html怎麼設定按鈕文字
- 青灯夜游原創
- 2021-12-14 16:28:0917476瀏覽
方法:1.設定「」間的內容,語法「」;2、設定input元素中value屬性的值,語法「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html有兩種按鈕:
button按鈕
input按鈕
兩種按鈕設定按鈕文字的方式不同,以下分開介紹:
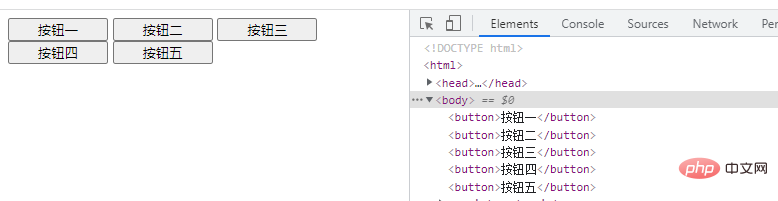
1、button按鈕
button按鈕的按鈕文字就是「」間的內容。
語法:
<button>按钮文字</button>
範例:
<button>按钮一</button> <button>按钮二</button> <button>按钮三</button> <button>按钮四</button> <button>按钮五</button>

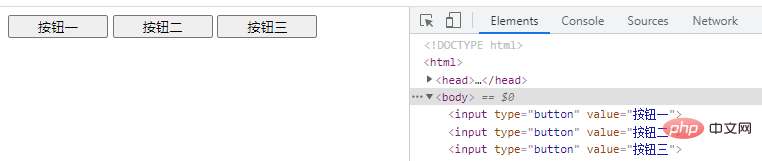
2、input按鈕
##input按鈕的按鈕文字,是value屬性控制的,是value屬性的屬性值<input type="button" value="按钮一" /> <input type="button" value="按钮二" /> <input type="button" value="按钮三" />

html影片教學 》
以上是html怎麼設定按鈕文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎麼設定按鈕寬度下一篇:html怎麼設定按鈕寬度

