JavaScript如何實現數組元素倒序排列
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-07 10:26:0112206瀏覽
在JavaScript中,可以利用reverse()方法來實現元素倒序排列,reverse()方法的作用就是顛倒數組中元素的順序,語法為「需要進行倒序排列的數組元素.reverse() 」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript怎麼實作元素倒序排列
#在JavaScript中,可以利用reverse() 方法來實作元素倒序排列。 reverse() 方法用於顛倒數組中元素的順序。
語法如下:
array.reverse()
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数组倒序</title>
<script type="text/javascript">
window.onload=function(){
var arr=[1,2,3];
var reverse=document.getElementById("reverse");
reverse.onclick=function(){
alert("数组:"+arr+" 数组倒序:"+arr.reverse());
}
}
</script>
</head>
<body>
<input type="button" value="点我数组倒序" id="reverse"/>
</body>
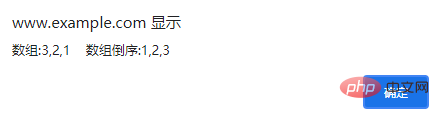
</html>輸出結果:

【相關推薦:javascript學習教學】
以上是JavaScript如何實現數組元素倒序排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

