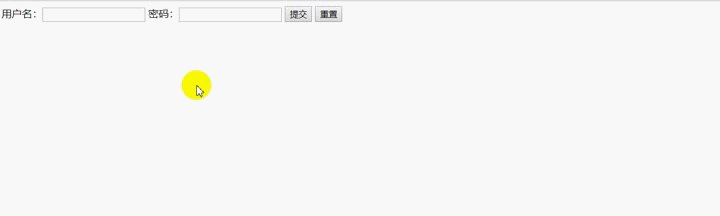
包含了特定的表單功能項,例如:單行文字輸入框、密碼輸入框、單選框、複選框、提交按鈕、重設按鈕等
#提示訊息
一個表單中通常還需要包含一些說明性的文字,提示使用者進行填入和操作
表單域
相當於一個容器,用來容納所有的表單控制項和提示訊息,可以透過表單網域定義處理表單資料所用程式的url位址,以及資料提交到伺服器的方法;如果不定義表單域,表單中的資料就無法傳送到後台伺服器
完整的表單包含以下元素
-
#form用來建立HTML 表單 -
input控件,單一標籤,可用於設定輸入框、單選框、複選框、上傳檔案、提交按鈕等 -
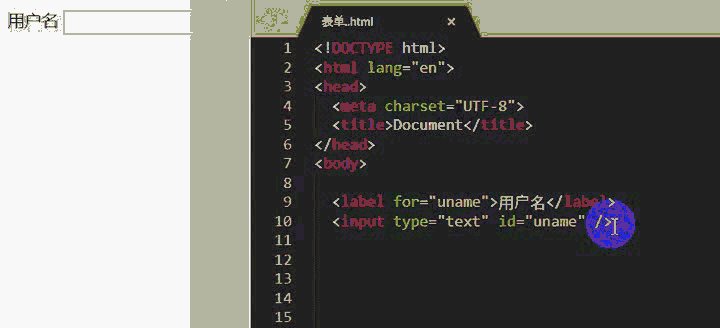
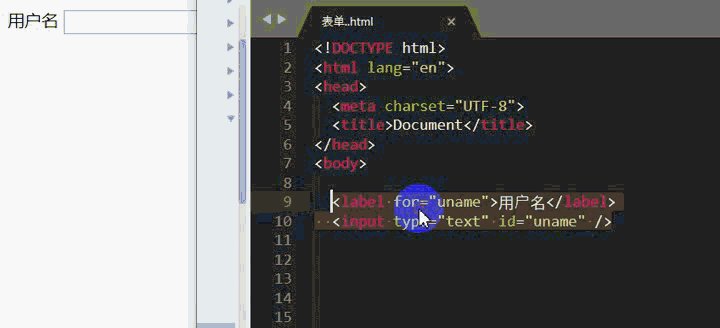
label為對應的input 標籤定義標註(可以認為是一個標記或說明);如果被標註的是輸入框,點擊標註內容時間標自動在輸入框中聚焦 -
textarea控件,用於建立多行文字輸入框(文字網域) -
select用於定義下拉列表,需要與option 標籤結合使用;使用select 時需要設定name 屬性,用於對提交到伺服器的表單資料進行標識 -
option定義下拉清單中的項,預設只能選擇一項;使用時需要設定value 屬性,提交表單時會將對應的選項值提交到伺服器 -
fieldest對相關的表單元素進行分組,通常與legend標籤結合使用 -
legend為fieldest 的分組元素定義標題 -
button定義一個按鈕,在表單中使用該元素則這個元素具有提交表單的功能;通常在表單中透過input 標籤的type 屬性來設定提交表單的按鈕
各標籤常見的屬性
<form></form> 標籤
-
name- 設定表單的名稱
- action
表單的提交動作,表示表單會提交到哪裡;值為URL 可以是相對位址或絕對位址 -
method 表單的提交方法,用何種HTTP 方法提交表單;一般值為get 或post 兩種
enctype 設定表單資料編碼的編碼方式;服務端會根據設定的編碼方式對提交的資料進行解碼;
- 其值有三種:
-
在發送前編碼所有字元(預設)application/x-www-form-urlencoded -
multipart/form-data
不對字元編碼;使用包含檔案上傳控制項的表單時,必須使用該值text/plain
-
#################################################################################################################### # ##########<input>### 標籤################name### 定義input 元素的名稱;向伺服器提交目前標籤中的資料時需要設定該屬性###############value### 設定input 元素的值######value 屬性對於不同input 類型,用法也有所不同: ############對於text、password、hidden 類型,用於定義輸入框中的初始(預設)值############對於checkbox、radio、image類型,用於定義與input 元素相關的值,當提交表單時該值會傳送到表單的action URL############對於button、reset、submit 類型,用於定義按鈕上顯示的文字內容#########註:### input 類型為checkbox 和radio 時,必須設定value 屬性################## ##maxlength### 設定input 標籤中的最大字元數,值為數值類型,超過最大字元數的部分不會被輸入;一般用於輸入方塊### autofocus設定了該屬性在頁面載入時會自動聚焦,屬性值可以不寫;一個表單只能有一個input 標籤來設定該屬性,多用於輸入框placeholder用於設定簡短的提示文字;多用於輸入框,輸入內容時提示訊息自動消失-
checked設定某個選項預設被選取;屬性值為checked,可省略不寫;此屬性只針對type=「checkbox」 或type=「radio」有效 -
#accept設定提交的檔案的類型,只針對type=「file」 有效;點擊「選擇檔案」 按鈕後,在彈出的資源管理器中只顯示匹配的檔案類型屬性值有:
-
audio/*所有音訊檔案 -
video/*所有影片檔案 -
image/*所有圖片檔案
-
#src設定以提交按鈕形式顯示的圖像的位置,值為url;該屬性與type=“image” 配合使用#alt圖片按鈕的圖片無法顯示時的替代文字;該屬性只能與type=“image” 搭配使用-
type用來決定input 標籤的顯示類型;對應的屬性值很多,不同的屬性值對應不同的類型,預設為text 類型對應的屬性值:
-
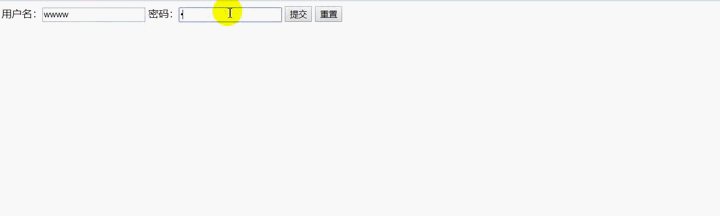
#text單行文字輸入框,寬度預設為20 個英文字符自動對焦:
<input>

設定預設值:<input>

設定最大字元數:<input>

設定提示訊息:<input>

-
#password密碼輸入框,輸入的內容會以點的形式顯示;同text 也可以設定value、maxlength 等<input>

-
radio單選按鈕,多個選項只能選擇一個;在使用一組單選按鈕時,多個input 標籤要設定name 屬性並且name 的屬性值要相同;使用該類型的標籤必須設定value 屬性,目的是告訴伺服器被選取項目的值<input>男<input>女

設定預設被選取:<input>男<input>女

-
checkbox用來定義複選框,在一組選項中可以選擇一個或多個;同樣需要設定name 屬性,name 屬性值也要相同,必須設定value;如果選取了多個則在提交表單時將多個值傳送給伺服器<input>妩媚<input>柔美<input>可爱<input>妖娆

設定多個預設被選取:<input>妩媚<input>柔美<input>可爱<input>妖娆

-
##file
用於選擇檔案進行上傳;要上傳的檔案需要手動選擇<input>

-
#image
將圖片作為提交按鈕<input>

-
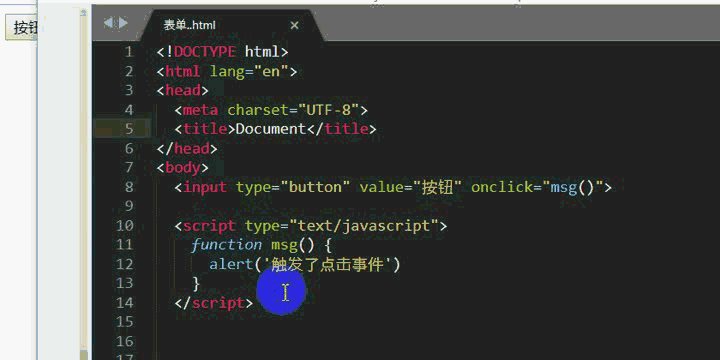
button
設定可點擊的按鈕;透過value 屬性設定按鈕顯示的文本,可以透過onclick 屬性建立點擊事件<input>

-
submit用于定义提交按钮;点击该按钮会对表单进行提交;可以通过 value 属性设置按钮显示的文本,未设置 value 时默认显示为 “提交”<input>

-
react设置重置按钮;点击该按钮后会对表单进行重置(在表单中填写的内容会被清空)

-
hidden用于定义隐藏字段,隐藏字段对于用户不可见<input>
-
<textarea></textarea> 标签
-
name文本域的名称 -
cols设置文本区内的可见宽度(每行显示的英文字符个数,列数);值为数值类型 -
rows设置文本区内的可见行数(行数) -
required设置为必填项;值为 required -
disabled禁用
<textarea></textarea>

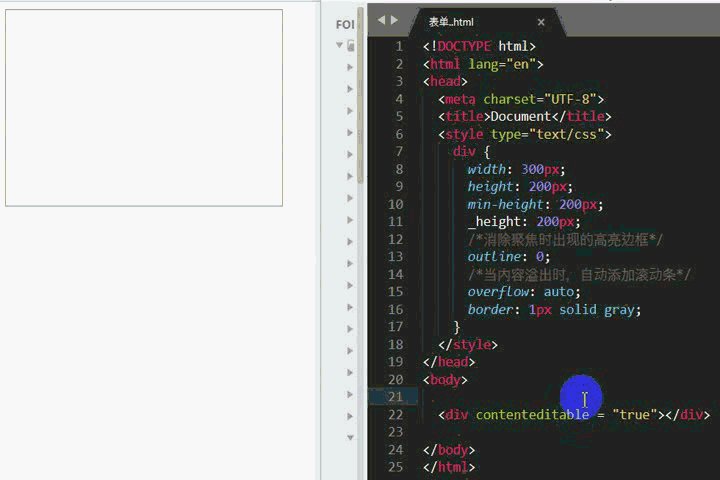
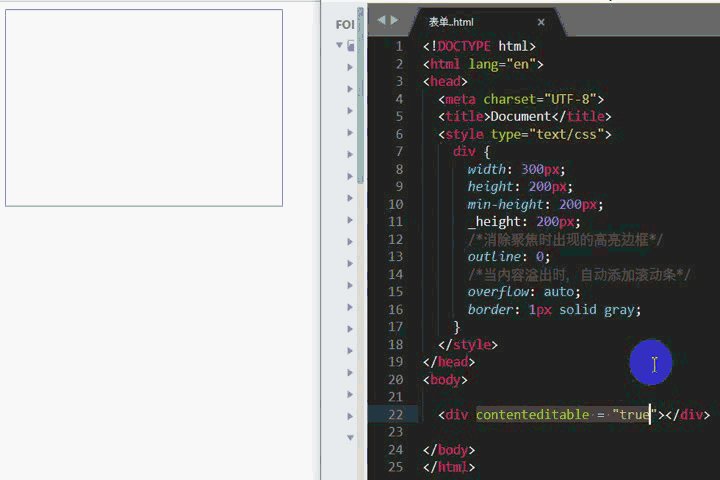
p 标签设置 contenteditable="true" 也可以实现文本域效果
<p></p>
相关 CSS 样式:
p {
width: 600px;
height: 300px;
min-height: 200px;
_height: 200px;
/*消除聚焦时出现的高亮边框*/
outline: 0;
/*当内容溢出时,自动添加滚动条*/
overflow: auto;
border: 1px solid gray;}

<label></label> 标签
-
for规定与哪个表单元素进行绑定,其值为 input 标签的 id 属性对应的值<input>

也可以不使用 for 属性,直接用 label 标签包裹需要标注的 input
<select></select> 标签
-
name定义下拉列表的名称 -
size设置显示下拉列表中可选项的数目 -
disabled禁用下拉列表(无法点击选择)
<option></option> 标签
-
value用于设置选项值,被选中的项对应的值在表单提交时会传给服务器 -
disabled设置禁用项,设置该属性的选项会被禁用 -
selected设置默认选中项
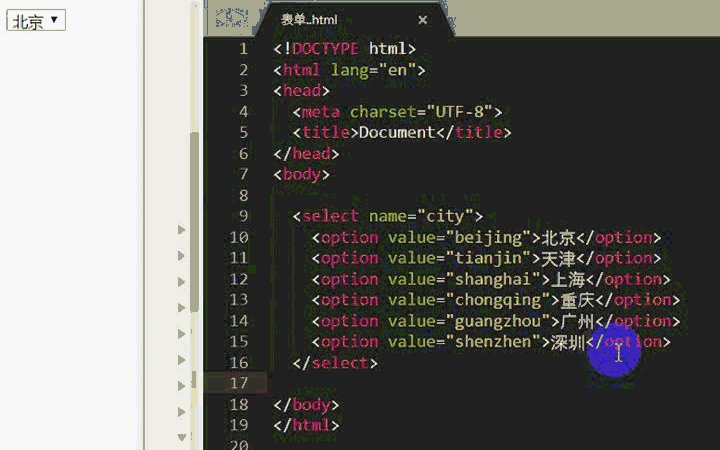
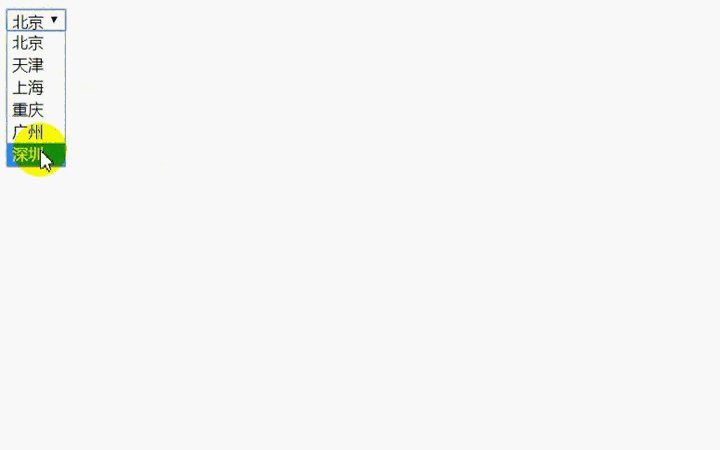
默认效果:
<select> <option>北京</option> <option>天津</option> <option>上海</option> <option>重庆</option> <option>广州</option> <option>深圳</option> </select>

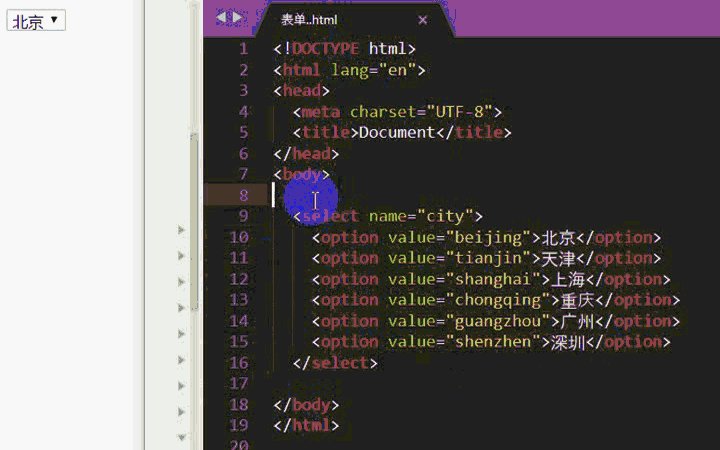
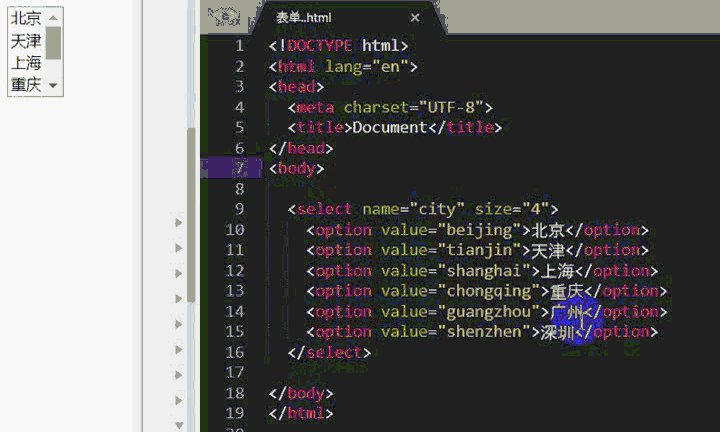
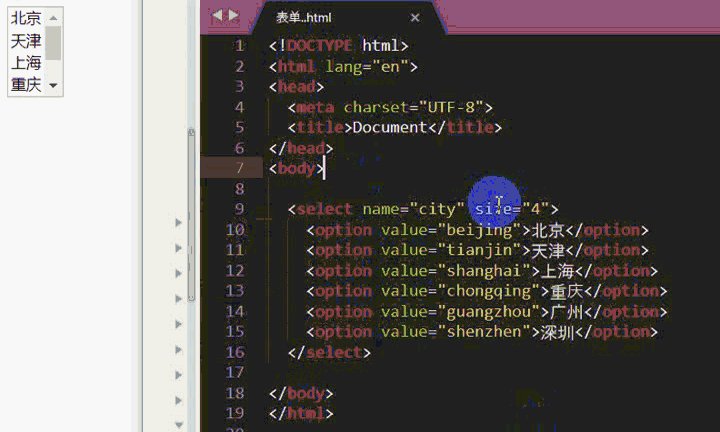
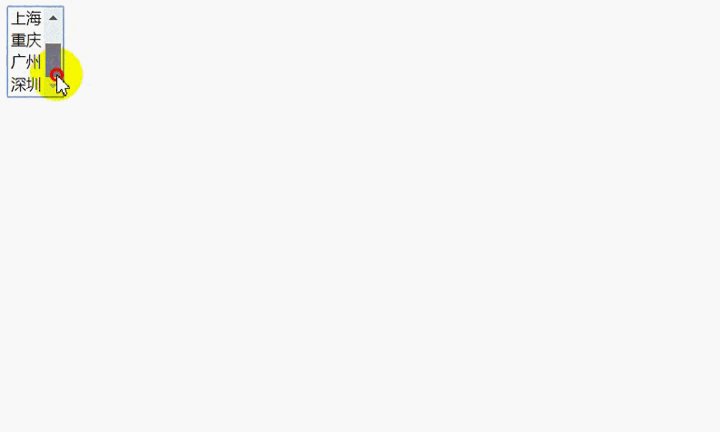
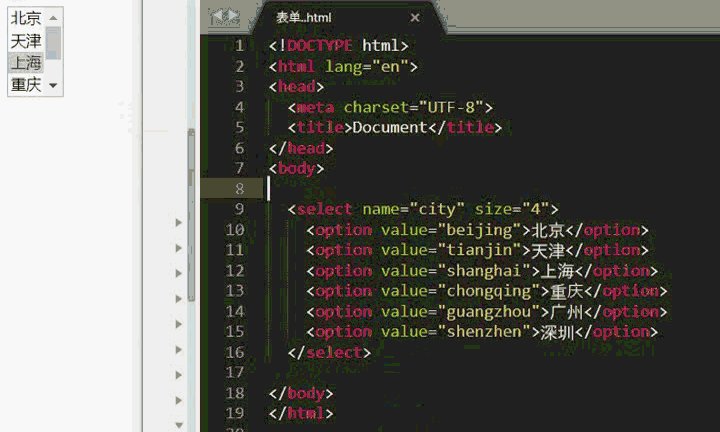
select 标签设置了 size 后的效果
<select></select>

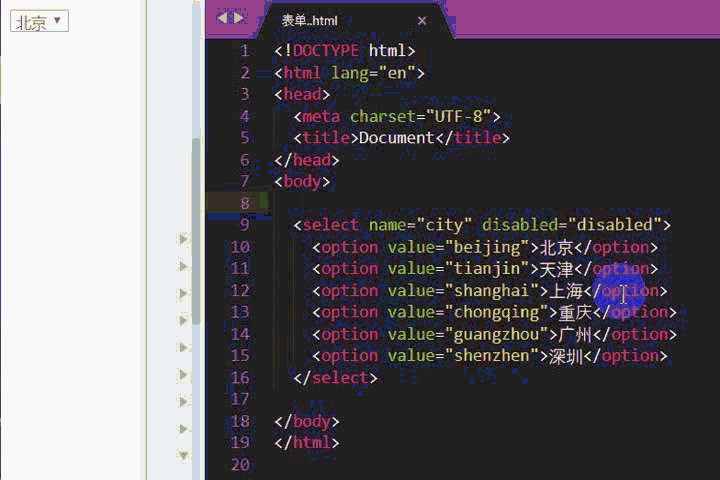
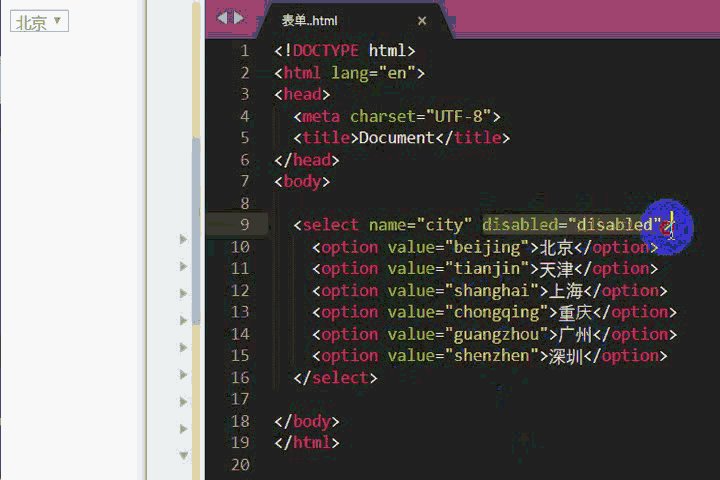
select 标签设置了 disabled 后的效果
<select></select>

<fieldest><fieldest></fieldest></fieldest> 标签
-
name定义 fieldest 的名称 -
disabled禁用
<legend></legend> 标签
-
align标题文本的对齐方式;值为 top、bottom、left、right

<button></button> 标签
-
button可点击按钮;IE 默认值 -
submit提交按钮;除 IE 外其他浏览器的默认值 -
reset重置按钮,清除表单数据
推荐教程:《html视频教程》
以上是html5表單元素包括哪些基本控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!