css怎樣設定元素加連結字體不變
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-09 16:17:372439瀏覽
方法:1、利用「text-decoration」屬性去除連結文字的底線樣式,語法為「連結元素{text-decoration:none}」;2、利用color屬性設定連結文字字體顏色為黑色即可,語法為「連結元素{color:#000}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定元素加上連結字體不變
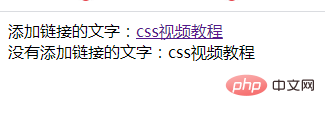
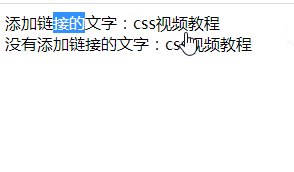
#在css中,給文字加入了連結之後,字體樣式會發生變化,範例如下:

想要設定新增連結之後字體不變的話,需要用到text-decoration屬性和color屬性,text-decoration屬性適用於去掉連結樣式的下劃線,color屬性是用於將字體顏色設定為原來的黑色。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
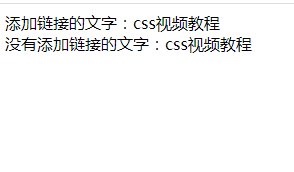
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎樣設定元素加連結字體不變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼讓一個圓隱藏一半下一篇:css怎麼讓一個圓隱藏一半

