html5實作下拉清單的標籤有哪些
- 青灯夜游原創
- 2021-12-15 18:22:339247瀏覽
html5實作下拉清單的標籤有“

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,想要實作下拉列表,需要<select></select>和<option></option> 配合使用,語法:
<select>
<option>列表选项值</option>
.....
</select>其中,<select></select> 標籤用來建立一個下拉列表,<option></option> 標籤表示下拉列表中的每一項(條目)。
範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

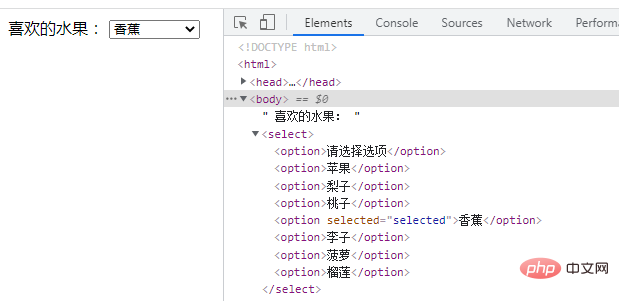
可以看出,下拉清單預設會先顯示第一項,那如果實作某一項的預先選取? 可以利用selected屬性。
在為
喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option selected="selected">香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select>

#推薦教學:《html影片教學》
以上是html5實作下拉清單的標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5屬性值兩邊用什麼符號下一篇:html5屬性值兩邊用什麼符號

