laravel實作Google點圖驗證碼【推薦】
- 藏色散人轉載
- 2021-12-15 15:22:502339瀏覽
下面由Laravel教學欄位帶大家介紹如何使用 laravel-gridCaptcha 本機產生類似Google點圖驗證碼 ,希望對大家有幫助!
[擴充推薦] 使用 laravel-gridCaptcha 本機產生類似Google點圖驗證碼
介紹
laravel-gridCaptcha 產生類似於Google點圖驗證碼的小擴展,因為現在PHP大部分產生的驗證碼,對於惡意者來說很容易識別,而這套小擴展很簡單但是對於機器人來說需要進行深度的機器學習,惡意者攻擊的成本也就增加了,但是這套小擴展不同於Google驗證碼需要機器學習,只需要在本地配置好對應的檔案即可。因為生成的驗證碼圖片都是讀取檔案進行生成,所以建議使用Redis進行緩存,程式碼預設有使用快取。
ps: 如有不足之处,欢迎大佬提出修改意见。
Github:https://github.com/deleteDB/laravel-captcha-grid
Packagist:https://packagist.org/packages/deletedb/laravel-captcha-grid
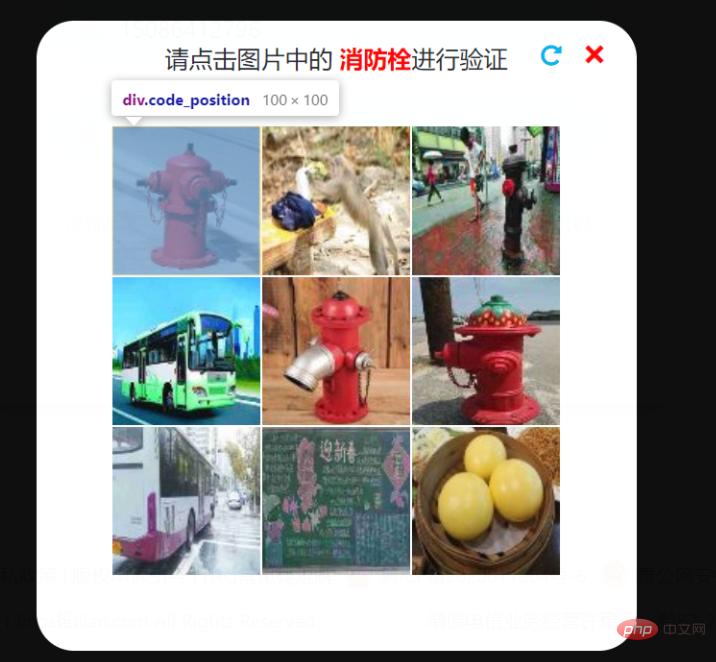
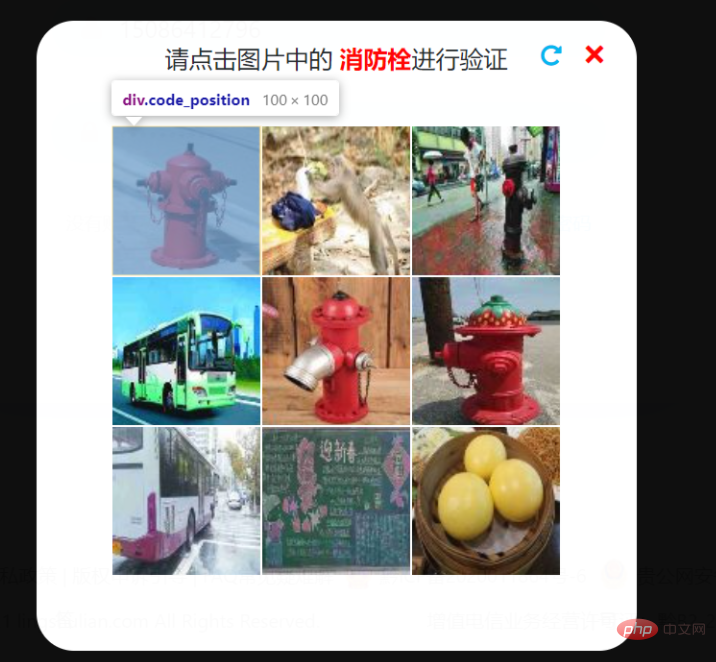
預覽

安裝
#支援Laravel 8 以上版本:
composer require deletedb/laravel-captcha-grid
設定項說明
- 發布設定檔 ##
php artisan vendor:publish --provider="Deletedb\Laravel\Providers\LaravelServiceProvider"
config/gridcaptcha.php
return [
//生成验证码图片配置
'image' => [
//验证码图片路径
'path' => env('GRID_CAPTCHA_IMAGE_PATH', storage_path('gridcaptcha\image')),
//从验证码图片路径中获取的文件后缀名
'suffix' => env('GRID_CAPTCHA_IMAGE_SUFFIX', 'jpg'),
//生成验证码质量
'quality' => env('GRID_CAPTCHA_IMAGE_QUALITY', 70),
//生产验证码宽
'wide' => env('GRID_CAPTCHA_IMAGE_WIDE', 300),
//生产验证码高
'high' => env('GRID_CAPTCHA_IMAGE_HIGH', 300),
],
//验证码配置
'captcha' => [
//生成的验证码过期时间 单位秒
'validity' => env('GRID_CAPTCHA_IMAGE_VALIDITY', 180),
//验证码缓存的key
'cache_key' => env('GRID_CAPTCHA_IMAGE_CACHE_KEY', 'grid_captcha'),
//验证码生成的key长度
'key_length' => env('GRID_CAPTCHA_IMAGE_KEY_LENGTH', 64),
//自定义效验验证码key字段
'key_string' => env('GRID_CAPTCHA_IMAGE_KEY_STRING', 'captcha_key'),
//自定义效验验证码code字段
'code_string' => env('GRID_CAPTCHA_IMAGE_CODE_STRING', 'captcha_code'),
],];
使用
- 產生驗證碼
<?php namespace App\Http\Controllers;class TestController extends Controller{ /** * 辅助函数生成验证码 * @return array */ public function helpers() { return grid_captcha([ 'mobile' => '100xxxxx121' ]); } /** * 门面方式生成验证码 * @return array */ public function facade() { return \Deletedb\Laravel\Facades\GridCaptcha::get([ 'mobile' => '100xxxxx121' ]); } /** * 对象方式生成验证码 * @return array */ public function object() { $captcha = new \Deletedb\Laravel\GridCaptcha(); return $captcha->get([ 'mobile' => '100xxxxx121' ]); }}
- 生成结果```json5{
"hint": "猴子",//提示文本
"captcha_key": "Qh8kHYF4C....",//验证码key
"image": "data:image/jpeg;base64,/9j/...."//base64验证码图片 -- 前端渲染显示}
- 效驗驗證碼
<!-- 生成的是一个九宫格图片,前端需要渲染图片,并且生成九个div用于记录用户点击的宫格位置,宫格位置从 0 开始,当点击到四位的时候返回给后端进行效验 ,因为前端技术拙劣我就不放例子了欢迎大佬补充。 大概思路: --> <div> <!-- img 显示的是返回的验证码图片--> <img src="/static/imghwm/default1.png" data-src="data:image/jpeg;base64...." class="lazy" alt="laravel實作Google點圖驗證碼【推薦】" > <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>效果:

<?php namespace App\Http\Controllers;use Illuminate\Http\Request;class TestController extends Controller{
/**
* 辅助函数方式效验
* @param Request $request
* @return array|false|\Illuminate\Http\JsonResponse
*/
public function helpersCheck(Request $request)
{
/**
* 传参效验
*/
if ($captcha_data = grid_captcha()->check('Qh8kHYF4C....', '1540') === false) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
/**
* 传递 Request 对象效验
*/
if ($captcha_data = grid_captcha()->checkRequest($request)) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
return $captcha_data;
}
/**
* 门面方式效验
* @param Request $request
* @return array|false|\Illuminate\Http\JsonResponse
*/
public function facadeCheck(Request $request)
{
/**
* 传参效验
*/
if ($captcha_data = \Deletedb\Laravel\Facades\GridCaptcha::check('Qh8kHYF4C....', '1540') === false) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
/**
* 传递 Request 对象效验
*/
if ($captcha_data = \Deletedb\Laravel\Facades\GridCaptcha::checkRequest($request)) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
return $captcha_data;
}
/**
* 对象方式效验
* @param Request $request
* @return array|false|\Illuminate\Http\JsonResponse
*/
public function objectCheck(Request $request)
{
$captcha = new \Deletedb\Laravel\GridCaptcha();
/**
* 传参效验
*/
if ($captcha_data = $captcha->check('Qh8kHYF4C....', '1540') === false) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
/**
* 传递 Request 对象效验
*/
if ($captcha_data = $captcha->checkRequest($request)) {
return response()->json(['message' => '验证码错误', 'code' => 401]);
}
return $captcha_data;
}}
//效验完成正确后 您可以进行业务逻辑处理,比如可以获取到上方设置在验证码中的数据 如:上方设置的是手机号,您这里可以获取验证码中的手机号,当效验成功发送短信验证码等...
- #效驗成功回傳: 傳回的是您在產生驗證時傳遞的數據,預設回傳空陣列
- 效驗失敗回傳: false
{ "mobile" : "100xxxxx121"} - 本地化提示
resources/lang/zh_CN/grid-captcha.php
<?php
//一个图片目录对应一个提示 return [ 'banmaxian' => '斑马线', 'gongjiaoche' => '公交车', 'heiban' => '黑板', 'honglvdeng' => '红绿灯', 'hongzao' => '红枣', 'houzi' => '猴子', 'qianbi' => '铅笔', 'shutiao' => '薯条', 'xiaofangshuan' => '消防栓', 'zhenglong' => '蒸笼',];
pingguo 驗證碼類型的圖片,需要在設定檔中的image.path目錄下建立一個名為pingguo 的目錄並且把相關類型的圖片檔案存放在pingguo 目錄,新增一個類型至少要有四張相關類型的圖片,不限製檔案名,只要檔案後綴名是設定檔中指定的即可如下:
─storage └─gridcaptcha └─image ├─pingguo │ 1.jpg │ 10.jpg │ 11.jpg │ 12.jpg │ 13.jpg
特別說明
因為讀取檔案是快取消耗I/O的操作所以我推薦使用Redis進行緩存,此工具預設使用了緩存,快取有當前驗證碼圖片目錄資訊、圖片;使用Redis快取只需要在.env 檔案修改CACHE_DRIVER=redis ,並且添加Redis配置即可;在添加新分類之後建議刪除之前的緩存,如果不進行刪除將在緩存過期後自動更新。
以上是laravel實作Google點圖驗證碼【推薦】的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:learnku.com。如有侵權,請聯絡admin@php.cn刪除

