每次看到js中的clientHeight(clientTop), offsetHeight(offsetTop),scrollHeight(scrollTop)就頭大,根本分不清這幾種的區別,然而碰到這些已經不值一兩次了,然後每次都要查看各自的區別,才能決定要使用哪一個。
本篇主要以chrome為準,可能各個瀏覽器之間還是有一些區別,但很多自己還未真正遇到過,還不是很清楚,等以後碰到了類似的兼容性問題,再記錄到這裡,這次就chrome瀏覽器中各個屬性的區別做個記錄,以方便以後的查看
一 clientHeight,offsetHeight,scrollHeight的差別
clientHeight在各個瀏覽器中基本上是一樣的,一致認為是內容可視區域的高度,也就是說頁面瀏覽器中可以看到內容的這個區域的高度,不包括滾動條,不包括margin,但包括padding,也就是說實際的clientHeight = 當前物件視覺區域的高度padding值,如下圖所示clientHeight = 物件視覺區域高度(300) 上下padding值(20) = 320

在不同瀏覽器都實用的javascript方案:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
offsetHeight = 目前物件的高度 捲軸 borde值 padding值,上圖中目前物件的高度和視覺區域高度是相同的,所以offsetHeight = 300 padding(20px ) border(10px) = 330
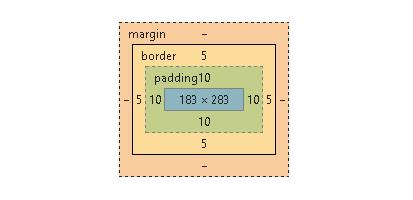
scrollHeight是網頁內容的實際高度,最小值就是clientHeight,也就是說可以是跟clientHeight相等的,但我們假設這樣一個情形,如下碼所示,父div高度是300px,子div高度是500px,這時候就會形成捲軸,此時父div的結構圖如下:

父div的的scrollHeight 就應該是scrollHeight = 500px padding值
因為此時產生了捲軸,此時父div的可視區域高度為283,當前物件高度也就是父div的高度為300,因此
clientHeight = 283px padding值(20px) = 303px
offsetHeight = 父div的高度(300px) padding值(20px) 邊框(10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
二 clientTop,offsetTop,scrollTop的差別
clientTop的理解可以參考clientHeight,clientHeight的計算方式是目前視覺區域的高度 加上 padding值,那麼clientTop可以理解為目前視覺區域到上一層元素的距離。
如上圖所示,clientTop就是5px,大部分情況下,clientTop都是這個border值。
offsetTop是目前物件到body元素的距離,它的計算方式相對複雜,先從上圖理解,目前物件指的是border邊框內的區域,所以計算offsetTop要從目前物件的margin開始,計算公式如下offsetTop = 當前物件的margin-top 當前物件所有上級元素的margin-top 當前物件所有上級元素的border-top,需要注意的是offsetTop是不能進行直接賦值的,只能透過這樣的計算方式得到。
scrollTop是目前物件的最頂端到目前物件在目前視窗顯示的範圍內的頂邊的距離.即是在出現了縱向滾動條的情況下,滾動條拉動的距離。
以上就是js中不同的height、 top的差別對比,希望對大家的學習有幫助。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





