css如何設定高斯模糊效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-30 18:30:459362瀏覽
在css中,可以利用filter屬性和blur()函數實現高斯模糊效果,filter屬性用於設定圖片元素的可視效果,配合blur()函數使用可給圖片元素添加高斯模糊效果,語法為「圖片元素{filter:blur(模糊值);}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定高斯模糊效果
我們可以透過filter濾鏡屬性來給圖片設定高斯模糊,filter 屬性定義了元素(通常是 )的可視效果(例如:模糊與飽和度)。
)的可視效果(例如:模糊與飽和度)。
當屬性值為blur(px)時,給影像設定高斯模糊。 "radius"一值設定高斯函數的標準差,或是螢幕上以多少像素融在一起, 所以值越大越模糊;
如果沒有設定值,則預設為0;這個參數可設定css長度值,但不接受百分比值。
下面我們透過範例來看一下:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: blur(5px);
}
</style>
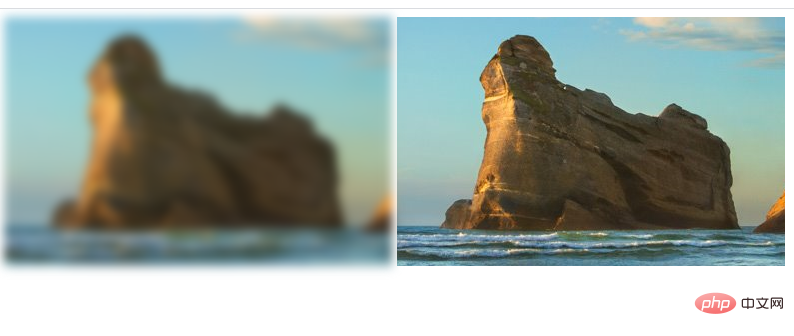
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="css如何設定高斯模糊效果" >
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="css如何設定高斯模糊效果" >
輸出結果:

(學習影片分享:css影片教學)
以上是css如何設定高斯模糊效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼在圖片上加文字下一篇:css怎麼在圖片上加文字

