form在html中是什麼意思
- 青灯夜游原創
- 2021-11-18 11:41:3214502瀏覽
form在html中是「表單」的意思,它是一個為使用者輸入建立HTML表單的標籤,語法格式「ff9c23ada1bcecdd1a0fb5d5a0f18437表單元素f5a47148e367a6035fd7a2faa965022e」;form標籤對中可包含多種表單元素,如input、textarea、select、option、button等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
form在html中是「表單」的意思,它是一個為使用者輸入建立HTML表單的標籤。
表單是一個包含表單元素的區域;功能:用於蒐集不同類型的使用者輸入的內容。
表單元素是允許使用者在表單中輸入內容,例如:文字域(textarea)、下拉清單、單選框(radio-buttons)、複選框(checkboxes)等等。
表單透過ff9c23ada1bcecdd1a0fb5d5a0f18437標籤來創建,其中放置表單的對象,如表單域、按鈕和其他事物:
<form> .... 表单元素 .... </form>
常用的表單元素
ü form 表單
ü input 表單元素,表單項目
ü select與option 下拉式選單
ü textarea 文字網域
(1)form元素
功能:用於建立一個表單
格式:
<form></form>
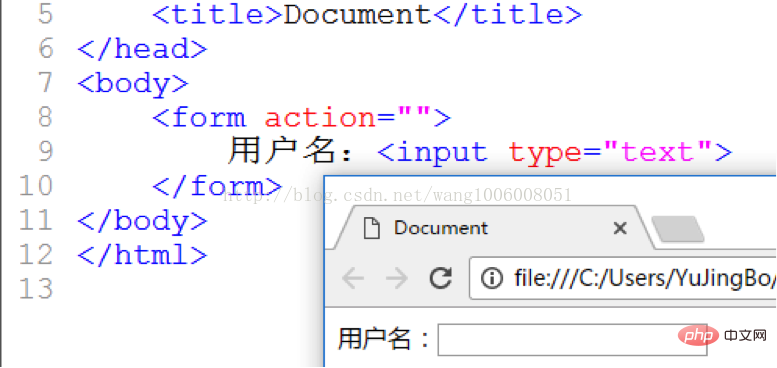
基本用法:

重要屬性:
#1,action:表示目前表單中的內容提交給哪個頁面進行處理
2,method:表示目前表單提交的方式,常見的有get和post方式,預設是get提交
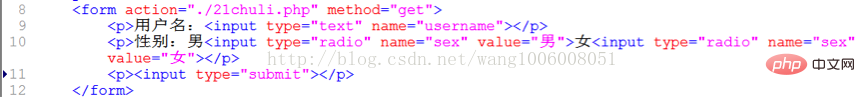
(2)input元素
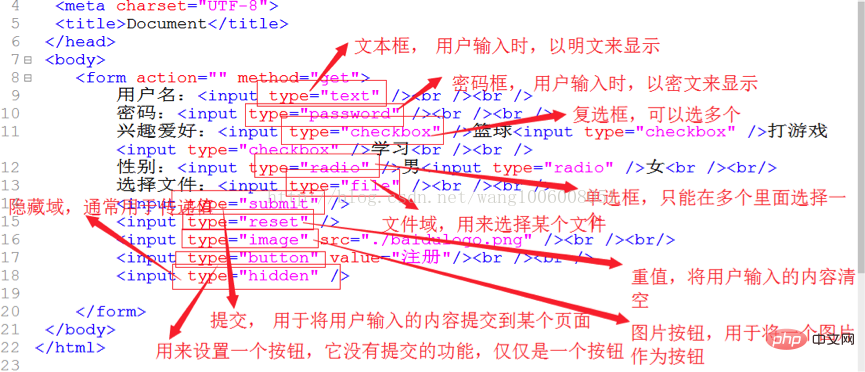
表示輸入框,有多種形式,可以根據type屬性來決定顯示哪種輸入框。

基本用法:

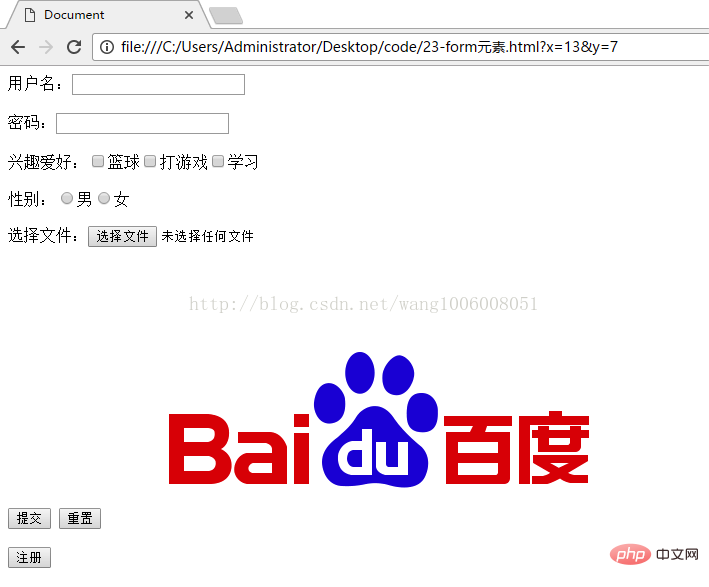
效果:

#注意細節:
1,對於input來說,它的type的預設值是text,表示單行文字
2 ,對於input,最好給它添加一個name屬性,作用是用於將使用者輸入的內容提交給要處理這個資料的頁面
GET提交與POST提交:
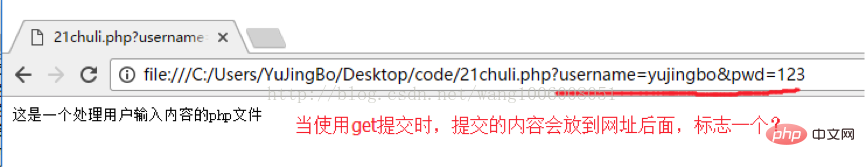
GET:

如果以get方式進行提交,但沒有寫上name屬性,那麼使用者輸入的內容是提交不了的,但也會出現?這個標誌:

POST:
當使用者以post方式提交時,使用者輸入的內容不會放到網址列裡面,比較安全:

GET和POST小結:
1,GET會將使用者輸入的內容放到網址列裡面,使用GET請求不安全性
2,POST不會將使用者輸入的內容放到網址列裡面,相對安全性
#細節:
1,每個input標籤都有value屬性,不同類型的input,value的作用也不同
對於type=”text”來說,value可有可無,因為使用者輸入的內容都可以提交過去。
對於type=”radio”或type=”checkbox”來說,沒有value,是提交不了的。

2,對於type=”radio」來說,如果你只想選擇一個,需要為每個input加上一個name屬性,屬性值也必須一致,如果不添加,就無法滿足單選框的需求。
3,關於單行文字的寬度,可以使用size屬性來設置,表示字元長度,實際上不用,我們一般是透過CSS進行控制的。
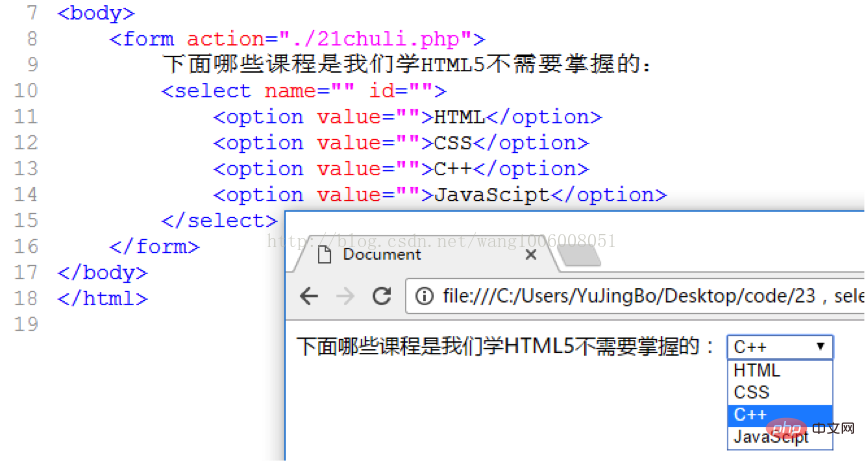
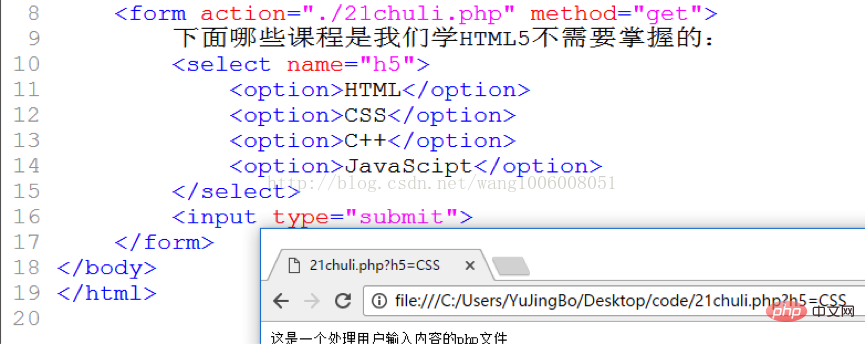
(3)select和option
作用:用來實作下拉清單
格式:
<select> <option>内容</option> <option>内容</option> <option>内容</option> </select>
基本用法:

注意點:
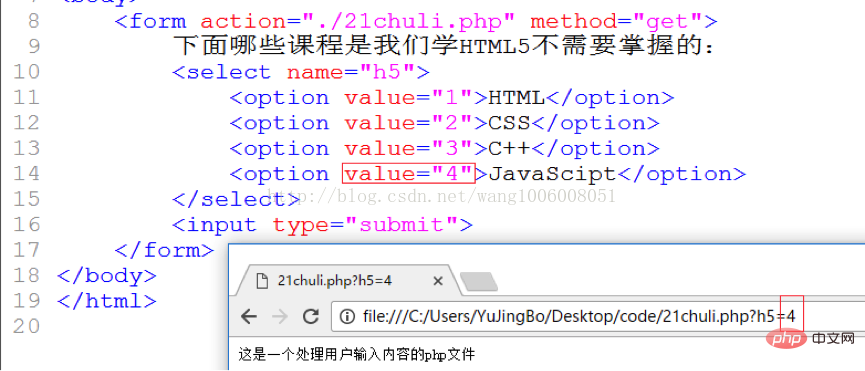
1,預設情況下,提交時,它將option裡面的內容作為提交的內容,但是通常我們不會這樣做,我們通常會為opton設定一個value屬性,屬性值我們通常用數字。

使用value後的情況如下:

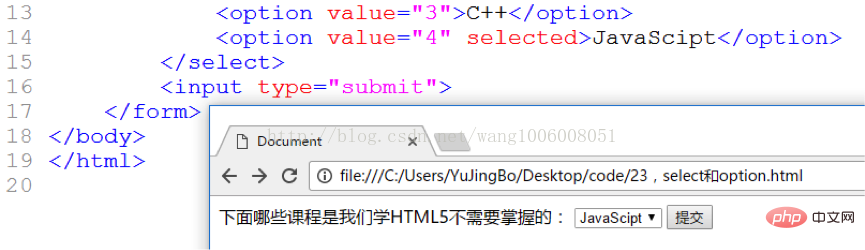
我們可以使用selected屬性讓某個option處理預設選取狀態。

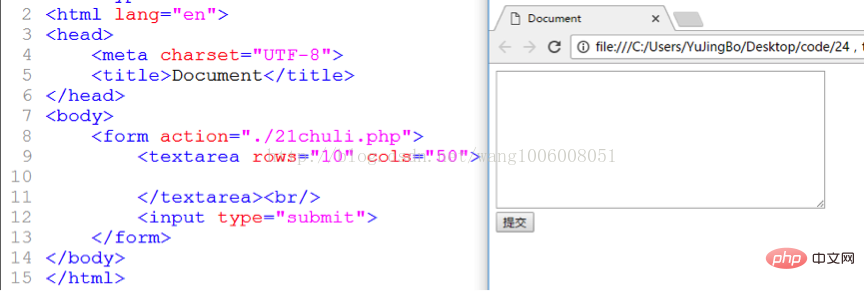
(3)textarea
#作用:提供輸入大量文字的輸入框,例如,QQ空間中發表狀態,貼吧發表貼等。
格式:4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014

以上是form在html中是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

