首頁 >web前端 >Bootstrap教程 >Bootstrap中怎麼加入列表?清單群組的用法淺析
Bootstrap中怎麼加入列表?清單群組的用法淺析
- 青灯夜游轉載
- 2021-12-03 19:23:442526瀏覽
Bootstrap中怎麼加入列表?以下這篇文章跟大家介紹Bootstrap5列表群組List group元件的用法,希望對大家有幫助!

1 無序列表
清單群組是顯示一系列內容的靈活且強大的元件。 Bootstrap修改和擴展它們以支援其中的任何內容。 最基本的列表組是一個無序的列表,其中包含列表項和適當的類別。在它的基礎上使用下面的選項,或根據需要使用您自己的CSS。 【相關推薦:《bootstrap教學》】
1.1 簡單無序列表範例
看下面列表是不很簡單,就是在html列表元素的基礎上加了兩個類別list-group和ist-group-item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>#1.2 活動項目和停用項目
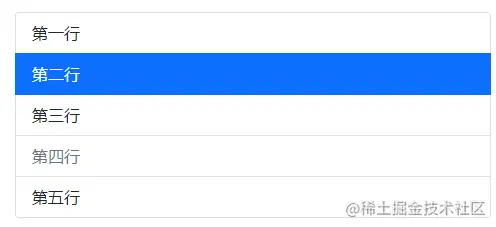
將active加到list-group-item指示當前的活動狀態。 將disabled加到list-group-item使其呈現停用。
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 連結與按鈕
使用a或button,並加入list-group-item-action來建立具有hover、停用和啟用狀態的動態清單群組。我們分離這些偽類別,以確保由非互動元素組成的清單群組(如li或div)不提供點擊或觸擊。
確保不要在這裡使用標準的btn。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>1.4 移除邊框及圓角
在list-group中加入list-group-flush來移除部分邊框及圓角,以在父容器中(如:卡片)產生邊緣貼齊的清單群組。
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>2 帶編號的有序列表
2.1 簡單內容
在list-group中新增list-group-numbered修飾符類(並可選地使用ol元素)以選擇編號的列表組項。數字是透過CSS產生的(與ol的預設瀏覽器樣式相反),以便更好地放置在清單群組項目中,並允許更好的自訂。
數字由ol上的counter reset生成,然後在li上用 ::before 元素設定樣式並放置在counter increment和content中。
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>2.1 自訂內容
li中也可以使用其他元素。
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>3 水平排列
清單並不是總是垂直排列的,在list-group中加入list-group-horizontal將清單顯示改為水平。
你也選擇加入響應式變更.list-group-horizontal-{sm|md|lg|xl|xxl},使清單群組從該斷點的最小min-width開始水平放置。
目前水平列表群組不能與Flush列表群組組合並使用。
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>4 顏色和效果
4.1 背景和顏色
在list-group-item中加入list-group -item-顏色可以改變清單背景顏色。
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>4.1 背景和顏色
這裡加入了上一個範例中沒有的懸停樣式。也支援active狀態;應用它以指示情境式列表組項上的活動選擇。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5複雜清單群組
5.1 帶徽章
同過通用類,向任何清單項目新增標籤以顯示未讀計數、活動等。
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>5.2 自訂內容
透過彈性盒子通用類,幾乎任何的HTML都能加入到項目內,如以下的清單群組連接。
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">文章标题</h5>
<small>发布日期</small>
</div>
<p class="mb-1">文章内容摘要</p>
<small>小字,可用于文章来源、作者等信息</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">阿里会接盘苏宁吗?</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">在苏宁对网络传闻辟谣之后,海豚社独家得到消息,阿里方面已经派人入驻苏宁在某些省份的分公司。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">苹果「革命性」神秘新品确定了!</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">和造车一样,苹果正在研发的VR眼镜早就变成了公开的秘密。虽然一直活在传言中,每年都没看见成品出现,不过好歹进展一直都在缓慢曝光中。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
</div>5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上是Bootstrap中怎麼加入列表?清單群組的用法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!











