html視覺化編輯器有哪些
- 青灯夜游原創
- 2021-12-06 14:11:4211536瀏覽
html視覺化編輯器:1、Dreamweaver;2、Notepad ;3、ExHtmlEditor;4、UltraEdit;5、visual studio code;6、HBuilder;7、EditPlus;8、FCKEditor等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html視覺化編輯器有:
1、Dreamweaver
Adobe Dreamweaver,簡稱“ DW”,中文名稱"夢想編織者",最初為美國Macromedia公司開發 ,2005年被Adobe公司收購。
DW是集網頁製作和管理網站於一身的所見即所得網頁程式碼編輯器。利用對 HTML、CSS、JavaScript等內容的支持,設計師和程式設計師可以在幾乎任何地方快速製作和進行網站建設。

2、Notepad
#Notepad 程式設計師必備的文字編輯器,軟體小巧高效,支援27種程式語言,通吃C,C ,Java ,C#, XML, HTML, PHP,JS 等。內建支援多達27種語法高亮度顯示(包括各種常見的原始程式碼、腳本,能夠很好地支援。nfo檔案檢視),也支援自訂語言。
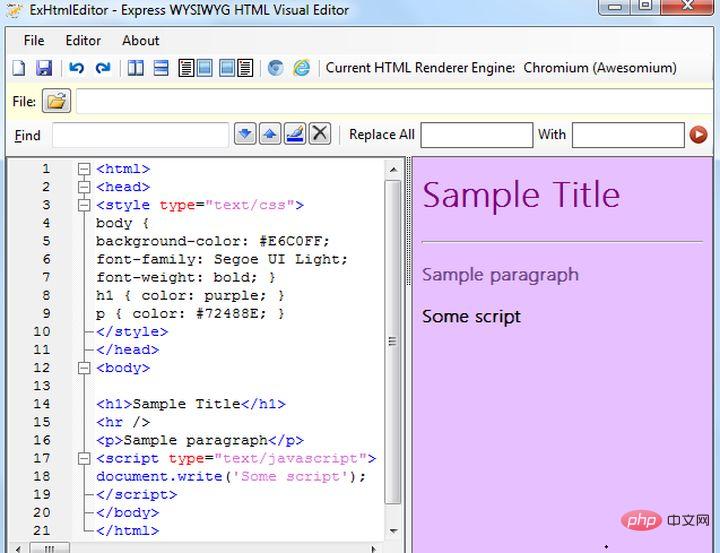
3、ExHtmlEditor
ExHtmlEditor是用來學習和編寫HMTL的工具。在你邊寫程式碼時,就可以即時視覺化查看最後的結果。支援HTML5, Javascript 和 CSS3 元素。

4、UltraEdit
#UltraEdit 是一套功能超強大的文字編輯器,能夠滿足你一切編輯需要,可以編輯文字、十六進位、ASCII 碼,完全可以取代記事本。內建英文單字檢查、C 及 VB 指令突顯,可同時編輯多個文件,即使開啟很大的文件速度也不會慢。
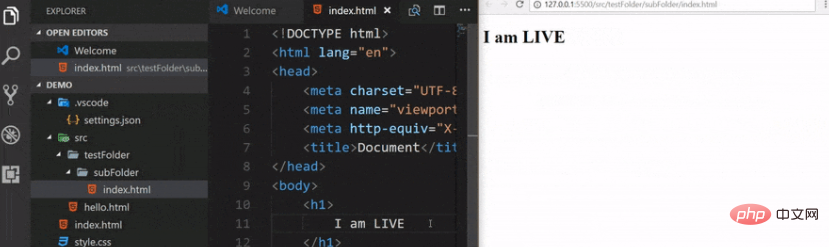
5、visual studio code(簡稱vscode)
一個運行於Mac OS X、Windows和Linux 之上的,針對於編寫現代Web和雲端應用的跨平台原始碼編輯器。該編輯器也整合了所有一款現代編輯器所應該具備的特性,包括語法高亮,可自訂的熱鍵綁定,括號匹配以及程式碼片段收集。

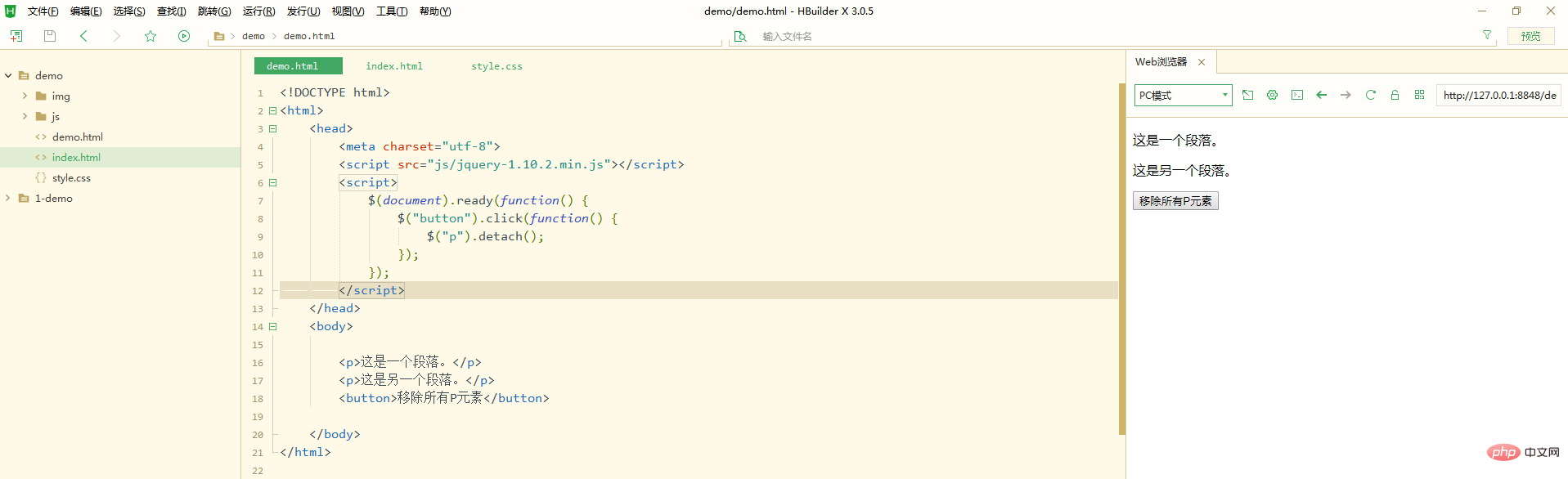
6、HBuilder
HBuilder是DCloud推出的支援HTML5的Web開發IDE。快,是HBuilder的最大優勢,透過完整的語法提示與程式碼輸入法、程式碼區塊等,大幅提升HTML、js、css的開發效率。同時,它還包括最全面的語法庫和瀏覽器相容性資料。

7、EditPlus
#EditPlus一套功能強大,可取代記事本的文字編輯器,擁有無限制的撤銷與重做、英文拼字檢查、自動換行、列數標記、搜尋取代、同時編輯多檔案、全螢幕瀏覽功能。而它還有一個好用的功能,就是它有監視剪貼簿的功能,能夠同步於剪貼簿自動將文字貼進 EditPlus 的編輯視窗!
8、FCKEditor
FCKeditor是一個專門使用在網頁上屬於開放原始碼的所見即所得文字編輯器。它志於輕量化,不需要太複雜的安裝步驟即可使用。它可與PHP、JavaScript、ASP、http://ASP.NET、ColdFusion、Java、以及ABAP等不同的程式語言結合。
9、Fresh HTML
Fresh HTML是一個支援所見即所得功能的HTML編輯器,可以像編輯文字檔案一樣對HTML頁面進行編輯。它使用方便,支援對HTML程式碼進行調整,以適合頁面效果。
10、KindEditor
KindEditor是一套開源的HTML視覺化編輯器,主要用於讓使用者在網站上獲得所見即所得編輯效果,相容於IE 、Firefox、Chrome、Safari、Opera等主流瀏覽器。 KindEditor使用JavaScript編寫,可無縫的於Java、.NET、PHP、ASP等程式接合。
推薦教學:《html影片教學》
以上是html視覺化編輯器有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

