css3定義漸變的語法有哪些
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-15 11:44:292083瀏覽
語法:1、「background:radial-gradient(類型大小位置,顏色1,顏色n..)」設定元素徑向漸層樣式;2、「background:linear-gradient(方向,顏色1 ,顏色n..)”設定元素線性漸變樣式。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3定義漸變的語法有哪些
在css中,有radial-gradient()函數來為元素建立徑向漸變, linear-gradient()函數為元素建立線性漸變樣式。
1、radial-gradient() 函數以徑向漸層建立 "映像"。
徑向漸層由中心點定義。為了建立徑向漸層必須設定兩個終止色。
語法如下:
background: radial-gradient(shape size at position, start-color, ..., last-color);
屬性值如下:

#範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
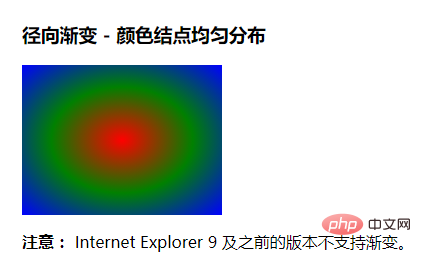
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

2、linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
語法如下:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css3定義漸變的語法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

