html怎麼跳到指定頁面
- 青灯夜游原創
- 2021-12-10 16:58:1617748瀏覽
在html中,可以利用「」標籤的「http-equiv」和「content」屬性實作跳到指定頁面的功能,語法「」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,可以利用「」標籤來跳到指定頁面,只需要給」標籤設定「http-equiv」和「content」屬性即可。
語法:
<meta http-equiv="refresh" content="跳转时间; url=指定页面的地址">
http-equiv屬性提供了 content 屬性的資訊/值的HTTP 頭。-
#content屬性定義與http-equiv 或name 屬性相關的元資訊。
##http-equiv 屬性
#當http-equiv 屬性的值設定為“refresh”,可定義文件自動刷新的時間間隔。實例:文件自動刷新的時間間隔為30秒<meta http-equiv="refresh" content="30">註釋:值"refresh" 應該慎重使用,因為它會使得頁面不受使用者控制。
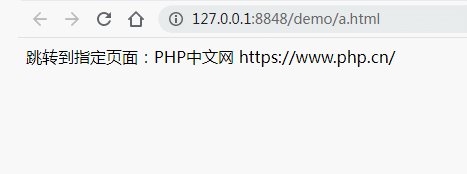
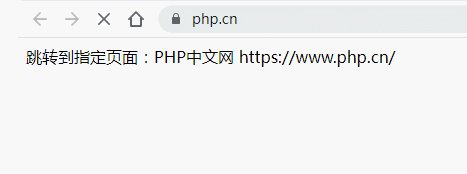
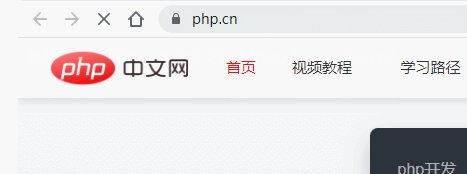
#範例:5秒後跳到指定頁面https://www.php.cn/
<!DOCTYPE html> <html> <head> <meta http-equiv="refresh" content="5; url=https://www.php.cn/"> </head> <body> 跳转到指定页面:PHP中文网 https://www.php.cn/ </body> </html>

html影片教學》
以上是html怎麼跳到指定頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

