css如何做橫向捲動文字
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-09 11:54:095711瀏覽
在
css中,可用keyframes規則、animation和transform屬性做橫向捲動文字,語法為「元素{animation:名稱 時間}@keyframes 名稱{100%{transform:translateX(滾動距離)}}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何做橫向捲動文字
在css中,想要實作橫向捲動的文字,需要利用animation屬性和@keyframes 規則來實現元素縮放的動畫效果,透過@keyframes 規則,能夠創造動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸改變為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或透過關鍵字 "from" 和 "to",等價於 0% 和 100%。 0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
還有transform屬性用來設定文字捲動的效果。 transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
border:1px solid #000;
overflow:hidden;
}
p{
animation:fadenum 5s infinite;
}
@keyframes fadenum{
0%{transform:translateX(200px);}
100%{transform:translateX(-200px);}
}
</style>
</head>
<body>
<div><p>这是段横向滚动的文字文字</p></div>
</body>
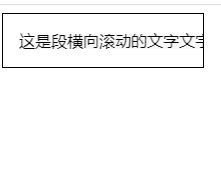
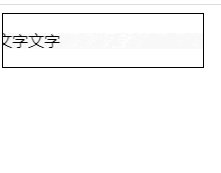
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css如何做橫向捲動文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼給邊框設定背景圖片下一篇:css怎麼給邊框設定背景圖片

