css3怎麼達到不是直角的菱形效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-08 14:37:341778瀏覽
css中,可利用「clip-path」屬性實作不是直角的菱形效果,該屬性可裁切元素的顯示區域,只需將元素的顯示區域裁切為菱形即可,語法為「clip -path:polygon(50% 0,100% 50%,50% 100%,0 50%);」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3怎麼實作不是直角的菱形效果
在css中,可以利用clip-path屬性使用裁切方式建立元素的可顯示區域。區域內的部分顯示,區域外的隱藏。
使用此屬性將元素裁切出菱形即可,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.imgClip{
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
}
</style>
</head>
<body>
<img class="imgClip lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="">
</body>
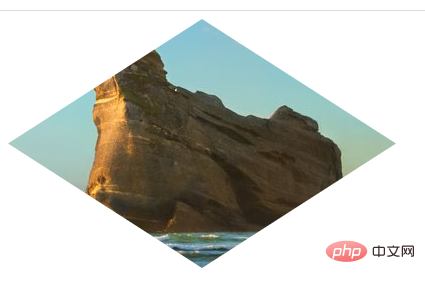
</html>輸出結果:

css影片教學)
以上是css3怎麼達到不是直角的菱形效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3如何實現縮放動畫效果下一篇:css3如何實現縮放動畫效果

