html怎麼隱藏下拉框
- 青灯夜游原創
- 2021-12-13 17:21:439439瀏覽
方法:1、為select元素設定hidden屬性,語法「

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html隱藏下拉框的方法:
#在html中,下拉框指的是select標籤;因此隱藏下拉框,就是隱藏elect標籤。以下介紹3種方法:
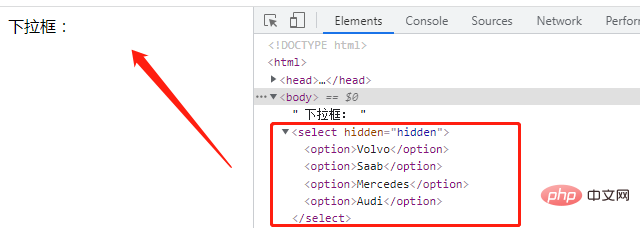
1、給下拉框元素select設定hidden屬性
#<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

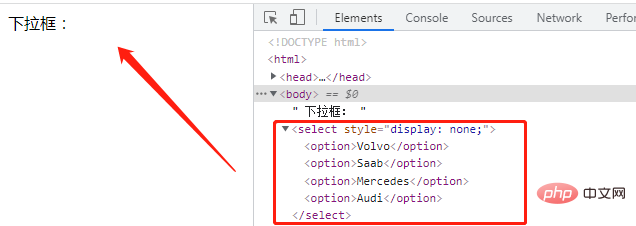
##2、給下拉框元素select新增「display: none;」樣式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

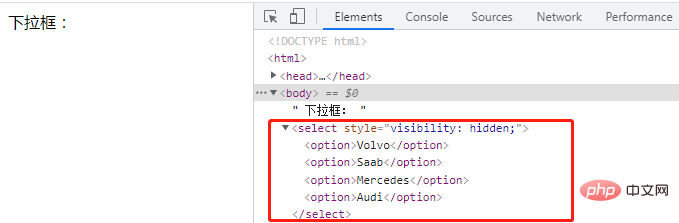
#3、為下拉方塊元素select新增「visibility:hidden」樣式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="visibility: hidden;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

html影片教學》
以上是html怎麼隱藏下拉框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

